|
http://sites.schaltungen.at/arduino-uno-r3/processing/einstieg-in-processing
Wels, am 2015-01-12BITTE nützen Sie doch rechts OBEN das Suchfeld [ ] [ Diese Site durchsuchen]DIN A3 oder DIN A4 quer ausdrucken ********************************************************************************** DIN A4 ausdrucken
*********************************************************
http://www.farb-tabelle.de/de/farbtabelle.htm Meine "Einsteiger KURSE" Untergeordnete Seiten (2): Computer für alle! Einführung in die Programierung Untergeordnete Seiten (3): Einstieg in Processing Events Animation Projektseite: http://processing.org/ ********************************************************* Mit Arduino bzw. Wiring gibt es Umgebungen für die Programmierung von Mikrocontrollern, die ähnlich wie Processing funktionieren. Mit Processing.js kann man Processing-Files auch in Webbrowsern laufen lassen unter Einhaltung von JavaScript- und HTML5-Konventionen. Processing im Internet http://processing.org/ mit aktuellen Downloads, Referenz, Wiki u. v. m. http://www.openprocessing.org/ Plattform zum Austausch von Processing-Sketchen http://www.learningprocessing.com/ Der Name sagt es http://funprogramming.org/ ebenso http://sketchpad.cc/ Processing im Browser http://processingjs.org/ Processing mit Javascript fürs Web http://erik-bartmann.de/ umfangreiche Seite des Autors des deutschsprachigen Buches http://www.herr-rau.de/wordpress/2012/01/processing.htm mit Ideen für Grafikfilter http://blog.blprnt.com/ pfiffige Ideen mit Processing: New York Times lesen etc. http://carl-zeiss-gymnasium.de/fachbereiche/mathematik-und-naturwissenschaften/informatik/fortbildung/processing-workshop/ProcessingAnleitung_INFOS.pdf/view Entwickler Seite (englisch) processing.org https://processing.org/ Wiki zur Entwickler Seite (englisch) Processing Wiki https://github.com/processing/processing/wiki Tutorial (deutsch) Creative Coding http://www.creativecoding.org/ Einstieg in die Programmierung mit Processing (deutsch) processing toutorial http://lernprocessing.wordpress.com/2010/01/18/processing-links/ Buch: GENERATIVE GESTALTUNG (deutsch) Generative Gestaltung http://www.generative-gestaltung.de/ von Daniel Shiffman (en) Learning Processing http://www.learningprocessing.com/ Videos Toutorials (en) Fun Programming http://www.funprogramming.org/ Experimente und Tools für Künstler (en) Escapemotions. http://www.escapemotions.com/experiments.php
********************************************************* Processing 2 Von www.schaltungen.at downlodbar 033_d_GREENBERG-x_Processing - Creative Coding and Computational Art (841 Seiten)_1a.pdf (englisch) Von www.schaltungen.at downlodbar 033_c_fritz-x_Processing Tutorial - Programmiern oder Zeichnen (73 Seiten)_1a.pdf Carl-Zeiss-Gymnasium 033_d_fritz-x_Programmierung mit Processing - Processing Anleitung (4 Seiten)_1a.pdf www.carl-zeiss-gymnasium.de ********************************************************* Einstieg in Processing 2
Processing-IDE (also dem Programm selbst)
Beispielsketche MENU > File > Examples
Die minimalste Anwendung benötigt die Funktion setup() sie wirdnur einmal beim Start aufgerufen und draw() sie wird 60 mal proSekunde aufgerufen. Learning-Section https://processing.org/tutorials/ https://processing.org/tutorials/drawing/ https://processing.org/tutorials/color/ Referenz https://processing.org/reference/ https://processing.org/reference/libraries/ https://processing.org/reference/background_.html Wiki https://github.com/processing/processing/wiki ********************************************************* Processing im Internet Processing 2 offizielle Webpräsenz mit aktuellen Downloads, Referenz, Wiki u. v. m. http://processing.org/ Processing.js Javascript-Implementation von Processing. Processing mit Javascript fürs Web. Processing.js ist eine vom jQuery-Entwickler John Resig verfasste Javascript-Portiertung von Processing, speziell gestaltet für grafische Visualisierungen, Bilder sowie interaktive Inhalte und benötigt im Gegensatz zu Processing kein Java-Plugin. Sie benötigt hingegen die Webtechnologie HTML5, um mit JavaScript 2D- und 3D-Inhalte zu rendern. Dafür wird das HTML-Canvas-Element verwendet, auf dem alle Inhalte gezeichnet werden. Alle modernen Browser haben dieses Element implementiert. http://processingjs.org/ Deutschsprachiges Processing Skript und Lehrmittel Processing - Eine Einführung In Die Programmierung - Version 1.1Paperback– January 1, 2011
by Andres Wanner(Author)
ISBN: 1-4457-5513-0
88 Seiten
