|
http://sites.schaltungen.at/arduino-uno-r3/processing/arduino-und-processing
*********************************************************Wels, am 2015-01-06BITTE nützen Sie doch rechts OBEN das Suchfeld [ ] [ Diese Site durchsuchen]DIN A3 oder DIN A4 quer ausdrucken ********************************************************************************** DIN A4 ausdrucken
*********************************************************
Untergeordnete Seiten (9):
Zeitmessung
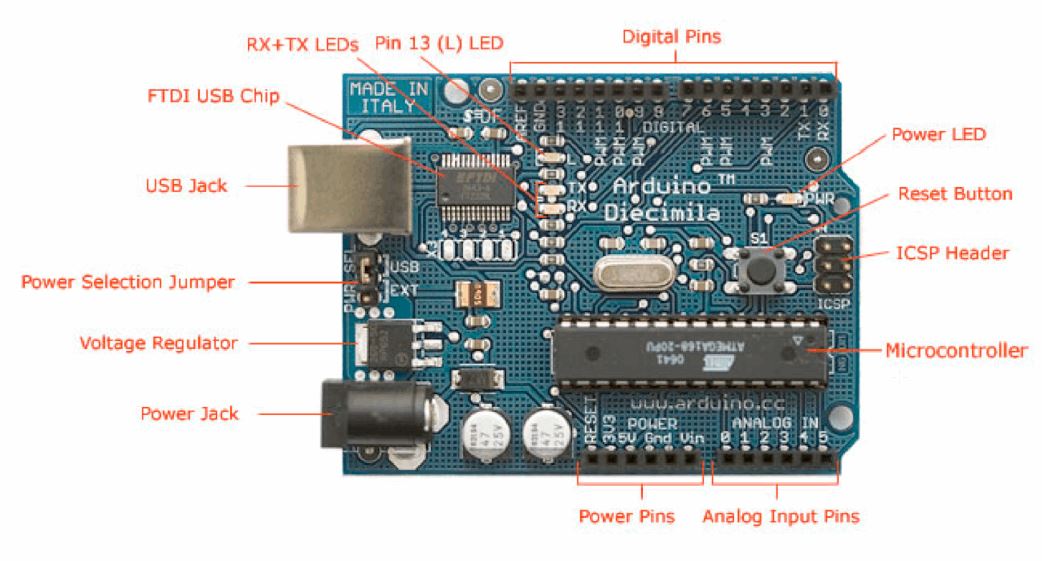
Processing & Arduino UNO R3 (früher Diecimilia)
|
| - - p11__einfuehrung\random1\random1.pde |
| - - p11__einfuehrung\zeichnen\zeichnen.pde |
| - - p12__var_cond\A.einfuehrung variablen\linienstern\linienstern.pde |
| - - p12__var_cond\A.einfuehrung variablen\linienstern2\linienstern2.pde |
| - - p12__var_cond\B.globale variablen, conditions\bouncingball_x\bouncingball_x.pde |
| - - p12__var_cond\B.globale variablen, conditions\bouncingball_x2\bouncingball_x2.pde |
| - - p13__functions\functions\_10_functions\_10_functions.pde |
| - - p13__functions\functions\airbrush\airbrush.pde |
| - - p13__functions\functions\kreuz\kreuz.pde |
| - - p13__functions\variablen\einaus_schalter\einaus_schalter.pde |
| - - p13__functions\variablen\einaus_schalter_kurzfassung\einaus_schalter_kurzfassung.pde |
| - - p14__functions2\diversefunktionen\diversefunktionen.pde |
| - - p15__loops\berechnete_form\berechnete_form.pde |
| - - p15__loops\berechnete_linien\berechnete_linien.pde |
| - - p15__loops\linienstern2\linienstern2.pde |
| - - p15__loops\linienstern3_loop\linienstern3_loop.pde |
| - - p15__loops\viele_punkte\viele_punkte.pde |
| - - p15__loops\viele_punkte_xy\viele_punkte_xy.pde |
| - - p16__arrays\_4_massenbrief\_4_massenbrief.pde |
| - - p16__arrays\bouncingball_2\bouncingball_2.pde |
| - - p16__arrays\bouncingball_xy\bouncingball_xy.pde |
| - - p16__arrays\huepfingball\huepfingball.pde |
| - - p16__arrays\recorddrawing\recorddrawing.pde |
| - - p21__extmedia\bild\_1_bild_laden\_1_bild_laden.pde |
| - - p21__extmedia\bild\_2_bild_laden_2\_2_bild_laden_2.pde |
| - - p21__extmedia\bild\_3_bild_copy_basics\_3_bild_copy_basics.pde |
| - - p21__extmedia\bild\_4_bild_get\_4_bild_get.pde |
| - - p21__extmedia\bild\_5_bild_datenband\_5_bild_datenband.pde |
| - - p21__extmedia\bild\_6_bild_ifstatement\_6_bild_ifstatement.pde |
| - - p21__extmedia\video\Movie\Movie.pde |
| - - p22__objekte\_0_Auto\_0_Auto.pde |
| - - p22__objekte\_4_hund_0\_4_hund_0.pde |
| - - p22__objekte\roundrect\roundrect.pde |
| - - p23__vieleobjekte\_1_bouncing_2balls\_1_bouncing_2balls.pde |
| - - p23__vieleobjekte\_2_bouncing_abstossen\_2_bouncing_abstossen.pde |
| - - p23__vieleobjekte\_4_button\_4_button.pde |
| - - p24__vererbung\BouncingBall\Ball.pde |
| - - p24__vererbung\BouncingBall\BouncingBall.pde |
| - - p24__vererbung\button\button.pde |
