|
http://sites.schaltungen.at/arduino-uno-r3/anzeige-analog
Wels, am 2015-01-06BITTE nützen Sie doch rechts OBEN das Suchfeld [ ] [ Diese Site durchsuchen]DIN A3 oder DIN A4 quer ausdrucken ********************************************************************************** DIN A4 ausdrucken
*********************************************************
~015_b_PrennIng-a_arduino.uno.r3-anzeige-analog (xx Seiten)_1a.pdf
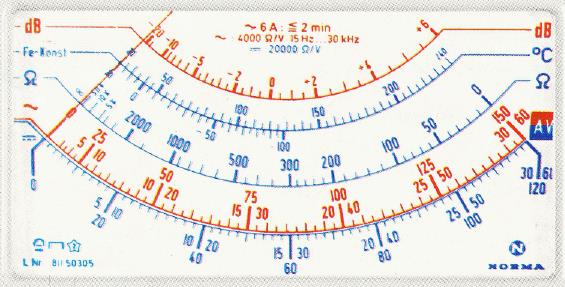
Vielfachmeßgerät NORMATEST 2000 mit Spannbandmeßwerk ATS 975,- + 20% MwSt. (1971-09-01)
41 Meßbereiche Thermoelement Fe-Konstantan ATS 300,- + 20% MwSt.Vorwiderstand für 1200 Vdc 20kOhm/Volt ATS 160,- + 20% MwSt. Zangenstromwandler prim. 30-120-600Amp. - sec. 15-60-300mA ATS 460,- + 20% MwSt.
Fa. NORMA Steingasse 17, A-4020 Linz Tel. 07222 / 22846
GOOGLE.sites, hat fast all meine Screenshots meiner Programme gelöscht.
All meine Sketche funktionieren, aber hier in der Anleitung sehen sie die dabei entstehende Grafik nicht.
Ich erspare mir aber, all die vielen Sketche nochmals zu starten, damit ich erneut einen Screenshot machen kann.
GOOGLE würde/könnte auch diese wieder löschen.
Alles was nicht am eigenen Rechner ist, ist halt bei Fremdzugriff weg ! ! !
SerialDer serielle Bibliothek liest und schreibt Daten von und zu externen Einrichtungen ein Byte zu einem Zeitpunkt.Es können zwei Computern zu senden und zu empfangen. Diese Bibliothek hat die Flexibilität, mit kundenspezifischen Mikrocontroller-Geräten kommunizieren und sie als Eingang oder Ausgang zu Verarbeitungsprogrammen verwenden. Die serielle Schnittstelle ist ein neun Pin I / O-Port, der auf vielen PCs vorhanden und kann über USB emuliert werden. Fragen im Zusammenhang mit der Serien Bibliothek auf verschiedenen Plattformen verwandt sind auf der Verarbeitungs Wiki dokumentiert. Der Quellcode ist auf die Verarbeitung GitHub-Repository zur Verfügung. Beim Senden von Daten an die Konsole, wie zum Beispiel über print () oder println (), beachten Sie, dass die Konsole ist relativ langsam. Es unterstützt keine Hochgeschwindigkeits-Echtzeitausgabe (wie bei 60 Frames pro Sekunde). Für die Echtzeitüberwachung von Serienwerten, machen diese Werte an die Processing-Fenster während der draw ().
The Serial library reads and writes data to and from external devices one byte at a time. It allows two computers to send and receive data. This library has the flexibility to communicate with custom microcontroller devices and to use them as the input or output to Processing programs. The serial port is a nine pin I/O port that exists on many PCs and can be emulated through USB.
Issues related to the Serial library on different platforms are documented on the Processing Wiki. The source code is available on the processing GitHub repository.
When sending data to the console, such as via print() or println(), note that the console is relatively slow. It does not support high-speed, real-time output (such as at 60 frames per second). For real-time monitoring of serial values, render those values to the Processing window during draw().
