|
http://sites.schaltungen.at/arduino-uno-r3/processing/arduino-processing
Wels, am 2015-01-28BITTE nützen Sie doch rechts OBEN das Suchfeld [ ] [ Diese Site durchsuchen]DIN A3 oder DIN A4 quer ausdrucken ********************************************************************************** DIN A4 ausdrucken
*********************************************************
Untergeordnete Seiten (9):
Zeitmessung
Firmata_v2.3.5.zip
Datenvisualisierung mit Processing
Das Arduino-Programmiersprache kommt mit einem wirklich einfachen seriellen API . Es ist alles in den enthaltenen Serien Bibliothek / Paket , die folgende Funktionen enthält:
pin-0 = RX pin-1 = TX werden für die Serielle Datenübertragung benötigt ! ! !
Eine vollständige Beschreibung dieser Funktion ist außerhalb des Geltungsbereichs hier. Für weitere Informationen und alle Details der Arduino Serien APIs sollten Sie auf die offizielle beziehen Arduino Dokumentation .
Arduino and ProcessingHinweisDiese Funktionen sind in der Verarbeitung Arduino Library (Bibliothek) und Kommunikation (von Processing) mit einem Arduino, auf denen die Firmata Sketch installiert wurde. Arduino.list(): gibt eine Liste der verfügbaren seriellen Geräten. Wenn Ihr Arduino-Board wird mit dem Computer verbunden, wenn Sie diese Funktion aufrufen, wird sein Gerät in der Liste sein. Arduino(parent, name, rate): erstellen Sie eine Arduino-Objekt. Eltern sollte "dieses" (ohne die Anführungszeichen); Name ist der Name des seriellen Gerät (z.B. eine der von Arduino.list zurückNamen ()); ist die Geschwindigkeit der Verbindung (typischerweise 9600 und 57600 Baud). Beachten Sie, dass in der v2-library (Bibliothek) ist die Rate Parameter optional. pinMode(pin, mode): Setzt einen digitalen Stift, um Eingabe-, Ausgabe- oder Servomodus (Arduino.INPUT, Arduino.OUTPUT oder Arduino.SERVO). digitalRead(pin): gibt den Wert eines digitalen Stift entweder Arduino.LOW oder Arduino.HIGH (der pin muss als Eingang eingestellt sein). digitalWrite(pin, value): schreibt Arduino.LOW oder Arduino.HIGH zu einem digitalen pin-2 bis pin-13. analogRead(pin): gibt den Wert eines analogen Eingangs pin-A0 bis pin-A5 (0 bis 1023). analogWrite(pin, value): schreibt einen Analogwert (PWM-Welle) zu einem digitalen Stift, der es unterstützt (pin-3, -5, -6, -9, -10 und -11); Wert sollte zwischen 0 (immer ausgeschaltet) bis 255 (immer eingeschaltet) sein. servoWrite(pin, value): schreibt einen Wert an einen Servomotor; Wert sollte von 0 bis 180 sein. http://playground.arduino.cc/Interfacing/Processing https://processing.org/reference/libraries/serial/
*********************************************************
pin-0 = RX pin-1 = TX werden für die Serielle Datenübertragung benötigt ! ! ! Sending Simple Serial Message from Arduino to Processing
Low = 0 High = 1
/*Arduino-Code: Proces Digital Eingang pin-3_1a.ino*/void setup() { Serial.begin(9600); }void loop() { int sensorValue = digitalRead(3); Serial.print(sensorValue);}Sender: Proces Digital Eingang pin-3_1a Empfänger: Processing Digital Eingang pin-3_1a.ino /*Processing-Code: Processing Digital Eingang pin-3_1a.ino*/import processing.serial.*;Serial myPort; // The serial port:int inByte = -1; void setup() { size(200, 150); println(Serial.list()); // You may need to change the number in [ ] to match // the correct port for your system myPort = new Serial(this, Serial.list()[1], 9600); // COM1 = PC = [0] COM6 = Arduino = [1] textSize(96); fill(256,0,0); // Rot} void draw() { background(200); while (myPort.available () > 0) { inByte = myPort.read(); println(inByte); } text(char(inByte), width/2, height/2); // ASCII-Werte} Beginning Processing and Arduinohttp://learning.codasign.comhttp://learning.codasign.com/index.php?title=Beginning_Arduino http://learning.codasign.com/index.php?title=Beginning_Processing http://learning.codasign.com/index.php?title=Beginning_Processing_and_Arduino http://learning.codasign.com/index.php?title=Sending_Simple_Serial_Message_to_Processing_from_Arduino
*********************************************************
Analog-Eingang pin-A0 Farbe ändert sich von schwarz auf gelb
/*Arduino-Sketch: Processing Farb-Verlauf_1a.pdeSend data from a Potentiometer over serial to the computer
http://www.jeremyblum.com/category/arduino-tutorials/page/3/ http://www.jeremyblum.com/category/arduino-tutorials/page/2/ http://www.jeremyblum.com/category/arduino-tutorials/ int potPin = 0; // select the input pin for the potentiometer pin-A0 int ledPin = 13; // select the pin for the interne-LED pin-13 int val = 0; // variable to store the value coming from the sensor void setup() { pinMode(ledPin, OUTPUT); // declare the ledPin as an OUTPUT } void loop() { val = analogRead(potPin); // read the value from the sensor digitalWrite(ledPin, HIGH); // turn the ledPin on delay(val); // stop the program for some time digitalWrite(ledPin, LOW); // turn the ledPin off delay(val); // stop the program for some time } int potPin = 0; // select the input pin for the potentiometer int ledPin = 11; // select the pin for the LED (PWM) int val = 0; // variable to store the value coming from the sensor void setup() { pinMode(ledPin, OUTPUT); // declare the ledPin as an OUTPUT } void loop() { val = analogRead(potPin); // read the value from the sensor val = map(val, 0, 1023, 0, 255); // make val a number between 1023 = 255 analogWrite (ledPin, val); // turn on LED with a value between 0 .. 255 } 300_c_Plate-x_ArduinoProgrammierung (20 Seiten) Grundlagen_1a.doc