| - - p24__vererbung\roundrect\roundrect.pde |
| - - p25__ess\_1_linksrechts\_1_linksrechts.pde |
| - - p26_arduino_serialcomm\_1_arduino_receives\_1_arduino_receives.pde |
| - - p26_arduino_serialcomm\_1_proc_arduino_receives\_1_proc_arduino_receives.pde |
| - - p26_arduino_serialcomm\_2_arduino_sends\_2_arduino_sends.pde |
| - - p26_arduino_serialcomm\_2_proc_arduino_sends\_2_proc_arduino_sends.pde |
| - - p26_arduino_serialcomm\processing_firmata_beispiel1_arduinoinput\processing_firmata_beispiel1_arduinoinput.pde |
| - - p26_arduino_serialcomm\processing_firmata_beispiel2_arduinooutput\processing_firmata_beispiel2_arduinooutput.pde |
| - - p26_arduino_serialcomm\processing_firmata_beispiel3_arduinopwm\processing_firmata_beispiel3_arduinopwm.pde |
| - - p26_arduino_serialcomm\StandardFirmata_s\StandardFirmata_s.pde |
| - - p21__extmedia\bild\_1_bild_laden\data\basel.png |
| - - p21__extmedia\bild\_2_bild_laden_2\data\basel.png |
| - - p21__extmedia\bild\_3_bild_copy_basics\data\basel.png |
| - - p21__extmedia\bild\_4_bild_get\data\basel.png |
| - - p21__extmedia\bild\_5_bild_datenband\data\basel.png |
| - - p21__extmedia\bild\_6_bild_ifstatement\data\basel.png |
| - - p23__vieleobjekte\_4_button\data\DIN-Bold-12.vlw |
| - - p24__vererbung\button\data\DIN-Bold-12.vlw |
Themen-Übersicht
Einführung – 7
Einführung, Beispiele, Grundaufbau
10 Übungsbeispiele, Seite 13
Variablen und Bedingungen – 15
Variablen: Variablen, Datentypen, Deklaration, Geltungsbereich, Benennung Bedingungen: if, mousePressed, else
12 Übungsbeispiele, Seite 23
Functions – 25
Functions: Unterprogramme ohne Rückgabewert, Syntax, Flussdiagramm, Beispiel
8 Übungsbeispiele, Seite 27
Functions mit Rückgabewert – 29
Functions: Unterprogramme mit Rückgabewert Systemfunktionen, Syntax, Flussdiagramm, Beispiel
5 Übungsbeispiele, Seite 31
Schleifen – 33
Schleifen, Zählervariable, Verschachtelte Schleifen
7 Übungsbeispiele, Seite 35
Arrays – 37
Deklaration und Zugriff, Länge ermitteln, zweidimensionale Arrays
9 Übungsbeispiele, Seite 39
Externe Medien – 41
Bilder: Externe Bilddateien öffnen und anzeigen, Pixel aus Bildern lesen, Bilder extern speichern Video: Befehlsreferenz, Grundprogramm
9 Übungsbeispiele, Seite 47
Objektorientierte Programmierung (OOP) – 49
Objekte, Klassen, Vorteile von OOP Konstruktor, Datenfelder, Methoden, Beispiel
10 Übungsbeispiele, Seite 53
Viele Objekte – 55
Objekte mit Arrays zusammenbringen
7 Übungsbeispiele, Seite 56
Vererbung – 57
Objekte und Vererbung, super, extends
3 Übungsbeispiele, Seite 58
Java und Libraries – 59
Processing und Java, Export: Applets und Application Compiler und Java-Bytecode, Libraries und .class Files Processing Libraries: Übersicht, Verwendung, Audio-Library Ess: Klassen und Methoden
8 Übungsbeispiele, Seite 67, Recherche Aufgabe, Seite 69
Processing und Arduino – 71
Processing und Arduino
Installation Arduino,