OpenProcessing Plattform zum Austausch von Processing-Sketchen http://www.openprocessing.org/ deutschsprachiges Processing Tutorial https://lernprocessing.wordpress.com/ LEARNING PROCESSING Der Name sagt es http://www.learningprocessing.com/ fun programming
150 einfache Processing-Sketche
http://funprogramming.org/
sketchpad Processing im Browser http://sketchpad.cc/ Processing umfangreiche Seite des Autors des deutschsprachigen Buches "Processing" http://erik-bartmann.de/ Ein Lehrerblog mit Ideen für Grafikfilter http://www.herr-rau.de/wordpress/2012/01/processing.htm ********************************************************* 0. Computer für alle! (1A)
Untergeordnete Seiten (1):
|
|
|
Index CreativCoding – Kapitel 1 bis 12 (59 Seiten) | Seite |
| 1 | Einführung - Woche 1 |
|
| 1.1 | A1: Millimeterpapier |
1 |
| 1.2 | A2: Processing starten |
1 |
| 1.3 | A3: Kreise |
1 |
| 1.4 | A4: Rechtecke |
1 |
| 1.5 | A5: Punkt, Punkt, Komma, Strich … |
2 |
|
|
Algorithmus |
2 |
|
|
Processing |
2 |
|
|
Koordinatensystem |
3 |
|
|
Anweisungen |
3 |
|
|
|
|
| 2 | Variablen & Interaktion - Woche 2 |
9 |
| 2.1 | B1: Zeichenprogramm 1 |
9 |
| 2.2 | B2: Spinne |
9 |
| 2.3 | B3: Dynamische Komposition 1 |
9 |
| 2.4 | B4: Dynamische Komposition 2 |
10 |
| 2.5 | B5: Mausi |
10 |
| 2.6 | B6: Wachsender Kreis |
10 |
|
|
Variablen |
11 |
|
|
Ausdrücke |
12 |
|
|
Processing-Variablen |
12 |
|
|
setup() und draw() |
13 |
|
|
|
|
| 3 | Bedingungen - Woche 3 |
14 |
| 3.1 | C1: Zeichenprogramm 2 |
14 |
| 3.2 | C2: Erste Schritte |
14 |
| 3.3 | C3: Interaktiver Mauszeiger |
14 |
| 3.4 | C4: Bunte Mauskreise |
15 |
|
|
Variablen-Gültigkeitsbereich |
15 |
|
|
Bedingungen |
16 |
|
|
Farben |
17 |
|
|
Farben in Processing |
17 |
|
|
Transparenz |
18 |
|
|
colorMode() |
18 |
|
|
|
|
| 4 | Schleifen & Dynamik – Woche 4 |
19 |
| 4.1 | D1: Meine erste Schleife! |
19 |
| 4.2 | D2: Bull's eye |
19 |
| 4.3 | D3: Zufallskreise |
20 |
| 4.4 | D4: Prozess |
20 |
|
|
Schleifen |
21 |
|
|
Dynamische Formen |
22 |
|
|
Zufall & Einschänkungen |
22 |
|
|
random(value); |
22 |
|
|
|
|
| 5 | Bewegungen – Woche 5 |
23 |
| 5.1 | E1: Verlauf |
23 |
| 5.2 | E2: Klecksender Pinsel |
23 |
| 5.3 | E3: Zufallsbewegungen |
24 |
| 5.4 | E4: Farbige Rechtecke |
24 |
|
|
Funktionen 1 |
24 |
|
|
Funktionen mit Rückgabewert |
25 |
|
|
Einschränkungen |
25 |
|
|
Zufall in Bewegung & Transformation |
26 |
|
|
|
|
| 6 | Bewegungen 2 – Woche 6 |
28 |
| 6.1 | F1: Wiederholungen, immer nur Wiederholungen |
28 |
| 6.2 | F2: BouncingBall |
28 |
| 6.3 | F3: Interaktive Grafik |
28 |
|
|
Projekt 1: Beziehungen |
29 |
|
|
Bewegung & Kollision |
29 |
|
|
Lineare Bewegung |
30 |
|
|
Geschwindigkeit |
30 |
|
|
Kollision & Abprall |
31 |
|
|
Interaktion 2 |
32 |
|
|
Änderungsoperatoren |
34 |
|
|
|
|
| 7 | Modularität – Woche 7 |
34 |
| 7.1 | G1: drawCircles() |
34 |
| 7.2 | G2: Stars & Stripes |
35 |
|
|
Modularität & Wiederverwendbarkeit |
35 |
|
|
Funktionen 2 |
35 |
|
|
mousePressed() & keyPressed() |
37 |
|
|
|
|
| 8 | Bildbearbeitung – Woche 8 |
38 |
| 8.1 | H1: Ringe |
38 |
| 8.2 | H2: Bildhaft |
38 |
| 8.3 | H3: Ballonfahrt |
39 |
|
|
Bildbearbeitung |
39 |
|
|
Bilder in Processing verwenden |
40 |
|
|
Bilder aus Processing speichern |
41 |
|
|
|
|
| 9 | Bildbearbeitung 2 – Woche 9 |
42 |
| 9.1 | I1: while 2 for |
42 |
| 9.2 | I2: Digitale Pipette |
42 |
| 9.3 | I3: Pixelmanipulationen |
43 |
|
|
for-Schleife |
44 |
|
|
Verschachtelte for-Schleifen |
45 |
|
|
Pixelmanipulation |
45 |
|
|
get(x, y) |
45 |
|
|
get(x, y, width, height) |
46 |
|
|
Farbmanipulation |
46 |
|
|
red(), green(), blue() |
46 |
|
|
|
|
| 10 | Generatives Design – Woche 10 |
48 |
| 10.1 | J1: Konfetti! |
48 |
| 10.2 | J2: Farblich |
48 |
| 10.3 | J3: Warholesk |
49 |
|
|
Algorithmus in der Software-Kunst |
49 |
|
|
|
|
| 11 | Arrays – Woche 11 |
50 |
| 11.1 | K1: Einfaches Array |
50 |
| 11.2 | K2: MultiBalls |
50 |
|
|
Projekt 2: Superimposition |
51 |
|
|
Arrays |
52 |
|
|
Deklaration eines Arrays |
52 |
|
|
Arrays & Schleifen |
53 |
|
|
|
|
| 12 | Text & Typographie – Woche 12 |
55 |
| 12.1 | L1: Der kleine ABC-Schütze |
55 |
| 12.2 | L2: Zeichenreigen |
55 |
| 12.3 | L3: Filmvorspann |
55 |
|
|
String |
56 |
|
|
Strings verketten |
56 |
|
|
Vektor- und Bitmap-schriften |
57 |
|
|
Bitmap-Schrift |
57 |
|
|
Vektorschrift |
57 |
|
|
Schrift in Processing |
57 |
|
|
Schrift in Processing verwenden |
57 |
|
|
PFont |
57 |
|
|
loadFont(fontName); |
57 |
|
|
textFont(font, size); |
58 |
|
|
text(text, x, y, width, height); |
58 |
|
|
Textfarbe und -ausrichtung |
59 |
|
|
Schrift ins Processing-Format umwandeln |
59 |
Schrift ins Processing-Format umwandeln
Um eine Bitmap-Schrift zu erzeugen, die in Processing verwendet werden kann, wähle im
MENU > Tools > Create Font...