Processing to Arduino, via Serial DIGITAL
/*Processing-Sketch: Processing Mouse schaltet LEDpin-13_1a.pdeMit der Mouse ins dunkelgraue Grafikfeld klicken LED pin-13 geht AN / AUS (Toggle-Funktion)*/import processing.serial.*;Serial myPort; // Create object from Serial classvoid setup() { size(75, 75); //make our canvas 200 x 200 pixels big background(150); String portName = Serial.list()[1]; //change the 0 to a 1 or 2 etc. to match your port myPort = new Serial(this, portName, 9600);}void draw() { if (mousePressed == true) { //if we clicked in the window (toggle) myPort.write('1'); //send a 1 println("1"); } else { //otherwise myPort.write('0'); //send a 0 }} Sender: Processing Mouse schaltet LEDpin-13_1a.pde Empfänger: Proces Mouse schaltet LEDpin-13_1a.ino /*Arduino-Sketch: Proces Mouse schaltet LEDpin-13_1a.ino*/char val; // Data received from the serial portint ledPin = 13; // Set the pin to digital I/O 13void setup() { pinMode(ledPin, OUTPUT); // Set pin as OUTPUT Serial.begin(9600); // Start serial communication at 9600 bps}void loop() { if (Serial.available()) { // If data is available to read, val = Serial.read(); // read it and store it in val } if (val == '1') { // If 1 was received digitalWrite(ledPin, HIGH); // turn the LED on } else { digitalWrite(ledPin, LOW); // otherwise turn it off } delay(10); // Wait 10 milliseconds for next reading} ODER
/* =================================================== https://learn.sparkfun.com/tutorials/connecting-arduino-to-processing http://arduinobasics.blogspot.co.at/search/label/Processing**************************** Processing to Arduino, via Serial DIGITAL
Eingebaute LED pin-13 wird mit Digital-Eingang pin-2 geschaltet
http://www.lenhart.lima-city.de/tutorial/Processing/Arduino%20als%20Sklave.shtml
ACHTUNG: geht nur mit 57600 Baud
Sender: Processing-Sketch: Processing DE-pin2 schaltet DA-pin13_1a.pde import processing.serial.*;import cc.arduino.*;Arduino arduino;int ledPin = 13; // eingebaute LED an pin-13void setup(){ //println(Arduino.list()); arduino = new Arduino(this, Arduino.list()[1], 57600); arduino.pinMode(ledPin, Arduino.OUTPUT);}void draw(){ arduino.digitalWrite(ledPin, Arduino.HIGH); delay(1000); arduino.digitalWrite(ledPin, Arduino.LOW); delay(1000);}http://playground.arduino.cc/Interfacing/Processing import processing.serial.*;import cc.arduino.*;Arduino arduino;int mySwitch = 2;int myLED = 3;void setup() { arduino = new Arduino(this, Arduino.list()[1], 57600); arduino.pinMode(mySwitch, Arduino.INPUT); arduino.pinMode(myLED, Arduino.OUTPUT);}void draw() { if (arduino.digitalRead(mySwitch) == Arduino.HIGH) { arduino.digitalWrite(myLED, Arduino.HIGH); ellipse(50, 50, 80, 80); fill(0); } else { arduino.digitalWrite(myLED, Arduino.LOW); ellipse(50, 50, 80, 80); fill(255); } delay(100);} http://williamjturkel.net/teaching/history-9832b-interactive-exhibit-design-winter-2012-connecting-arduino-to-processing-with-firmata/ **************************** Arduino to Processing, via Serial DIGITAL Processing to Arduino, via Serial DIGITAL Processing-Sketch: Processing Mouse schaltet LEDpin-13 Arduino schreibt_1a.pde Arduino-Code: Proces Mouse schaltet LEDpin-13 Arduino schreibt_1a.ino https://learn.sparkfun.com/tutorials/connecting-arduino-to-processing
*********************************************************
Processing to Arduino, via Serial
Processing to Arduino: sending 70 numbers
Achten Sie darauf, den Arduino Code zuerst laden, Empfänger: Proces 70 numbers to Arduino_1a.ino Dann erst den Processing-Sketch laden Sender: Processing 70 numbers to Arduino_1a.pde mit ein Mausklick in das weiße Grafikfeld es werden Daten an den Arduino gesendet. ein Rotes Rechteck leucht solage auf bis alle Daten gesendet wurden ********************************************************* Arduino to Processing, via Serial ANALOG
Sender: Proces_Fuellfarbe_1a.ino pin-A0 0 bis 1024 Empfänger: Processing_Fuellfarbe_1a.pde Der Sketch liest den anlogen Wert vom pin-A0 ein. Der Wert wird durch ein Potentiometer verändert. Der Wert wird im "Serial-Monitor" ausgegeben. Mit Hilfe der Software Processing wird der Wert ausgelesen und die Füll-Farbe (schwarz bis weiß) eines Rechtecks wird entsprechend des ausgelesenen Wertes verändert. // Arduino-Sketch: Proces_Fuellfarbe_1a.inovoid setup(){ Serial.begin(9600); // initialize serial communications at 9600 bps:}void loop(){ Serial.println(analogRead(0)); delay(10); // wait 10 milliseconds before the next loop} ODERDie Software Processing liest den Wert, der vom Arduino über die serielle Schnittstelle geliefert wird, ein. Processing öffnet ein kleines Fenster, in dem ein Rechteck gezeichnet wird. Die Füllfarbe des Rechtecks verändert sich in Abhängigkeit von dem Wert, der am Potentiometer eingestellt und über den Arduino eingelesen wird.