Grundlagen der Entwicklungsumgebung
Firmata Beispiele,
Beispiel 1: Arduino Input
Beispiel 2: Arduino Output
Beispiel 3: Arduino PWM
Instruction-Set der Arduino Library
Analoge Schaltung mit Potentiometer
Digitale Schaltung (ein-aus Kontakt)
Kommunikation über die Serial Library
Instruction-Set von Processing.serial
Wenn Ihnen dieses Skript gefallen hat, so interessiert Sie vielleicht auch
http://www.visualcode.ch
unsere Sammlung von einfachen Flash/Actionscript-Codes für Gestaltung und Kunst.
Übungen hier downloaden:
http://www.pixelstorm.ch/processing/uebungen.zip
Weitere Exemplare hier bestellen:
http://www.pixelstorm.ch/processing/
*********************************************************
Code-Referenz
https://processing.org/reference/
Spezialzeichen
// Kommentare
; schliesst eine Code-Zeile ab, muss am Ende jeder Zeile stehen
{} Begrenzung eines Anweisungsblocks, z.B. einer Prozedur
Initialisierung
size(w,h); Bühnengrösse, w: Breite, h: Höhe
background(R,G,B); Hintergrundfarbe in rot, grün, blau – Werten
smooth(); alle Formen werden anti-aliased dargestellt
Zeichnen
point(x,y); setzt einen Pixel
line(x,y,z,w); Linie von x,y nach z,w
rect(x, y, w, h); Rechteck an der Stelle x,y, mit Dimensionen w, h
ellipse(x, y, w, h); Ellipse an Stelle x,y mit Dimensionen w, h
ellipseMode(CENTER); besagt, dass x und y der Ellipse von der Mitte aus definiert sind triangle(a,b,c,d,e,f); Dreieck
Eigenschaften
stroke(r,g,b); Linienfarbe
noStroke(); Formen sollen ohne Linien gezeichnet werden
fill(r,g,b); Füllfarbe
noFill(); Formen sollen ohne Füllung gezeichnet werden
StrokeWeight(); Liniendicke
Strukturen
{} Begrenzung eines Anweisungsblocks, z.B. einer Prozedur
void setup() { Initialisierungs-Prozedur
..................
}
void draw() { zur Laufzeit immer wiederholt
.................
}
Maus-Interaktion
mouseX, mouseY Maus-Position, horizontal und vertikal
pmouseX, pmouseY letzte Mausposition, horizontal und vertikal
Mathematische Funktion
random(n) liefert eine zufällige Zahl zwischen 0 und n
Code-Referenz zu Variablen und Bedingungen
Datentypen, Variablendeklaration
int Ganzzahl
String Zeichenkette
float Kommazahl
Systemvariablen
width, height Dimension der Zeichenfläche
Strukturen
if Bedingung
Vergleichsoperatoren (für if)
<= kleiner oder gleich
>= grösser oder gleich
== gleich ( 2 Gleichheitszeichen)
!= ungleich
logische Operatoren
|| logisches "ODER"
&& logisches "UND"
! loschies "NICHT"
Maus-Interaktion
MousePressed ist wahr, wenn Maus gedrückt, sonst falsch
Anweisungen
println(); gibt eine Meldung aus, nützlich zum Debuggen
Bilder anzeigen
Folgende Dateiformate sind zulässig:
*.jpg
*.gif
*.png
*.tga
Bei Anwendungen, die eine hohe Bildqualität erfordern sollte das Format *.png bevorzugt werden.
save()
Mit einem einzigen Befehl kann die Zeichenfläche als Bilddatei gespeichert werden.
Als Endungen sind .jpg, .png, .tif und .tga möglich.