aus.
Mit Hilfe dieses kleinen Tools kann man nun auf dem Computer installierte (Vektor-)Schriften in das Processing-Format konvertieren.
Zunächst wählt man eine Schrift aus den angzeigten aus.
Dann wählt man den Schnitt und die Größe und kann diese Schrift umwandeln lassen.
Als Dateiname kann ein beliebiger Name gewählt werden (wichtig ist nur, dass die Endung *.vlw lautet).
Die erzeugte Processing-Schrift liegt im data-Ordner unterhalb des aktuellen Sketches, und kann dann mit loadFont geladen werden.
Dieser Kurs ist eine weitergehende Einführung in die Programmierung im graphischen und interaktiven Rahmen.
Die grundlegenden Programmierkentnisse dienen als Ausgangspunkt, um verschiedene Medien und Möglichkeiten explorativ zu entdecken.
Die behandelten Themen umfassen neben generativen Grafiken und dynamischen Kompositionen auch die Verwendung von externen Quellen:
Ein Schwerpunkt des Kurses wird die Echtzeit-Videobearbeitung sein.
Die Studenten können und sollen ihre eigenen Ideen und Wünsche einbringen, so dass mannigfaltige Projekte im Laufe des Semesters entstehen.
Der Kurs richtet sich an Studenten mit grundlegenen Programmierkentnissen.
PFont myFont = loadFont("Garamond-Italic-48.vlw");
*********************************************************
5. TUTORIAL um’s Thema Processing Marius Gerum
Von www.schaltungen.at downloadbar
300_c_MariusGerum-x_Processing-Programmierung – Tutorial (44 Seiten)_2a.pdf
Tutorial
01. Processing – Was ist das?
http://marius-gerum.de/blog/2011/06/30/einstieg-1-processing-was-ist-das/
02. Processing – Erste Verwendung, IDE
http://marius-gerum.de/blog/2011/07/01/processing-erste-verwendung-ide/
03. Processing – Jetzt geht’s los!
http://marius-gerum.de/blog/2011/07/01/processing-jetzt-gehts-los/
04. Processing – Das Koordinatensystem, Farben
http://marius-gerum.de/blog/2011/07/02/processing-das-koordinatensystem-farben-und-linien/
05. Processing – Formen, Strichstärke und Smoothing
http://marius-gerum.de/blog/2011/07/03/processing-formen-strichstarke-und-smoothing/
06. Processing – Wiederholung, spezielle Befehle, setup() und draw()
http://marius-gerum.de/blog/2011/07/07/processing-wiederholung-spezielle-befehle-setup-und-draw/
07. Processing – Ereignisse, mouseX und mouseY
http://marius-gerum.de/blog/2011/07/07/processing-ereignisse-mousex-und-mousey/
08. Processing – Variablen, Datentypen, Operatoren
http://marius-gerum.de/blog/2011/07/10/processing-variablen-datentypen-operatoren/
09. Processing – Fallbedingungen (If-Then-Else) und Zufallszahlen
http://marius-gerum.de/blog/2011/07/13/processing-fallbedingungen-if-then-else-und-zufallszahlen/
10. [Windows] Eigenes Kontextmenü
http://marius-gerum.de/blog/2011/07/29/windows-eigenes-kontextmenu/
11. [Registry Trick] Benutzer am Logon-Screen verstecken
http://marius-gerum.de/blog/2011/10/07/registry-trick-benutzer-am-logon-screen-verstecken/
12. [Neu] Tutorials und Anleitungen bald als PDF verfügbar
http://marius-gerum.de/blog/2011/10/28/neu-tutorials-und-anleitungen-bald-als-pdf-verfugbar/
http://marius-gerum.de/blog/2012/06/01/immer-noch-angst-vor-processing/
http://marius-gerum.de/blog/2012/05/29/rotation-mit-processing-teil-1-der-radiant/
http://marius-gerum.de/blog/2012/05/29/processing-translate-koordinatensystem-verschieben/
http://marius-gerum.de/blog/2012/05/29/loesung-aufgabe-1/
http://marius-gerum.de/blog/2012/05/23/processing-screenshots/
http://marius-gerum.de/blog/2012/05/21/processing-aufgabe-1/
http://marius-gerum.de/blog/2012/05/16/processing-aufgaben/
http://marius-gerum.de/blog/2012/05/10/processing-nutzliches-tipps-und-tricks/
http://marius-gerum.de/blog/2012/05/08/easing-effekt-mit-processing-teil-2/
http://marius-gerum.de/blog/2012/05/07/klassen-in-processing/
http://marius-gerum.de/blog/2012/05/06/variablen-arrays-modifier-in-processing/
http://marius-gerum.de/blog/2012/05/06/easing-effekt-mit-processing-teil-1/
http://marius-gerum.de/blog/2012/05/06/simpler-taschenlampen-effekt-mit-processing/
http://marius-gerum.de/blog/category/programmierung/processing/
TUTORIAL um’s Thema Processing Marius Gerum
Processing-IDE – Erste Verwendung
By marius_gerum | 1. Juli 2011
Bevor du dich daran machen kannst, Processing zu verwenden, musst du Processing erstmal auf deinem Rechner haben.