// Prozessing-Sketch: Processing_Fuellfarbe_1a.pdeimport processing.serial.*;PFont fontC;int lf = 10; // Linefeed in ASCIIString myString = null;Serial myPort; // Serial-Portfloat wert_neu;void setup() { size(260, 300); println(Serial.list()); // Liste alle verfügbaren seriellen Ports // den COM-Port auswählen an dem der Arduino angeschlossen ist myPort = new Serial(this, Serial.list()[1], 9600); // PC COM1 = [0] Arduino COM6 = [1] myPort.clear(); // Throw out the first reading, in case we started reading // in the middle of a string from the sender. myString = myPort.readStringUntil(lf); myString = null;}void draw() { int wert; while (myPort.available () > 0) { myString = myPort.readStringUntil(lf); if (myString != null) { println(myString); background(255, 193, 193); // Hintergrund grosy-brown-1 wert=int(trim(myString)); wert_neu = map(wert, 0, 1024, 0, 255); // Wertebereich definieren println(wert); println(wert_neu); stroke(127); // Strichfarbe grau fill(wert_neu); // veränderliche graue Füll-Farbe rect(75, 30, 100, 100); stroke(0); // Strichfarbe schwarz strokeWeight(10); fill(200); // Füllfarbe grau rect(10, 170, 235, 95); fontC = createFont("Segment7", 82); // Schrift-Name, Font-Größe textFont(fontC); // Font-Variable, textAlign(RIGHT); // X = LEFT, CENTER oder RIGHT Y = TOP, BOTTOM, CENTER oder BASELINE fill(255, 228, 196, 150); text("8888", 220, 250); fill(255, 0, 0); // 7-Segment Farbe Rot text(wert, 220, 250); } }}http://wikis.zum.de/zum/Arduino/Datenvisualisierung_mit_Processing https://processing.org/discourse/beta/num_1232482902.html ********************************************************* Arduino to Processing, via Serial ANALOG
Arduino und Processing pin-A0 .. pinA3
|
|
|
|
Arduino to Processing, via Serial DIGITAL/ANALOG
Processing to Arduino, via Serial DIGITAL ( 5 LEDs mit mouse-klick EIN/AUS)
Im Beispiel werden exemplarisch fünf ARDUINO-LEDs über Processing an- und abgeschaltet.
Drei Taster und ein Potentiometer am ARDUINO senden Daten an Processing zurück.
Die Pins der LEDs werden deklariert:
Die LED-Pins werden im setup() als OUTPUT angelegt:
Im loop() wird der serielle Port nach eingehenden Daten überprüft.
Diese Daten werden in die letzte Stelle eines Arrays eingelesen, alle anderen Stellen werden darin um eine Stelle nach vorn sortiert:
Das Processing-Übertragungprotokoll sendet eine Zeichenkette der Form *00000#.
Enthält das Datenarray an der ersten Stelle einen Stern und an der letzten Stelle ein Rautezeichen, werden die zwischenstehenden Einträge an die LEDs übergeben.
Enthält das Datenfeld eine Eins, wird die zugewiesene LED ein-, sonst wird sie abgeschaltet:
Proces schaltet_3Taster_1Pot_5LEDs_1a.ino
Processing schaltet_3Taster_1Pot_5LEDs_1a.pde
Unter anderem ist der Processing-Code mit der sendSerial() Methode erweitert:
Diese Methode wird immer ausgeführt, wenn das mousePressed()-Event ausgelöst wird.
Es sendet jeweils den Zustand aller LEDs über den seriellen Port serialPort. Die gesendete Zeichenkette hat die Form *00000#.
http://www.arduino-tutorial.de/category/einfuhrung/
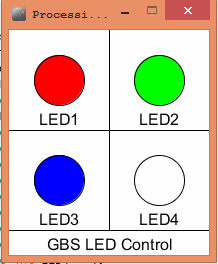
Processing to Arduino, via Serial DIGITAL ( 4 LEDs mit mouse-klick EIN/AUS)
pin-4 pin-5
Sender: Processing_Remote_control_switch_1a.pde
Empfänger Proces_LED_control_Processing_1a.ino
https://github.com/GBSHighSchool/2013SummerArduino/tree/master/Chapter2
*********************************************************
Kommunikation Arduino Board zu Processing mit Metro.h
Arduino Code
Um vom Arduino Board Daten an Processing zu schicken wird die serielle Schnittstelle des Boards verwendet. Diese ist über den USB-Seriell Wandler auf dem Board schon integriert.
Generell können über die serielle Schnittstelle des Boards Zeichenketten versendet werden:
Serial.print("Das ist eine Nachricht ohne Zeilenumbruch");
Serial.println("Das ist eine Nachricht mit Zeilenumbruch am Ende");
Damit diese Ausgabe auch funktionert muss in der setup() Funktion die Serielle Schnittstelle initiert werden:
void setup() {
// init serial connection
Serial.begin(9600);
}
Die Zahl in der Klammer gibt die Baudrate (siehe http://de.wikipedia.org/wiki/Baudrate) an.
Diese definiert die Geschwindigkeitsrate mit der serielle Daten versendet bzw. gelesen werden.
Für diesen Workshop verwenden wir eine Baudrate von 57600, welche für unsere Zwecke ausreicht.
Im folgenden Code wird eine Zeichenkette von den Meßwerten aller sechs Analogeingänge des Boards erstellt und über die serielle Schnittstelle versendet. Wir sehen später im Processing Code welche Vorteile diese Beschreibung der Daten bringt.
Dieses Beispiel verwendet die Metro Library (http://www.arduino.cc/playground/Code/Metro), um die Daten nur alle 50 Millisekundne zu verschicken.
Dieser Interval reicht für erste Experimente meist aus, da die serielle Kommunikation auf dem Arduino Board immer auch andere Prozesse verlangsamt.
Nachdem die Bibliothek im Programmordner von Arduino unter “hardware/libraries” abgelegt wurde
kann sie über MENU > Sketch > Import Library > Metro.h im Arduino-Sketch importiert werden.
Arduino to Processing, via Serial ANALOG
Sender: Proces_6AE_Balkenanzeige_7Segm_1a.ino
Empfänger: Processing_6AE_Balkenanzeige_7Segm_1a.pde
Processing Code
Auf der Processing Seite können nun diese Daten über die Serielle Schnittstelle am Computer empfangen werden.
Hierzu wird die processing.serial Library verwendet, die schon in der Grundinstallation von Processing enthalten ist.
Die Serielle Schittstelle muss auch in Processing wieder initiert werden:
// init connection to arduino
port = new Serial(this, Serial.list()[0], 57600);
Die Zahl in der eckigen Klammer definert die Port Nummer für das Arduino Board.
Da diese aber meist bei jedem Rechner anders ist, wird empfohlen alle Ports am Anfang des Codes auszugeben um den richtigen Port für das Arduino Board festzustellen:
// print all available serial ports
println(Serial.list());
Aus Erfahrung wird empfohlen, die seriellen Daten in der serialEvent() Funktion abzufangen.