Das Bild wird automatisch in den Projekt-Ordner gespeichert.
save("screenshot.jpg");
saveFrame()
Um gleich jedes einzelne Frame separat zu speichern kann saveFrame verwendet werden.
Wird im Dateinamen #### angegeben, wird an dieser Stelle die Framenummer eingefügt.
In einem Videoprogramm können die Frames später auch wieder zu einer Animation zusammengefügt werden.
saveFrame("bild_####.jpg");
Das konstante Speichern der Bilder benötigt Zeit und verlangsamt die Abspielgeschwindigkeit stark.
Die gespeicherten Bilder dieses Beispiels heissen:
bild_0001.jpg
bild_0002.jpg
bild_0003.jpg
usw..
*********************************************************
Andres Wanner, Processing, Serielle Kommunikation mit Arduino
Processing MENU > Files > Examples > Libraries > Arduino (Firmata) >
Grundlagen der Entwicklungsumgebung
Die Arduino Entwicklungsumgebung besteht aus nur einem Fenster und ist fast identisch mit der von Processing.
Es gibt nur zwei neue Schaltflächen:
- „Upload“ um Code auf das Arduino-Board zu transferieren.
- „Serial Monitor“ um den Datenaustausch zwischen Computer und Arduino-Board anzuzeigen.
Vorsicht!
Es ist immer nur eine serielle Verbindung möglich.
Ist der „Serial Monitor“ geöffnet, kann Processing nicht gleichzeitig mit dem Arduino-Board kommunizieren.
Die einfachste Art mit Processing das Arduino-Board anzusprechen ist die Arduino Library, welche in Processing standardmässig enthalten ist.
Um sie zu nutzen wird auf Arduino die Firmata Firmware geladen, welche den Datenaustausch mit der Library übernimmt und die ganzen Events seitens Arduino überwacht.
Einmal aufgespielt, braucht man sich nicht weiter um den Arduino-Code zu sorgen.
Zum besseren Verständnis führen wir weiter unten auch noch Beispiele für die Kommunikation direkt über die Serial Library an.
In dieser Variante müssen sowohl der Code für Processing als auch derjenige für Arduino aufeinander angepasst werden.
Dadurch wird leichter nachvollziehbar, was genau geschieht.
Hier aber zunächst die einfachere aber weniger transparente Variante mit Firmata. Referenz zur Firmata Library findest Du unter:
http://www.arduino.cc/en/Reference/Firmata
*********************************************************
Zeichnen und Klicken
Custom Tool
http://www.processing.org/learning/topics/customtool.html
Zeichnen durch Mausbewegung auf dem Bildschirm. Processing kann mehr, als Stift und Pinsel zu imitieren, es können neuartige Zeichenwerkzeuge geschaffen werden.
Pattern
http://www.processing.org/learning/topics/pattern.html
Dieses Zeichenwerkzeug reagiert auf die Mausgeschwindigkeit.
Mathematik
Wellen-Funktion
http://www.processing.org/learning/basics/additivewave.html
Simulation
Particles
http://www.processing.org/learning/topics/multipleparticlesystems.html
Ein Partikelschwarm, der vom Mausklick ausgelöst wird.
Cellular Automata
http://www.processing.org/learning/topics/conway.html
Eine einfache Version von Conway's Game of Life. Ein Punkt wird schwarz, wenn er weniger als zwei, oder mehr als 3 Nachbarn hat.
Ein schwarzer Punkt wird aktiviert, wenn er genau drei Nachbarn hat.
Anwendungen und Programme
Flight patterns
http://www.aaronkoblin.com/work/faa/
Shadowmonsters
http://www.worthersoriginal.com/viki/#page=shadowmonsters
Khronos Projector
http://www.k2.t.u-tokyo.ac.jp/members/alvaro/Khronos/Khronos_P5/Khronos_Applets.htm
*********************************************************
Beispiel 1: Arduino Input
Einlesen von digitalen und analogen Werten aus Arduino
1. In Arduino die StandardFirmata Firmware aufspielen
Im Arduino-Programm MENU > Datei > Beispiele > Firmata > StandardFirmata öffnen, ACHTUNG: 57600 Baud
„Upload“ klicken und (bei älteren Modellen) gleichzeitig den reset-Knopf drücken.
StandardFirmata ist zu gross für ältere Arduino-Modelle.