Dafür besuche die offizielle Seite Processing.org und klicke dort auf »Download Processing«. Du landest nun hier:
Du siehst, Processing ist für alle Plattformen verfügbar.
Falls du das JDK bereits installiert hast, kannst du (für Windows) direkt auf “Windows without Java” klicken, andernfalls oder falls du dir nicht sicher bist, nur “Windows”. Lade dir das nun runter, momentan ist Version 2.2.1 aktuell.
Java Standard Edition (Java SE / JDK) ist die Standardversion des Java Development Kits (JDK)
Das tolle ist, du musst rein gar nichts installieren, lade dir das gapackte Archiv einfach nur herunter, und entpacke es.
Öffne den entpackten Ordner “processing-2.2.1-windows > processing-2.2.1″ und starte Processing.exe.
An dieser Stelle ein Tipp von mir falls du Windows nutzt.
Entpacke das Archiv und schiebe den Ordner dann nach C:\Programme.
Starte von dort »Processing.exe« und klicke dann mit der rechten Maus in der Taskleiste auf den Processing.exe-Tab und wähle “Dieses Programm an die Taskleiste anheften”. Praktisch, wenn du vorhast, öfter mit Processing zu arbeiten.
Du hast also nun Processing gestartet, du siehst zuerst den Splash-Screen
Ist der Splash weg, erscheint die Processing-IDE (integrated development environment), also die Entwicklungsumgebung, quasi das Hauptprogramm eben.
Hier spielt sich alles ab, hier schreibst du deinen Code. Ich will dich nun in diesem Artikel durch diese Entwicklungsumgebung führen.
Also was die einzelnen Menüpunkte bedeuten, wie du deine Projekte speicherst (die Sketche, dazu gleich mehr) und ausführst.
Doch wieso brauchen wir dazu eine Entwicklungsumgebung?
Generell bräuchten wir die gar nicht, wir könnten unseren Code genausogut auch in jeden x-beliebigen Editor tippseln.
Der Vorteil einer Entwicklungsumgebung (IDE) ist vor allem der, dass wir hier Coden schreiben können, Schlüsselwörter werden dabei eingefärbt (Syntax Highlighting). Zudem lässt sich der Code dann über die Oberfläche direkt kompilieren und ausführen.
Deine Projekte werden zentral gespeichert, du kannst sie von dort aus exportieren und hast es insgesamt auch einfacher mit der Verwaltung.
Intern wird der Processing-Code in Java übersetzt.
Deine Processing-Projekte werden Sketche genannt, du hast für die Verwaltung deiner Projekte(Sketche) ein Sketchbook.
Wie gesagt, auf den Code gehen wir später in einem anderen (oder im nächsten, je nachdem wie’s läuft) Artikel näher ein.
Wollen wir uns also einmal die IDE ansehen, das sollte bei dir so ziemlich genauso aussehen:
Du siehst, die IDE ist in englischer Sprache vorzufinden.
Wollen wir uns die einzelnen Punkte einmal näher ansehen. Klicke die einzelnen Elemente an, um eine Info dazu anzuzeigen
File
- New
- Open …
- Sketchbook
- Examples…
- Close
- Save
- Save as …
- Export Applet
- Export Application
- Page Setup
- Preferences
- Quit
Das ist für’s erste so das was du am öftesten brauchst.
Die Menüpunkte von “Edit” sind größtenteils selbsterklärend, dort findest du Dinge wie “Ausschneiden”, “Kopieren”, “Als HTML kopieren”, Code auskommentieren, Tab-Weite vergrößern/verkleinern, Suchen .. und so weiter, das übliche was man auch von anderen Editoren kennt
Dann siehst du noch den Menüpunkt “Sketch”, da sind vorerst nur die ersten 3 Unterpunkte relevant:
- Run
- Present
- Stop
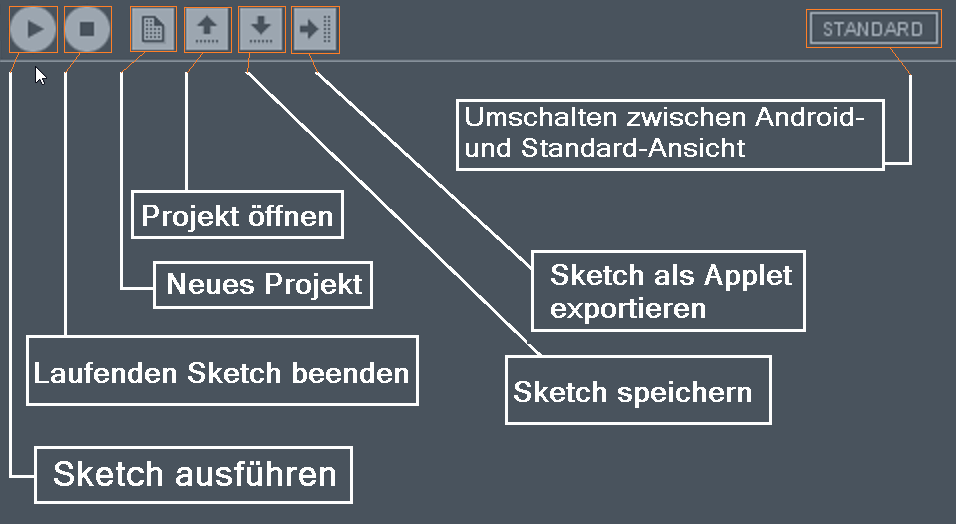
Das war’s vorerst, der Rest ist momentan noch nicht von Bedeutung für dich. Wollen wir uns noch die Leiste darunter ansehen:
Gewöhne dir am besten an, deine Sketche mit dem Tastenkürzel <STRG+S> zu speichern und sie mit <STRG+R> auszuführen, geht schneller.