Da es vorkommen kann, das gelegentlich nicht interpretierbare Daten (Datenmüll) gesendet werden, sollte um die Abfrage eine try-catch Funktion geschrieben werden:
Hier nun ein fertiger Code, der alle Sensordaten über die serielle Schnittstelle ausliest und diese als Graphen mit numerischen Angaben der Werte visualisiert.
Dieser Code ist Ausgangspunkt für spätere Experimente zur Visualisierung von Sensordaten:
http://raumfuehler.andreasmuxel.com/index.php/arduino-und-processing/kommunikation-arduino-board-zu-processing/
*********************************************************
How to Send Multiple Signals from the Arduino to Processing drei ASCII-WERTe 255 255 255
1x Arduino Uno
1x Steckbrett
2x 10 kOhm Potentiometer
1x Druckknopf
1x 10k-Ohm-Widerstand
12x Jumper Drähte
Die Schaltung ist eine Kombination aus drei separaten Eingängen. Obwohl sie alle den gleichen Strom und Masse verwenden, der Eingänge einzeln vorstellen. Zwei Potentiometer bieten zwei Werte. Diese werden in der gleichen Weise würden Sie einen Temperaturfühler verdrahtet, mit einer Seite verdrahtet bis 5V und die andere verdrahtete auf den Analogeingang Pin, der über einen Widerstand beim Lesen als auch auf GND.

Dies könnte tatsächlich bei allen Analogeingängen mit den entsprechenden Widerständen ersetzt werden.
Der Druck-Sensor bietet einen digitalen Eingang auch.
Eine Seite des Druck-Sensors wird verdrahtet 5V und die andere ist geschaltet, um das digitale Stift Lesen sowie GND über einen Widerstand.

Die Schaltung:
* Potentiometern an Analog-Eingängen pin-A0 und pin-A1 angeschlossen
* Drucktaster, am Digital-Eingang pin-2 angeschlossen
firstSensor = analogRead(A0)/4; // pin-A0secondSensor = analogRead(1)/4; // pin-A1
thirdSensor = map(digitalRead(2), 0, 1, 0, 255); // pin-2 aus 1 (high) wird 255 (ASCII-Byte-WERT)
How to set up the Arduino code
Nachdem Sie Ihren Kreislauf zu montieren, müssen Sie die entsprechende Software zu benutzen.Von der Arduino-Menü wählen Sie MENU > Datei > Examples > 04.Communication > SerialCallResponse.
Diese Skizze enthält sowohl Arduino-Code und die entsprechende Verarbeitungscode für die Skizze an die Arbeit.
Der Verarbeitungscode unter dem Arduino-Code ist auskommentiert, um Interferenzen mit der Arduino Sketch zu vermeiden.
Serien Call and Response (Serial-Port Anrufen und Antworten)
Sprache: Verdrahtung / Arduino
Dieses Programm sendet eine ASCII-A (Byte-Wert 65) beim Start und wiederholt diesen, bis er einige Daten bekommt.
Dann wartet er auf ein Byte in dem seriellen Port und sendet drei Sensorwerten, wann immer es wird ein Byte in.
http://www.arduino.cc/en/Tutorial/SerialCallResponse
* /
Arduino to Processing, via Serial ANALOG
Empfänger: Processing_X-Y-Joystick_0bis256_1a
How to set up the Processing code
Sie finden den Verarbeitungscode innerhalb mehrzeiligen Kommentarmarkierungen (/ * * /) an der Unterseite des Arduino SerialCallResponse Skizze.Kopieren Sie den Code in den Kommentarmarkierungen in eine neue Bearbeitungsskizze und sparen Sie mit einem passenden Namen.
Click the Run button to execute the Processing sketch, and an applet appears. The applet has a black background, and whenever you press the pushbutton, a white dot Klicken Sie auf die Schaltfläche Ausführen, um die Verarbeitung Skizze ausführen und ein Applet erscheint. Das Applet hat einen schwarzen Hintergrund, und immer, wenn Sie den Druckknopf drücken, erscheint ein weißer Punkt. Verschieben Sie die Potentiometer, um den Punkt horizontal und vertikal zu bewegen. Wenn Sie den Taster loslassen, verschwindet der Punkt.
http://www.dummies.com/how-to/content/how-to-send-multiple-signals-from-the-arduino-to-p.html
http://www.arduino.cc/en/Tutorial/SerialCallResponse
Connecting Arduino to Processing
https://learn.sparkfun.com/tutorials/connecting-arduino-to-processing
MENU > Datei > Examples > 04.Communication > SerialCallResponse.
*********************************************************
In diesem Tutorial werden wir die analogen Messwerte aus einem Foto Widerstand, auch als Lichtabhängige Widerstände (LDR) bekannt sind, erhalten zu schicken, mit dem Computer.
Wir zeigen die jeweils Lesen auf dem Bildschirm mit einer einfachen Verarbeitung Skizze.
Arduino to Processing, via Serial ANALOG
Sender: Proces Pin-A0 ist 100_1a
Empfänger: Processsing Pin-A0 ist 100_1a
Arduino Sketch Erklärung:
Serial.begin (9600); startet die serielle Kommunikation zwischen dem Arduino und Verarbeitung
lightLevel = analogRead (photoRPin); Nehmen Sie einen Messwert vom Analo-Eingang pin-A0.
minLight und Maxlight; die minimale und maximale Reichweite des Sensors automatisch anpassen
adjustedLightLevel; Umrechnung es Fotozellen-Wertes auf 0..100
Die Einstellung der Lichtstärke ist nicht erforderlich, diese ist im Prg. einstellbar. (0 bis 100)
Die Verzögerungszeit (50ms) am Ende des Sketches, wird nur verwendet, um die Übertragung der seriellen Informationen zu den Prozessen zu verlangsamen.
Je nachdem, wie schnell Sie die Sensordaten übermitteln wollen, möchten Sie vielleicht diese erhöhen oder verringern.