2. Schaltung aufbauen
Weiter unten folgen je ein Beispiel für eine analoge und eine digitale Schaltung, Abschnitte „Analoge
Schaltung mit Potentiometer“ und „Digitale Schaltung (ein-aus Kontakt)“.
3. Processing Sketch laden
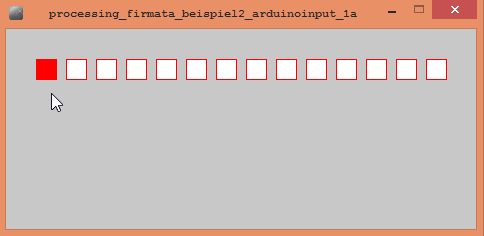
Den Processing-Sketch „processing_firmata_beispiel1_arduinoinput_1a.pde” in Processing starten:
Die Eingabewerte von Arduino werden in Processing sichtbar.
Achtung:
Pins, welche nicht mit GND oder +5V verbunden sind, liefern ständig willkürliche Werte!
Beispielcode
processing_firmata_beispiel1_arduinoinput_1a.pde
//im Sketch werden 13 Quadrate und 6 Kreise gezeichnet.
//wenn ein digitaler pin kontakt hat, wird das entsprechende quadrat angezeigt
//wenn ein analoger pin ein signal hat, wird der entsprechende kreis abhängig vom signal skaliert
// ACHTUNG: pins, welche nicht auf GND gehen, liefern ständig irgendwelche werte oder sie flackern.
SENDER: Arduino MENU > Datei > Beispiele > Firmata > StandardFirmata
EMPFÄNGER: Processing-Code: processing_firmata_beispiel1_arduinoinput_1a.pde
Das Kernstück dieses Skripts besteht aus folgendem Code.
Mit dem Befehl arduino.pinMode(i, Arduino.INPUT); werden die Pins als Eingänge definiert.
Der Wert, den Arduino sendet, wird mit arduino.digitalRead(i) für HIGH und LOW und arduino.analogRead(i) für analoge Werte ausgelesen und kann in Processing wie eine normale Variable verwendet werden.
Die Variable i steht hier für die physische pin-Nummer auf dem ARDUINO UNO R3.
Beispiel 2: Arduino Output
Werte von Processing über Arduino ausgeben
1. In Arduino die StandardFirmata Firmware aufspielen
Im Arduino-Programm MENU/File/Examples/Firmata/StandardFirmata öffnen, „Upload“ klicken und (bei älteren Modellen) gleichzeitig den reset-Knopf drücken. (StandardFirmata ist zu gross für ältere Arduino-Modelle.
Deshalb liefern wir – ohne Gewähr – eine abgespeckte Version StandardFirmata_s mit.)
2. Schaltung aufbauen
Für das Überprüfen von HIGH / LOW Werten an Arduino-Pins kann eine LED mit einem geeigneten Vorwiderstand zwischen den entsprechenden Pin und GND geschalten werden (ausser Pin 13, da ist ein Vorwiderstand integriert).
3. Processing Sketch laden
Den Sketch „processing_firmata_beispiel2_arduinooutput_1a.pde“ in Processing starten:
Beim Klicken auf ein Quadrat in Processing leuchtet die LED am entsprechenden Pin auf.
Digital Ausgänge pin-13 bis pin-0
SENDER: Arduino MENU > Datei > Beispiele > Firmata > StandardFirmata
EMPFÄNGER: Processing-Code: processing_firmata_beispiel2_arduinoinput_1a.pde
import processing.serial.*; // serial library laden
import cc.arduino.*; // arduino library laden
Arduino arduino; // arduino-objekt deklarieren
arduino = new Arduino(this, Arduino.list()[1], 57600); // arduino-objekt initialisieren (57600 Baud notwendig)
Wie beim Beispiel 1 ist auch hier der für die Kommunikation wichtige Teil des Skripts durch die Definition der Pins als Ausgang mit arduino.pinMode(i, Arduino.OUTPUT); und dem senden eines Wertes an einen Pin mit arduino.digitalWrite(pin, Arduino.HIGH); gekennzeichnet.
Die Variablen i bzw. pin definieren wieder die physischen Pins auf Arduino.