Sieh dir hier mal ein Beispiel-Applet an.
Keine Sorge, falls du den Code liest, den musst du nicht verstehen, dazu kommen wir noch, also immer mit der Ruhe
Um einmal kurz zu veranschaulichen, wie simpel es ist, den Benutzer einfach nur etwas malen zu lassen, sieh’ dir das hier an.
Und Ich muss dazu sagen, du hast mit diesem Ergebnis hier sogar noch die Möglichkeit, die Farbe zu ändern (jenachdem ob linke oder rechte Maustaste gedrückt ist, wird anders gemalt), mit drücken von “x” das Feld zu leeren und mittels der Tasten “+” und “-” die Pinseldicke zu verändern.
Doch genug davon, wir machen das Schritt für Schritt.
Die IDE kennst du nun größtenteils, alles muss man nicht wissen, viel gibt es ohnehin nicht, und das ist auch gar nicht nötig, denn alles spielt sich ja im Code ab, richtig.
Und zu eben diesem will Ich in meinen nächsten Artikeln zu sprechen kommen, indem Ich dich Stück für Stück an Processing heranführe.
Processing – Jetzt geht’s los!
Zum Programmieren sucht man sich eine Programmiersprache, man braucht eine Entwicklungsumgebung, um den Code zu schreiben, der die Struktur und die Funktionsweise des Programmes definiert, außerdem eine gute Idee für ein Projekt.
Vor allem aber braucht man Spaß an der Sache.
Daher schlage Ich vor du machst dir die Arbeit beim Lernen mit Processing so angenehm wie möglich.
Ich gehe davon aus, dass du Processing bereits geöffnet vor dir auf dem Bildschirm hast.
Desweiteren gehe Ich davon aus, dass du reichlich Zeit und Spaß mitgebracht hast
Wenn dem so ist, können wir eigentlich nun loslegen.
Ich werde, was die Programmierung generell angeht, nicht auf alles im Detail eingehen, wie zum Beispiel Datentypen.
Anstelle dessen werde Ich einige verweisende Links auf Seiten reinstellen, in denen alles schön erklärt wird.
Auch muss gesagt sein, dass alles was Ich hier schreibe keinen fachmännisch professionellen Wert hat, Ich schreibe aus meiner Sicht, meinen Erfahrungen und meinen Kenntnissen, allerdings schreibe Ich auch nichts, wovon Ich keine Ahnung habe.
So, wo fangen wir an .. da Ich nicht weiß, was du alles weißt und was nicht, ist es schwierig für mich, einen Anfang zu finden.
Wir wissen, Processing ist eine Programmiersprache, mit der wir Grafiken, Animationen und Simulationen erstellen können, ausgegeben in einem Fenster oder im Browser auf deinem Bildschirm.
Daher .. überlegen wir uns einmal, was beispielsweise so ein fertiges Bild für Eigenschaften haben könnte.
Mir würde da spontan und zuallererst einfallen, dass das Fenster in dem sich das ganze abspielt, eine bestimmte Größe hat, natürlich.
Desweiteren erwarte Ich auf diesem Bild Farben, das heißt -Vordergrundfarbe und .. ja, eine Farbe für den Hintergrund. Processing hat im großen und ganzen 3 Befehle für Farben, es gibt eine Hintergrundfarbe, eine Zeichenfarbe und eine Füllfarbe für Formen.
Und die Formen die gezeichnet werden, werden sicherlich mit einer bestimmten “Strichstärke” gemalt.
Und zu guter letzt noch etwas, das sich manche vielleicht schon gefragt haben:
“Habe Ich in Processing die Möglichkeit, Anti-Aliasing (hier mehr dazu) anzuwenden?”
Ich antworte:
Aber ja, natürlich. Für alle die keine Lust haben, sich den ganzen Wikipedia Artikel durchzulesen:
Anti-Aliasing bedeutet laienhaft ausgedrückt, dass der Stufeneffekt der bei abgeschrägten Linienübergängen entsteht, nicht so kantig, sondern “weich” gezeichnet wird. Hierzu hab’ Ich einmal eine Grafik erstellt, die den Unterschied ziemlich gut verdeutlicht.

Für’s erste haben wir einiges in Erfahrung bringen können, womit wir in unserem Programm arbeiten können. Wie schon angesprochen sind alle Befehle in Englisch, daher liegt es nahe, auch unsere eben genannten Schlüsselwörter zu übersetzen.
Bevor wir uns nun endlich daran machen, mit Code herumzuspielen, meinst du nicht, dass es noch etwas zu klären gibt?
Fragst du dich nicht auch, wie das ganze funktionieren soll?
Processing ist keine wirkliche Scriptsprache, eine Sprache für GUI-Anwendungen ist es genausowenig.