Processing Sketch Erklärung:
Hier ist eine sehr einfache Verarbeitung Sketch, mit denen Sie Daten aus dem seriellen Port mit dem Arduino verbunden empfangen und anzeigen das Lesen auf dem Computer-Bildschirm.
In diesem Fall ist das Arduino zu COM6 verbunden.
Möglicherweise müssen Sie dies ändern.
void serialEvent (Serial myPort)Die Verarbeitungs-Sketch für das Zeilenvorschubzeichen aussehen '\ n', die von COM6, die eine serialEvent auslösen wird ().
{ sensorReading = myPort.readStringUntil('\n'); if(sensorReading != null){ sensorReading=trim(sensorReading);}
Sie können die Verarbeitung zu erhalten, um für einen anderen Charakter aussehen, wenn Sie wollen:
nur das Zeichen zu ändern innerhalb des Befehls myPort.bufferUntil('\n');
Die draw () -Methode wird entlassen, weil die Bildschirmaktualisierung wird durch den serialEvent () in Reaktion auf serielle Datenkommunikation mit dem Arduino UNO behandelt.
http://arduinobasics.blogspot.co.at/2011/06/arduino-uno-photocell-sensing-light.html
*********************************************************
Arduino LM35 Sensor 255 LF
Arduino to Processing, via Serial ANALOG
/*
Arduino-Sketch: Proces_LM35_TemperaturSensor_1a.ino
*/
// declare variables
float tempC;int tempPin = 0;void setup() { Serial.begin(9600); //opens serial port, sets data rate to 9600 bps}
void loop() { tempC = analogRead(tempPin); //read the value from the sensor tempC = (5.0 * tempC * 100.0)/1024.0; //convert the analog data to temperature Serial.println((byte)tempC); // sende WERT 0..255 delay(1000); //wait one second before sending new data}
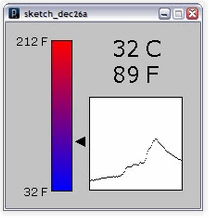
Processing Program
Die Software Client-Teil des Projektes läuft auf einem PC und ist in Processing geschrieben. Processing ist eine Sprache und Entwicklungsumgebung ähnlich Arduino und für die Erstellung von visuellen Effekten Programme. Wir haben Processing, um eine kleine Client, der die seriellen Daten aus dem Arduino Board zu lesen und zeigt die Temperatur auf einem Schieberegler und sowohl in Celsius und Fahrenheit kann. Wir haben auch eine rollende 100 Datenpunkt Grafik auf historische Temperaturdaten anzuzeigen. Hier ist ein Screenshot der Processing Anwendung:
/*Processing-Sketch: Processing_LM35_TemperaturSensor_1a.pde*///import Serial communication libraryimport processing.serial.*;//init variablesSerial commPort;float tempC;float tempF;int yDist;PFont font12;PFont font24;float[] tempHistory = new float[100];void setup(){ //setup fonts for use throughout the application font12 = loadFont("Verdana-12.vlw"); font24 = loadFont("Verdana-24.vlw"); //set the size of the window size(210, 200); //init serial communication port commPort = new Serial(this, "COM6", 9600); // Arduino = "COM6" //fill tempHistory with default temps for (int index = 0; index<100; index++) tempHistory[index] = 0;}void draw(){ //get the temp from the serial port while (commPort.available () > 0) { tempC = commPort.read(); //refresh the background to clear old data background(123); //draw the temp rectangle colorMode(RGB, 160); //use color mode sized for fading stroke (0); rect (49, 19, 22, 162); //fade red and blue within the rectangle for (int colorIndex = 0; colorIndex <= 160; colorIndex++) { stroke(160 - colorIndex, 0, colorIndex); line(50, colorIndex + 20, 70, colorIndex + 20); } //draw graph stroke(0); fill(255, 255, 255); rect(90, 80, 100, 100); for (int index = 0; index<100; index++) { if (index == 99) tempHistory[index] = tempC; else tempHistory[index] = tempHistory[index + 1]; point(90 + index, 180 - tempHistory[index]); } //write reference values fill(0, 0, 0); textFont(font12); textAlign(RIGHT); text("212 F", 45, 25); text("32 F", 45, 187); //draw triangle pointer yDist = int(160 - (160 * (tempC * 0.01))); stroke(0); triangle(75, yDist + 20, 85, yDist + 15, 85, yDist + 25); //write the temp in C and F fill(0, 0, 0); textFont(font24); textAlign(LEFT); text(str(int(tempC)) + " C", 115, 37); tempF = ((tempC*9)/5) + 32; text(str(int(tempF)) + " F", 115, 65); print(tempC); }}
http://pscmpf.blogspot.co.at/2008/12/arduino-lm35-sensor.html
*****************************
Arduino-Processing temperature sensor(LM35)
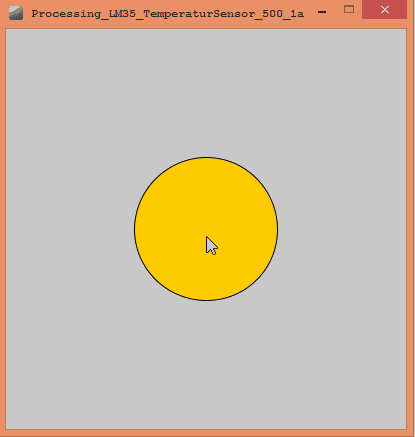
Arduino LM35 Sensor 500.00 LF
Temperatur steuert Kreis-DurchmesserArduino to Processing, via Serial ANALOG
/*Arduino-Sketch: Proces_LM35_TemperaturSensor_500_1a.ino*///declare variablesfloat tempC;int sensorPin = 0;void setup() { Serial.begin(9600); //opens serial port, sets data rate to 9600 bps}void loop() { tempC = analogRead(sensorPin); //read the value from the sensor tempC = (5.0 * tempC * 100.0)/1024.0; //convert the analog data to temperature in Celcius Serial.println(); Serial.print(tempC); //send the data to the computer delay(200); //wait one second before sending new data}ODER
float temp;
int tempPin = 0; // Analog-Eingang pin-A0
void setup() {
Serial.begin(9600); //start Serial Port
}
void loop() {
temp = analogRead(tempPin);
temp = temp * 0.48828125;
Serial.print("TEMPRATURE = ");
Serial.print(temp);
Serial.print("*C");
Serial.println();
delay(1000);
}
Wir können die Zahl 0.48828125 aus folgenden Ausdruck erhalten:
(SUPPLY_VOLTAGE x 1000/1024) / 10, wo SUPPLY_VOLTAGE ist 5,0 V (die Spannung die der LM35 verwendet)
WERT 1024 = 2 ^ 10, ist der analoge Wert kann durch den ATmega als max. Wert 1023 dargestellt werden.