Beispiel 3: Arduino PWM
Pulsbreitenmodulation (pulsewidth modulation) beispielsweise zum Dimmen einer LED
1. In Arduino die StandardFirmata Firmware aufspielen
Wenn nicht schon aufgespielt, im Arduino-Programm File/Examples/Firmata/StandardFirmata öffnen, „Upload“ klicken und (bei älteren Modellen) gleichzeitig den reset-Knopf drücken. (StandardFirmata ist zu gross für ältere Arduino-Modelle. Deshalb liefern wir – ohne Gewähr – eine abgespeckte Version StandardFirmata_s mit.)
2. Schaltung aufbauen
Wie bei Beispiel 2 wird bei dieser Schaltung nur eine LED mit passendem Vorwiderstand benötigt. Diese wird
mit Ground und einem PWM – Pin (in diesem Code Pin 11) verbunden.
3. Processing Sketch laden
Den Sketch „processing_firmata_beispiel3_arduinopwm.pde“ in Processing starten:
Beim Bewegen der Maus über den Sketch verändert sich dessen Helligkeit (links Schwarz, rechts Weiss), und gleichzeitig wird die LED am Arduino gedimmt.
SENDER: Arduino MENU > Datei > Beispiele > Firmata > StandardFirmata
EMPFÄNGER: Processing-Code: processing_firmata_beispiel3_arduinoPWM_1a.pde
/*Processing-Code: processing_firmata_beispiel3_arduinoPWM_1a.pde processing errechnet aus der mausposition einen pwm wert und sendet ihn an den pin-11 (pwm pin) von arduino */import processing.serial.*; // serial library ladenimport cc.arduino.*; // arduino library ladenArduino arduino; // arduino-objekt deklarierenint pwm; // unsere PWM variablevoid setup() { size(512, 100); arduino = new Arduino(this, Arduino.list()[1], 57600); // arduino-objekt initialisieren}void draw() { pwm = constrain(mouseX / 2, 0, 255); // PWM WERT mit mausposition berechnen background(pwm); // hintergrund setzen arduino.analogWrite(11, pwm); // PWM wert an pin 11 von arduino senden}
Die Variable pwm wird in diesem Beispiel auf einen Wert zwischen 0 und 255 skaliert.
Mit dem Befehl arduino.analogWrite(11, pwm); wird dem Arduino mitgeteilt, dass nicht ein HIGH oder LOW wert folgt, sondern ein analoger Wert.
Die Firmata Firmware interpretiert diesen Wert automatisch als PWM-Wert und dimmt den entsprechenden Pin.
Instruction-Set der Arduino Library
Klasse
Arduino
Die Klasse für die Kommunikation mit Arduino
arduino = new Arduino(this, name, baudrate);
// name: der Name des Devices wie er von Arduino.list() geliefert wird
// baudrate: Verbindungsgeschwindigkeit
Methoden
list()
Gibt eine Liste der verfügbaren seriellen Devices zurück. Wenn ein Arduino angeschlossen ist,
wird es in dieser Liste erscheinen.
pinMode(pin, mode)
Einen digitalen Pin als Eingang oder Ausgang definieren
// pin: Pinnummer
// mode: Arduino.input oder Arduino.output
digitalRead(pin)
digitalWrite(pin, value)
Digitale Werte lesen und schreiben
// pin: Pinnummer
// value: zu sendender Wert
analogRead(pin)
Analogen Wert einlesen (von 0 bis 1023)
analogWrite(pin, value)
Analogen Wert (PWM Signal von 0 bis 255) an einen der PWM Pins senden
Analoge Schaltung mit Potentiometer
Stückliste:
1 Arduino-Board
div. Kabel
1 Potentiometer
Schaltung aufbauen
Für eine Analoge Eingabe wie etwa das Auslesen eines Sensors oder Potentiometers (Drehwiderstand) ist folgende Schaltung aufzubauen:
Potentiometer (Drehwiderstände) haben 3 Beine.
Das mittlere Bein wird mit einem "ANALOG IN" Eingang am Arduino verbunden, in diesem Beispiel mit
"Analog In 0" (muss bei der Arbeit mit der Serial Library mit Arduino-Code übereinstimmen).
Eines der beiden äusseren Beine wird mit +5V (Spannungsversorgung) verbunden
Das andere Bein mit GND (Erdung)
Viele Sensoren funktionieren nach dem Schema des Potentiometers:
Es gibt drei Kontakte: die äusseren beiden sind mit der Erdung (GND, schwarz), und mit dem Pluspol (+5V, rot) verbunden.
Der mittlere Kontakt liefert den Sensorwert, also eine Spannung zwischen 0 und 5V.