Bei Scriptsprachen ist klar, man schreibt Code, meist sieht man davon jedoch nicht besonders viel, Anwendungen die mit Skriptsprachen erstellt wurden, arbeiten oftmals im Hintergrund. Oder in einer Konsole.
Beispiel:
PHP, JavaScript, Dos(Batch) oder Linux Shellscripte.
Bei GUI Anwendungen ist es so, dass es Elemente gibt, die auf ein vorgefertigtes Fenster gezogen werden.
Du ziehst aus der Toolbox ein Element wie beispielsweise einen Button oder ein Textfeld, suchst dir ein Event(Ereignis) aus, zum Beispiel “wurde geklickt” oder “hier wird die Maus bewegt” oder “hier wird Text eingegeben”, und dort hinterlegst du jeweils Code.
Processing jedoch … ist da irgendwie anders(wobei es auch hier “Events” gibt, um dein Programm dann interaktiv durch Benutzereingaben zu lenken, dazu kommen wir später irgendwann).
Bei Processing hast du ein fertiges Fenster, bzw. es läuft im Browser(je nachdem, ob du es als Anwendung oder Applet exportierst).
Los geht’s
Wollen wir ganz einfach beginnen, indem wir zuallererst die Größe des Fensters im voraus setzen. Größe übersetzt bedeutet “size”.
Wichtig an dieser Stelle ist noch folgende Notation: einzelne Wörter schreibt man klein, bei Wörtern die aus mehreren einzelnen Wörtern bestehen, schreibt man das erste klein, alle nachfolgenden beginnen groß (zum Beispiel strokeWeight).
Daraus schließen wir, dass “size” klein geschrieben wird. Processing ist dabei pingelig, zwischen Groß- und Kleinschreibung wird also unterschieden!
Doch zurück, “size”.
Woher will Processing mit “size” wissen, welche Größe wir für unser Fenster haben wollen?
Genau, gar nicht, das müssen wir schon alles selbst festlegen.
Das bedeutet Breite und Höhe des Fensters, also gemessen in Pixeln die Breite in X-Richtung, die Höhe des Fensters in Y-Richtung.
Wie du das schon aus der Skala von der Schule her kennst(dazu kommen wir gleich).
Wir müssen die Werte zur Größe des Fensters irgendwie an size übermitteln, damit Processing damit auch etwas anfangen kann.
Diese Werte werden dabei immer als Argumente (Parameter) an die Funktion übergeben (size in diesem Fall).
Keine Sorge, so wild ist das nicht. Zu Funktionen gibt’s noch einen eigenen Artikel, aber dir sei schon jetzt gesagt: Auch size ist eine Art Funktion.
Diese Funktion erwartet eine bestimmte(oder auch eine variable) Menge an Argumenten, also Werte, die an die Funktion übergeben werden, damit die Funktion die Werte weiterverwenden und mit Ihr arbeiten kann.
Argumente an Funktionen geben wir immer in runden klammern nach dem Namen der Funktion mit.
Welche Breite, und welche Höhe wollen wir für unser Fenster?
Ich sage spontan, es soll 400Pixel breit, und 300Pixel hoch sein.
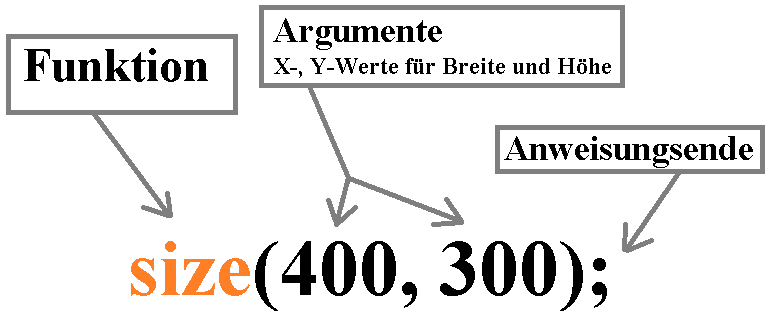
Wir haben:
Funktionsname (size) und Argumente (400, 300).
Ans Ende JEDER Anweisung, also jedes Befehls, kommt ein Strichpunkt (Semikolon), also dieses Zeichen hier: “;”.
Ganz wichtig, und niemals vergessen, immer dieses Semikolon hinter jeden Befehl.
Schau her:
Du kannst alle verfügbaren Befehle, die Processing anbietet, hier nachlesen, für “size” gibt es dort mehr nachzulesen.
Kümmere dich an dieser Stelle jedoch noch nicht um das dritte Argument, welches die Funktion “size” aufnehmen kann.
Vorerst ist klar, size braucht nicht mehr, als breite und höhe, logisch
Kommen wir also nun zum nächsten Punkt, legen wir die Hintergrundfarbe fest, welche standardgemäß auf Hellgrau festgelegt ist. Hintergrund -> zu Englisch “background”.
Da liegt nichts näher, als wie auch bei size, als Argument eine Farbe zu übergeben, zum Beispiel “background(Schwarz);”.
Ja, so in etwa könnte das aussehen.
Da jedoch die Sache mit den Farben schon einiges mehr an Informationen wird, werde Ich dafür einen eigenen Artikel schreiben.
Daher belassen wir es für’s erste, Ich weiß wir sind diesmal nicht besonders weit gekommen, doch du hast nun für den Anfang schon eine ganz ungefähre Vorstellung davon, wie wir Argumente an Funktionen übergeben, außerdem sind dir bereits einige Schlüsselwörter bekannt, auf die wir in den nächsten Artikeln näher eingehen werden.
Für heute jedoch wurde genug gesagt, du bist bereit, beim nächsten mal tiefer in’s Thema einzutauchen.