Die von VOLTAGE_GET / 1024 erhalten Istspannung.
1000 wird verwendet, um das Gerät aus V in mV zu ändern
10 ist konstant. Jeweils 10 mV ist direkt proportional zu 1 Celcius.
Mathematische daher (5,0 * 1000/1024) / 10 = 0,48828125
Der LM35 ist IC-Temperatursensor, dessen Ausgangsspannung ist linear proportional zur Celsius (Celsius) Temperatur. Die LM35 hat somit einen Vorteil gegenüber linearen Temperatursensoren in ° Kelvin kalibriert, da der Benutzer nicht erforderlich, eine große konstante Spannung an seinem Ausgang zu subtrahieren, um bequem Celsius Skalierung zu erhalten. Die LM35 erfordert keine externe Kalibrierung oder Einstellung auf typische Genauigkeiten von ± 1/4 ° C bei Raumtemperatur und ± 3/4 ° C über einen vollen -55 bis + 150 ° C Temperaturbereich zu erzeugen. Niedrige Kosten durch Trimmen und Kalibrierung auf Wafer-Ebene gewährleistet .. Das LM35 ist so ausgelegt, arbeiten in einem -55 ° bis + 150 ° C Temperaturbereich.
Zuvor müssen wir einige Dinge zu verstehen, so, um ihn nach Arduino verbinden, müssen Sie VCC mit Arduino 5V, GND an Arduino GND zu verbinden, und der mittlere Pin muss an eine analoge Pin zu verbinden, in meinem Fall werden wir A0 (Analog verwenden polig). Dieses Projekt keinerlei Widerstand oder Kondensator zwischen dem Arduino und der Sensor braucht, aber Sie wissen, dass Arduino ADC hat eine Genauigkeit von 10 Bit benötigen. Das heisst:
5V / 2 ^ 10 = 5 V / 1024, also 0,0049 ist unser Faktor. Um die Temperatur in Grad Celsius aus LM35 erhalten, berechnen wir wie folgt: Temperatur Celsius = (pinA0 * 0,0049) * 100
http://playground.arduino.cc/Main/LM35HigherResolution
http://www.ti.com/lit/ds/symlink/lm35.pdf
Der Processing-Sketch verwendet import processing.serial.h; um über die serielle Schnittstelle, die von Arduino gelesen WERTe mit einem orange Kreis anzuzeigen, der die Größe ändert, je nach dem WERT von dem Temperatursensor LM35 vorgegeben.
/*Processing-Sketch: Processing_LM35_TemperaturSensor_500_1a.pde0 bis 100 Gard Celsius*/import processing.serial.*;int lf = 10; // LF Linefeed in ASCIIString myString = null;Serial myPort; // Serial port you are usingfloat num;void setup() { background(255); // Hintergrund weis size(400, 400); frameRate(120); myPort = new Serial(this, Serial.list()[1], 9600); myPort.clear();}void draw() { while (myPort.available () > 0) { myString = myPort.readStringUntil(lf); if (myString != null) { print(" # "); print(myString); // Prints String print(" * "); num=float(myString); // Converts and prints float print(num); print(" - "); println(frameCount); background(200); // Hintergrund hellgrau fill(#ffcb01); ellipse(width/2, height/2, num*4, num*4); } } myPort.clear();}
https://ahmedkf.wordpress.com/2012/09/19/26/
*********************************************************
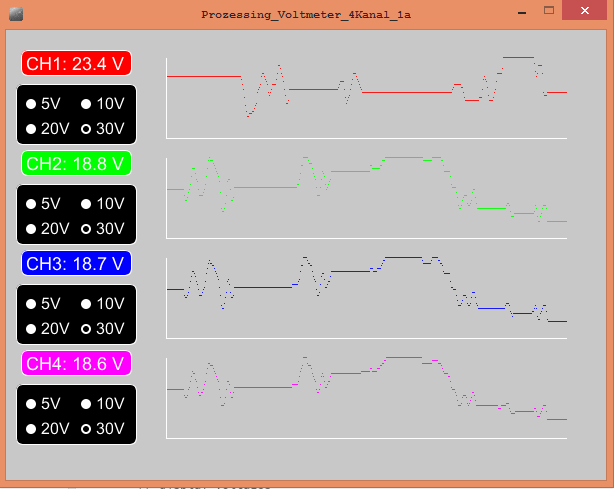
Software Voltmeter using Arduino A 0.0V B 25.8V C 0.0V D 10.0V
A=pin-A2 B=pin-A3 C=pin-A4 D=pin-A5
Die Schaltung verwendet einen Spannungsteiler an den 4 Kanälen, um den lesbaren Bereich der Arduino Analogeingänge von 5V bis zu 50V zu erhöhen.
Eine Erklärung, wie Arduino Maßnahmen Spannung, lesen Sie den Artikel über Messgleichspannung mit Arduino.
http://startingelectronics.com/articles/arduino/measuring-voltage-with-arduino/
Siehe auch das Projekt, das ein Arduino verwendet, um vier Spannungen auf einem LCD-Display.