Wird er mit einem analogen Input von Arduino verbunden, liefert uns dieser Pin Werte zwischen 0 und 1023.
Durch 4 geteilt ergibt dies ein Wert zwischen 0 und 255, was für die serielle Übermittlung geeigneter ist.
Digitale Schaltung (EIN/AUS Kontakt)
Stückliste:
1 Arduino-Board
1 Widerstand, z.B. 300 Ohm
div. Kabel
1 Taster
Schaltung aufbauen
Ein Ein-Aus Schalter wird parallel zu einem Widerstand geschaltet.
Schalter offen -> Verbindung zwischen inPin 2 und GND -> inPin2 = 0V
Am Eingang wird "O" gelesen.
Schalter geschlossen -> (Kurzschluss)-Verbindung zwischen Power (5V) und inPin 2 -> inPin2 = 5V
Am Eingang wird "I" gelesen.
Kommunikation über die Serial Library
Folgende Beispiele sollen die Kommunikation mit Arduino über die Serial Library illustrieren.
Dabei gehören je ein Codeblock für Processing und einer für Arduino zusammen, welche miteinander kommunizieren.
Beispiel 1: Arduino erhält Werte von Processing
Wenn in Processing die Maus gedrückt wird, leuchtet die LED am Pin 13 auf, wenn die Maus bewegt wird,
blinkt die Maus entsprechend dem mouseX Wert schneller oder langsamer.
SENDER: Processing_1_proc_arduino_receives_1a.pde
EMPFÄNGER: Proces_1_arduino_receives_1a.ino
Die Daten werden über myPort.write(); an Arduino gesendet.
Der folgende Arduino-Code nimmt die Werte mit Serial.read(); an und reagiert je nachdem ein H, ein L oder eine Zahl kommt.
Mit dem Befehl digitalWrite(ledPin, HIGH); wird die eingebaite LED am pin-13 geschalten.
*********************************************************
Beispiel 2: Arduino sendet Werte an Processing
Der folgende Arduino Code zeigt das Auslesen der Pins mit
digitalRead(pin); und
analogRead(pin); und das Senden der Werte mit
Serial.write(wert);
/*Arduino-Sketch: Proces_2_arduino_sends_1a.inoTaster verbunden mit Pin 2 und +5V, 10k Widerstand zwischen pin-2 und GND*/ // digitalint switchPin = 2; // Taster an Digital-Eingang pin-2 (RxT pin-0 und TxT pin-1 müssen frei bleiben) // analogint analogInPin = 0; // Analog-Eingang pin-A0 an dem der Poti angeschlossen istint sensorValue = 0; // vom Potentiometer erhaltener Wertint outputValue = 0; // von 1023 auf 255 umgerechneter analoger Ausgabewertvoid setup() { pinMode(switchPin, INPUT); // LED Pin als Eingang initialisieren Serial.begin(9600); // Serielle Kommunikation starten mit 9600 bps }void loop() { // digital lesen und senden if (digitalRead(switchPin) == HIGH) { // Wenn der Taster gedrückt ist Serial.write(1); // sende 1 an Processing } else { Serial.write(0); // andernfalls sende 0 an Processing } // analog lesen und senden sensorValue = analogRead(analogInPin); // analogen Wert lesen outputValue = map(sensorValue, 0, 1023, 0, 255); // 255); auf Ausgabebereich umrechnen Serial.write(outputValue); // seriell ausgeben delay(100); // 100 Millisekunden warten bevor der nächste Wert geschrieben wird}
SENDER: Proces_2_arduino_sends_1a.ino
EMPFÄNGER: Processing_2_proc_arduino_sends_1a.pde
/*Prozessing-Sketch: Processing_2_proc_arduino_sends_1a.pde*/import processing.serial.*; // serial library ladenSerial myPort; // objekt der serial-klasse deklarierenint val; // variable für erhaltene daten vom serial portvoid setup() { size(400, 250); println(Serial.list()); String portName = Serial.list()[1]; myPort = new Serial(this, portName, 9600); // serial-Objekt initialisieren}void draw() { background(255); // Hintergrund weiss setzen if ( myPort.available() > 0) { // wenn serielle Daten vorhanden val = myPort.read(); // lesen und in val speichern println(val); } if (val == 0) { // wenn serieller Wert 0 ist, noStroke(); // linie ausblenden }
else if (val == 1) { // wenn serieller Wert 1 ist, stroke(255, 0, 0); // rote Linie strokeWeight(15); }
else { // wenn serieller Wert weder 1 noch 0 ist, fill(val); // Quadrat mit analogwert füllen } rect(70, 70, 115, 115); // schwarzes Qudrat zeichnen}
Werte aus Arduino werden eingelesen und in Processing dargestellt.