Wir werden beim nächsten mal auf die Angabe und Parameterübergabe bzw. die Schreibweise der Farbwerte, sowie auf das Koordinatensystem eingehen.
Processing – Nützliches, Tipps und Tricks (Teil 1)
By marius_gerum | 10. Mai 2012
Ich möcht dir ein paar nützliche Dinge mit Processing zeigen. Das betrifft nicht nur die IDE und spezielle Codes, sondern auch mathematische Tipps. Zugegeben, die IDE (also das Programm in welches du deinen Code reinhackst und über STRG+R ausführst) ist wirklich mehr als klein gehalten, und es gibt auch keine Autovervollständigungen oder sowas wie IntelliSense und eine direkte Projektverwaltung ist auch nicht mit drin, aber abgesehen von dem was Processing nicht kann sehen wir uns lieber an was es kann, denn das ist mehr als auf den ersten Blick vielleicht zu erwarten ist.
Du hast dich vielleicht schonmal gefragt wie Ich den Processing-Code in meinen Beispielen farblich so korrekt in meine Artikel einbringe.
Tja, das tolle ist, dass sich der Processing-Code als HTML kopieren lässt.
Für Leute die selbst Tutorials zu Processing schreiben ist diese Funktion ein wahrer Segen und auch für solche die Ihren Code einfach anderen zeigen möchten ist es praktisch. Markiere mit der Maus einfach die gewünschte Textpassage oder mit STRG+A den kompletten Code und wähle dann im MENU > Edit > Copy as HTML, alternativ drücke die Tastenkombi [STRG+Shift+C]. Ein kleiner Bug ist, dass diese Funktion manchmal den Geist aufgibst, das siehst du dann wenn unten im schwarzen Fenster irgendwas in roter Schrift steht, kommt aber in den seltensten Fällen vor und nach einem Neustart von Processing funktioniert es wie gehabt.
Negative in Positive Zahlen umkehren, oder Positive in Negative
Eine weitere coole Sache ist, wie Ich finde, die Funktion :abs:, mit dieser kann jede negative Zahl in eine positive gekehrt werden. So wird aus -17 dann 17, aus -7823 wird 7823 und so weiter. Umgekehrt funktioniert das mit der abs()-Funktion nicht, positive Zahlen lassen sich nicht in negative umkehren. Dafür gibt’s aber einen anderen Trick, kennst du vielleicht noch aus der Schule. Man rechnet einfach die gewünschte Zahl mal minus 1. Beide Möglichkeiten demonstriere Ich dir anhand eines kleinen Beispiels:
void setup(){ int a, b, c, d; a = -8; b = 12; c = -884; d = 9; println("a: " + a); println("b: " + b); println("c: " + c); println("d: " + d); a = abs(a); b = b * -1; //Dasselbe wie eine Zeile darüber nur mit kürzerer Schreibweise: c *= -1; d = abs(d); println("-----------"); println("a: " + a); println("b: " + b); println("c: " + c); println("d: " + d);}
Schau dir die Ausgabe im schwarzen Fenster unten gut an -du wirst scrollen müssen-, dann wird dir einiges klar werden, schwer ist es eigentlich nicht. Wichtig ist soetwas zum Beispiel wenn du willst dass ein Objekt -beispielsweise ein Rechteck oder eine Ellipse- sobald es an eine Wand oder ein anderes gewünschtes Objekt stößt die Richtung umkehrt und “abprallt”, in einem der letzten Artikel habe Ich das schon eingesetzt.
Was wirklich blöd ist, wenn du deinen Code schreibst und dich nach einiger Zeit selbst nicht mehr auskennst, weil das ein unstrukturiertes Durcheinander ist und die Zeilen nicht alle sauber eingerückt sind. Zum Glück stellt uns Processing auch dafür eine Möglichkeit zur Verfügung, die
Auto-Formatierung
MENU > Edit > Auto Format - - Mit dieser Funktion wird dein Code automatisch korrekt eingerückt und formatiert. Dafür drücke einfach zwischendurch mal [STRG+T], schon ist dein Code wieder sauber formatiert.
Sketch im Vollbildmodus laufen lassen
Schonmal versucht ein Projekt im Vollbildmodus laufen zu lassen? Klar, du kannst den Sketch öfter starten und die Breite und Höhe durch ausprobieren ermitteln und demnach anpassen. Viel einfacher geht das jedoch ohne lästiges ausprobieren, indem du einfach auf die vordefinierten Variablen screen.width und screen.height zurückgreifst und diese als Parameter an die Funktion :size: übergibst. Mehr kannst du in der Referenz unter :screenwh: nachlesen. screen.width und screen.height haben als Wert automatisch immer die Breite und Höhe des gesamten Bildschirms, also keine PI mal Daumen Angaben mehr.
Apropos PI mal Daumen, wusstest du dass Processing auch eine
PI Konstante … Konstanten?!