Software Voltmeter Schaltplan
Arduino to Processing, via Serial ANALOG
Sender: Prozes Voltmeter 4Kanal_2a
Empfänger: Prozessing Voltmeter 4Kanal_2a
http://startingelectronics.com/software/processing/software-voltmeter/
http://startingelectronics.com/projects/arduino-projects/arduino-4-channel-LCD-voltmeter/
Elektronik-Grundlagen in www.schaltungen.at
300_b_Brindley-x_BUCH Starting Electronics 3rd Edition (289 Seiten)_1a.pdf
*********************************************************
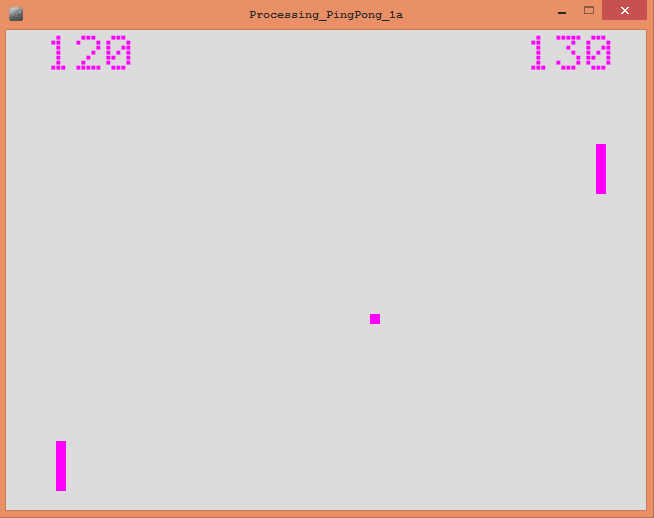
Arduino and Processing Pong pin-A0 pin-A1 1023,1023
Arduino to Processing, via Serial ANALOG
Sender: Proces_PingPong_1aEmpfänger: Processing_PingPong_1a.pde
int fontSize = 20; // size of the fonts on the screen = 20-pixel
// create a font with the third font available to the system:
PFont myFont = createFont(PFont.list()[2], fontSize);
textFont(myFont);
https://www.processing.org/reference/createFont_.html
http://teachmetomake.com/wordpress/arduino-and-processing-pong-example
- ISBN: 1-4493-6333-4
Erste Schritte mit Arduino Schritte ist von Arduino Mitbegründer Massimo Banzi Co-Autor und schließt seine Erfahrungen in der Lehre, bei der Nutzung und Erstellung von Arduino.
*********************************************************
Serial communication, Arduino - Processing pin-A0 1023
Arduino to Processing, via Serial ANALOG
Arduino-Sketch to send data to Processing
Sender: Proces Data to Processing pin-A0_1a.ino pin-A0 1023
Sender: Proces Data to Processing pinA0_pinA1_1a pin-A0 pin-A1 1023,1023
/*Arduino-Sketch: Proces Data to Processing pin-A0_1a.ino*/int analogPin = 0;int analogValue = 0; void setup(){ // Serielle Schnittstelle mit 9600 bps zu starten: Serial.begin(9600);} void loop(){ // Lese Analog-Eingang pin-A0, WERT/4 für den Bereich 0..255 analogValue = analogRead(analogPin); Serial.println(analogValue); // printeln = lf = linefeed = 10 delay(50); // für 10 Millisekunden Pause}ODER
/* AnalogReadSerial Liest ein analoger Eingang am pin-A0, sendet das Ergebnis an den Serial-Monitor.
Befestigen Sie den Mittelstift des Potentiometers an pin-A0 und die Außenstifte auf +5V und GND.*/void setup() { // Die Setup-Routine läuft einmal, wenn Sie Reset drücken: Serial.begin(9600); // Initialisierung der seriellen Kommunikation mit 9600 Bits pro Sekunde:}void loop() { // Die Schleifenroutine läuft endlos
int sensorValue = analogRead(A0); // Analog-Eingang pin-A0 WERT wird gelesen Serial.println(sensorValue); // gelesenen WERT senden delay(100); // Verzögerung von 10ms dazwischen den Messungen für die Stabilität}
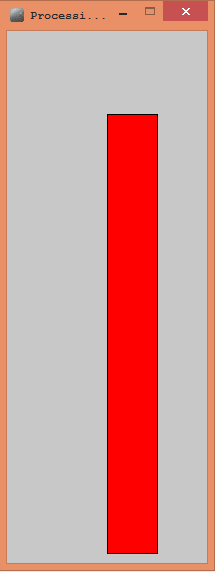
Processing-Sketch to recieve from serial
Empfänger: Processing Data to Processing pin-A0_1a.pde
/*Processing-Sketch: Processing Data to Processing pin-A0_1a.pde0 bis 1023*/import processing.serial.*; int lf = 10; // Linefeed (Zeilenvorschub) in ASCII #10int value;String myString = null;Serial myPort; // Die serielle Schnittstelle void setup() { size(200,532); // 200, 1023/2+2x10= //background(0); // Hintergrund schwarz // Liste alle verfügbaren seriellen Ports println(Serial.list()); myPort = new Serial(this, Serial.list()[1], 9600); // PC=COM1=[0] Arduino=COM6=[1] myPort.clear(); // Throw out the first reading, in case we started reading // in the middle of a string from the sender. myString = myPort.readStringUntil(lf); myString = null;} void draw() { while (myPort.available() > 0) { myString = myPort.readStringUntil(lf); // Linefeed (Zeilenvorschub) in ASCII #10 if (myString != null) { myString = trim(myString); value = int(myString); println(value); // WERT ausgabe im Nachrichten-Fenster } }
background(200); // Hintergrund grau fill(255,0,0); // Farbe rot der Anzeige-Säule rect(width/2, height-10, 50, -value/2); // Anzeige-Säule (mitte, 10-pixel über Grund, Breite, Höhe=Wert/2}
http://www.interactiondesign.se/wiki/courses:intro.prototyping.fall.2011.nov24
*************************
Arduino to Processing, via Serial ANALOG
/*
Arduino-Sketch: Proces 360 Grad Skala_1a.ino 1023Autor: Fritz Prenninger
2015-01-01
*/
int LDR = A0;int val;void setup() { Serial.begin(9600); // Initialisierung der seriellen Kommunikation}void loop() { int val = analogRead(LDR); // Analog-Eingang pin-A0 WERT lesen Serial.println(val); // gelesenen WERT mit LF senden delay(10); // Verzögerung von 10ms dazwischen den Messungen für die Stabilität}
Sender: Proces 360 Grad Skala_1a.ino
Empfänger: Processing 360 Grad Skala_1a.pde
/*Processing-Sketch: Processing 360 Grad Skala_1a.pde0 bis 1023
Autor: Fritz Prenninger
2015-01-01