Es wird ein schwarzes Quadrat gezeichnet, die Helligkeit der Füllfarbe entspricht dabei dem WERT, welcher am Analog-Eingang pin-A0 gelesen wird (Potentiometer),
und die rote Umrandung des Quadrats wird nur gezeichnet, wenn der Taster am Digital-eingang pin-2 gedrückt wird.
Der Befehl myPort.read(); liest die von Arduino gesendeten Werte und interpretiert diese.
Instruction-Set von Processing.serial
Klasse
Serial myPort;
Die Klasse für Serielle Kommunikation
myPort = new Serial(this, portname, baudrate);
portname: der Portname, [0]=der PC [1]=der Arduino
baudrate: Verbindungsgeschwindigkeit, muss mit Arduino übereinstimmen
Methoden
available() zur Prüfung, ob das serielle Gerät verfügbar ist, und ob ein Datenwert geschickt wurde
Schreiben und Lesen
read()
write()
Event
serialEvent()
dieser Event-Handler wird aufgerufen, wenn etwas auf dem Seriellen Port passiert ist, z.B. wenn Arduino eine Meldung geschickt hat.
*********************************************************
Daniel Shiffman,
Learning Processing: A Beginner's Guide to Programming Images, Animation, and Interaction,
Morgan Kaufmann,
2008,
ISBN: 0-1237-3602-1
*********************************************************
Einführung ins Programmieren mit Processing
Matthias Wolf.
Published August 2013. 178 pages. PDF, Paperback.
Die eigenständige Programmiersprache Processing basiert auf Java und ähnelt diesem sehr, verbirgt aber gleichzeitig viel von dessen Komplexität.
Dadurch ist Processing für den Programmieranfänger ideal geeignet, um sich Konzepte des Programmierens zu erschließen
und bewahrt gleichzeitig die Möglichkeit eines späteren Umstiegs.
Dennoch ist die Sprache keineswegs nur für triviale Anfängeraufgaben geeignet:
speziell im Bereich der graphischen Datenverarbeitung spielt Processing seine Stärken aus.
Dieses Buch richtet sich in erster Linie an den Einsteiger, den es an die Bewältigung auch komplexerer Aufgaben heranführt, wobei grundlegende Konzepte der imperativen und der objektorientierten Programmierung vorgestellt werden.
Auch notwendige theoretische Hintergründe kommen dabei nicht zu kurz.
Ausführlich kommentierter Beispielcode erschließt Konzepte und Sprache.
Aber auch der routinierte Programmierer, der sich "nur" eine neue Sprache erschließen will, wird fündig!
Aus dem Inhalt:
Datentypen — Variablen — Arrays (ein- und mehrdiomensional) — Flusssteuerung — Methoden — Objektorientiertes Programmieren — 2D-Graphik — 3D-Graphik — Dateizugriff — PDF — QuickTimeTM — Arduino®-Mikrocontroller — Alphabetischer Index
Die Programmiersprache Processing basiert auf Java und ähnelt diesem sehr, verbirgt aber gleichzeitig viel von dessen Komplexität.
Dennoch ist die Sprache keineswegs nur für triviale Aufgaben geeignet:
speziell im Bereich der graphischen Datenverarbeitung spielt Processing seine Stärken aus.
Dieses Buch richtet sich in erster Linie an den Anfänger, den es an die Bewältigung komplexerer Aufgaben heranführt, wobei Konzepte der imperativen und der objektorientierten Programmierung vorgestellt werden.
Auch theoretische Hintergründe kommen dabei nicht zu kurz.
Aus dem Inhalt:
Datentypen — Variablen — Arrays — Flusssteuerung — Methoden — Objektorientiertes Programmieren — Textausgabe — 2D-Graphik — 3D-Graphik — Dateizugriff — PDF — QuickTime™ — Arduino® Mikrocontroller — Index
http://www.computerfueralle.ch/programmieren/cfa_kurs/cfa_000_start.html
DIN A4 ausdrucken
*********************************************************
Impressum: Fritz Prenninger, Haidestr. 11A, A-4600 Wels, Ober-Österreich, mailto:[email protected]
ENDE
a