PI kennst du sicherlich, dieses 3,14159…. Damit kannst du spezielle Kreis-Berechnungen und einiges mehr anstellen. Aber nicht nur das, Processing hat noch mehr auf Lager, denn außer :pi: gibt es noch :quarter_pi:, :half_pi: und :two_pi:. QUARTER_PI ist ein Viertel von PI, HALF_PI die Hälfte von PI und TWO_PI das doppelte von PI. Damit kannst du dir wieder eine Zeile Code sparen in welcher du PI erstmal zur Hälfte, einem Viertel oder einem Doppelten umrechnen musst. Wieso PI-Konstante und nicht PI-Funktion? Ganz einfach, PI ist ein konstanter Wert und keine Funktion in der noch extra etwas berechnet werden müsste. Gehen wir näher auf die Bedeutung von Konstanten ein, eine Konstante ist wie eine Variablen deren Wert nicht geändert werden kann. Wenn du in eigenen Programmen Konstanten verwenden willst geht das auch, du kannst diesen zu Anfangs einen Wert zuweisen der aber im weiteren Programmablauf an keiner Stelle im Code mehr geändert werden kann. Natürlich kann diese Variable von jeder Stelle aus im Code verwendet werden, das schon, aber ändern kannst du sie nicht mehr, und wenn du es versuchst wird das Programm nicht starten weil eine kluge Entwicklungsumgebung bei solchen Sachen sehr pingelig ist Variablen sind dynamisch, also variabel und Konstanten sind feste, unveränderbare Werte, konstant eben. Auf die Bedeutung dieser und einiger weiterer Spezialbegriffe werde Ich in einem der kommenden Artikel noch zu sprechen kommen, Ich habe vor eine Art Glossar für Fachbegriffe im Zusammenhang mit Processing zu erstellen. Ich werde dabei auf die jeweiligen Stellen in der Processing-Referenz verweisen oder auf Wikipedia verlinken und auch mit eigenen Worten die Begriffe erläutern und hier und dort meinen Senf dazukommentieren. Wo wir gerade vom Kommentieren sprechen, du weißt sicherlich bereits dass du in Processing
Zeilen auskommentieren
kannst, aber Ich finde das dauert immer ewig. Man muss wenn man eine Zeile auskommentieren möchte an den Zeilenanfang springen und dann “//” eingeben, bei mehreren Zeilen dann davor ein “/*” und ans Ende ein “*/”. Einfacher geht das finde Ich, wenn man die zu auskommentierenden Codepassagen einfach mit der Maus markiert und dann im MENU > Edit > Comment/Uncomment wählt. Normaler Code wird dann auskommentiert, umgekehrt, also wenn die Zeilen bereits auskommentiert sind, werden sie wieder zu normalen Codezeilen. Zumindest bei mehrzeiligen Codeteilen lohnt sich hier der Griff zur Maus den Ich als Programmierer zugegeben doch eher meide.
Haufenweise Beispiel-Sketche
Ich habs vor kurzem schon angesprochen und du wirst es vielleicht auch schon entdeckt haben, Processing bringt eine beträchtliche Reihe an Beispiel Sketchen mit, an denen du dich orientieren kannst. Zu finden sind diese im MENU > File > Examples > Basics. Einfach draufklicken, dauert eventuell ein paar Sekunden bis das Fenster aufgeht. Dort sind massig Beispielprojekte die du öffnen und ausführen kannst. Anfangs eine sehr spannende Sache um auch mal zu sehen was mit Processing alles möglich ist. Du kannst dir aus den geöffneten Sketchen Codepassagen und Algorithem ansehen und herauskopieren, besser ist es aber sicherlich -so hab Ich das gemacht- wenn du dir anschaust was der Sketch macht (einfach mit STRG+R ausführen) und dann versuchen das nach eigenem ermessen nachzuprogrammieren. Aus diesen Beispiel-Projekten kannst du dir viele Ideen für eigene Projekte holen. Es macht echt Spaß, wühl dich mal durch.
Gespeichert … oder doch nicht?
Wenn du Processing startest bekommt der Sketch zunächst einen temporären Dateinamen bestehend aus dem Wort sketch, dem aktuellen Monat, den Tag (als Zahl) und einen Buchstaben, also wenn für den heutigen Tag bereits ein Sketch so abgespeichert wurde “a”, dann “b”, dann “c” und so weiter. Wenn Ich bei mir jetzt in diesem Moment Processing starte habe Ich zwischen dem weißen Codefenster und dem Menü einen Tab in dem folgendes drinsteht: sketch_may09b. Aber ganz egal was dort steht (wieso hab Ich jetzt so weit ausgeholt O.o), du wirst vielleicht bemerkt haben dass wenn du Code eintippst dahinter immer dieses Paragraphen-Zeichen (§) auftaucht. Hast du dich mal gefragt wofür das ist? Falls du nicht von selbst drauf kommst, dieses Zeichen gibt an, dass das Programm (also dein Sketch) so wie es jetzt ist noch nicht abgespeichert wurde. Wenn du also tippst und zwischendurch speicherst, verschwindet dieses §-Zeichen. Sobald du aber auch nur eine Taste drückst wird es wieder angezeigt, da der
Sketch mit exakt diesem Inhalt wie er in dieser Sekunde ist noch nicht abgespeichert wurde. So hast du immer im Blick ob dein Sketch gespeichert ist oder nicht. Wenn das §-Zeichen angezeigt wird und du versuchst, Processing zu beenden, wirst du durch einen Dialog gefragt ob du noch abspeichern möchtest. Wird das §-Zeichen nicht angezeigt und du schließt Processing, taucht dieser Dialog nicht auf da ja scheinbar vor kurzem gespeichert und in der Zeit bis zur Schließung von Processing nichts mehr am Code hinzugefügt oder verändert wurde, dein Projekt ist also in jedem Fall vor Datenverlust geschützt (es sei denn du bekommst einen Bluescreen, der Strom ist auf einmal weg,
Zu Tipps und Tricks für Processing gibt’s demnächst noch einen Teil (oder mehrere, mal schauen), hoffe Ich konnte dir heute wieder was nützliches beibringen.
DIN A4 ausdrucken
*********************************************************
Impressum: Fritz Prenninger, Haidestr. 11A, A-4600 Wels, Ober-Österreich, mailto:[email protected]
ENDE