*/import processing.serial.*;int lf = 10; // Linefeed (Zeilenvorschub) in ASCII #10int value = 0;String myString = null;Serial myPort; // Die serielle SchnittstellePFont font;void setup() { size(500, 500); // Grafik-Fenstergröße //background(0); // Hintergrund schwarz println(Serial.list()); // Liste alle verfügbaren seriellen Ports float x = 0; float y = 0; font = createFont("Segment7", 48, true); // Schriftart myPort = new Serial(this, "COM6", 9600); // PC=COM1=[0] Arduino=COM6=[1] myPort.clear(); // Throw out the first reading, in case we started reading // in the middle of a string from the sender. myString = myPort.readStringUntil(lf); myString = null;}void draw() { while (myPort.available() > 0) { myString = myPort.readStringUntil(lf); // Linefeed (Zeilenvorschub) in ASCII #10 if (myString != null) { myString = trim(myString); value = int(myString); println(value); // WERT-Ausgabe im Nachrichten-Fenster }} background(220); // Hintergrund hell-grau stroke(0); // Kreis-Farbe schwarz strokeWeight(6); // Kreis-Breite fill(120); // Schrift-Farbe dunkel-grau textFont(font); // font = Arial textAlign(RIGHT); text(value, 115, 60); // WERT-Ausgabe im Grafik-Fenster, X, Y fill(256,0,256); // Füllfarbe magenta ellipseMode(CENTER); ellipse(width/2, height/2, 420, 420); // Kreis-Mittelpunkt, Kreis-Durchmesser stroke(255); // Zeiger-Farbe weis strokeWeight(5); // Zeiger-Breite 5-pixel float x = cos(radians(360-value))*200; float y = sin(radians(360-value))*200; line(width/2, height/2, (width/2 + x), (height/2 + y)); stroke(200); // Mittel-Punkt-Farbe hell-grau strokeWeight(150); // Mittel-Punkt-Durchmesser point(width/2, height/2); // Mittel-Punkt-Position stroke(0); // Mittel-Punkt-Farbe hell-grau strokeWeight(10); // Mittel-Punkt-Durchmesser point(width/2, height/2); // Mittel-Punkt-Position //delay(10);}
*********************************************************
Arduino to Processing, via Serial ANALOG
Arduino Sensor Data to Processing
ARDUINO and PROCESSING mit TOUCHSCREEN-SENSOR
SparkFun Inventor’s Kit Beispiel #9
ORDNER > sparkfun Inventor-Kit SIK Guide Code > Circuit_09.ino
pin-A0 pin-A1 1023,1023
Sender: Proces_X-Y_Linie_1a.ino
Empfänger: Processing_X-Y_Linie_1a.pde
http://himeshefs.blogspot.co.at/2012/05/sketching-with-arduino-and-processing.html
*********************************************************
LED-Helligkeit ändert sich
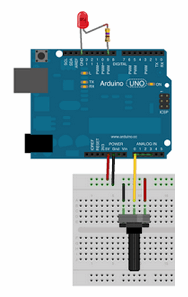
Connecting the real world to R with an Arduino 1023 bzw. 255
- Potentiometer (10 kOhm)
- Widerstand (560 Ohm)
- LED
- Draht
- Bread-Board
/*Arduino-Sketch: */int led = 9; // the pin-9 (PWM) that the LED is attached toint brightness = 0; // how bright the LED isint fadeAmount = 5; // how many points to fade the LED by// the setup routine runs once when you press reset:void setup() { // initialize serial communication at 9600 bits per second: Serial.begin(9600); pinMode(led, OUTPUT);}// the loop routine runs over and over again forever:void loop() { analogWrite(led, brightness); // read the input on analog pin 0: int sensorValue = analogRead(A0); // change the brightness for next time through the loop: brightness = map(sensorValue, 0, 1023, 0, 255); // print out the value you read: Serial.println(brightness); //Serial.println(sensorValue); // delay in between reads for stability delay(50);}
http://www.magesblog.com/2012/10/connecting-real-world-to-r-with-arduino.html
*********************************************************
ACHTUNG: geht nur mit 57600 Baud
In der Arduino IDE, wählen Sie MENU > Datei > Beispiele > Firmata > StandardFirmata
- Setzen Sie einen Druckschalter auf Arduino Pin-D2
- Eine LED auf Arduino Pin-D3
Beachten Sie auch, dass, wenn Sie die Taste auf der Arduino drücken, passiert etwas sowohl auf der Arduino (eine LED leuchtet) und die auf Ihrem Computer (den Grafikanzeige ändert)
import processing.serial.*;import cc.arduino.*;Arduino arduino;int mySwitch = 2;int myLED = 13; // int myLED = 3;void setup() { arduino = new Arduino(this, Arduino.list()[1], 57600); // 57600 arduino.pinMode(mySwitch, Arduino.INPUT); arduino.pinMode(myLED, Arduino.OUTPUT);}void draw() { if (arduino.digitalRead(mySwitch) == Arduino.HIGH) { arduino.digitalWrite(myLED, Arduino.HIGH); ellipse(50, 50, 80, 80); fill(0); } else { arduino.digitalWrite(myLED, Arduino.LOW); ellipse(50, 50, 80, 80); fill(255); } delay(100);}
https://translate.google.at/translate?sl=en&tl=de&js=y&prev=_t&hl=de&ie=UTF-8&u=http%3A%2F%2Fwilliamjturkel.net%2Fteaching%2Fhistory-9832b-interactive-exhibit-design-winter-2012-connecting-arduino-to-processing-with-firmata%2F&edit-text=
*********************************************************
Connecting Arduino to Processing
https://learn.sparkfun.com/tutorials/connecting-arduino-to-processing/introductionhttps://learn.sparkfun.com/tutorials/what-is-an-arduino
https://learn.sparkfun.com/tutorials/how-to-use-a-breadboard
https://learn.sparkfun.com/tutorials/working-with-wire
https://learn.sparkfun.com/tutorials/serial-communication
https://learn.sparkfun.com/tutorials/connecting-arduino-to-processing/introduction
DIN A4 ausdrucken
*********************************************************
Impressum: Fritz Prenninger, Haidestr. 11A, A-4600 Wels, Ober-Österreich, mailto:[email protected]
ENDE