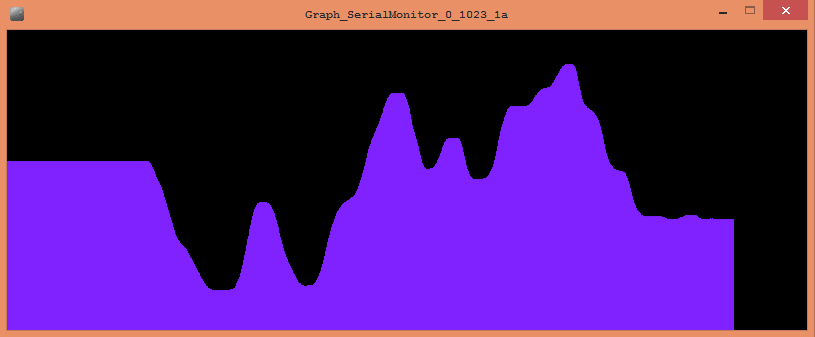
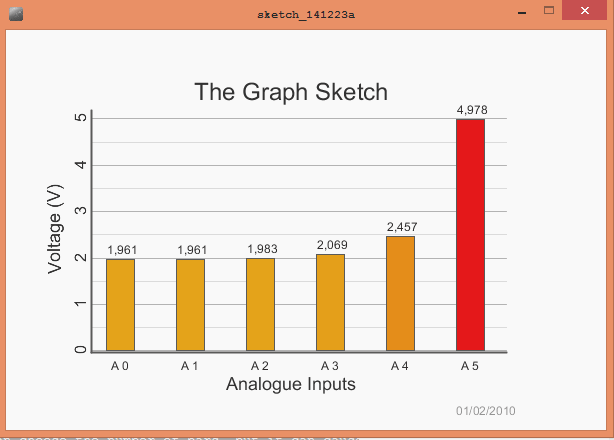
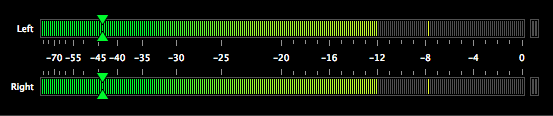
SerialSerialavailable() read() readChar() readBytes() readBytesUntil() readString() readStringUntil() buffer() bufferUntil() last() lastChar() write() clear() stop() list() Serial EventserialEvent()********************************************************* ARDUINO Processing Analoganzeige arduino processing analoganzeige Dieses Beispiel zeigt, wie Sie eine Daten-Byte aus dem Arduino an einen PC senden und graphisch das Ergebnis. Dies wird als eine serielle Kommunikation, weil die Verbindung scheint sowohl die Arduino und der Computer als ein serieller Port, auch wenn es tatsächlich ein USB-Kabel. Sie können die Arduino seriellen Monitor verwenden, um die gesendeten Daten zu sehen, oder es kann durch Verarbeitung ausgelesen werden Sender: Proces_Graph_SerialMonitor_0_1023_1a.ino Empfänger: Graph_SerialMonitor_0_1023_1a.pde /*Sketch: Proces_Graph_SerialMonitor_0_1023_1a.ino http://www.arduino.cc/en/Tutorial/Graph*/void setup() { Serial.begin(9600); // Initialisierung der seriellen Kommunikation mit 9600 bps}void loop() { // send the value of analog input 0: Serial.println(analogRead(A0)); // wait a bit for the analog-to-digital converter // to stabilize after the last reading: delay(2);} /* Processing-Sketch: Graph_SerialMonitor_0_1023_1a.pde Verarbeitung Code für dieses Beispiel Grafische Skizze Dieses Programm dauert ASCII-codierten Zeichenfolgen über die serielle Schnittstelle mit 9600 Baud und Grafiken ihnen. Er erwartet, dass Werte in der Bereich 0 bis 1023, gefolgt von einem Zeilenumbruch oder Zeilenvorschub und Wagenrücklauf */import processing.serial.*;Serial myPort; // Die serielle Schnittstelleint xPos = 1; // Horizontale Position des Graphenvoid setup () { size(800, 300); // festlegen der Fenstergröße println(Serial.list()); // Liste alle verfügbaren seriellen Ports myPort = new Serial(this, Serial.list()[1], 9600); // COM1 der PC [0] COM6 der ARDUINO [1] // don't generate a serialEvent() unless you get a newline character: myPort.bufferUntil('\n'); background(180); // Hintergrund grau}void draw () {}void serialEvent (Serial myPort) { // Alles passiert im serialEvent () // get the ASCII string: String inString = myPort.readStringUntil('\n'); if (inString != null) { inString = trim(inString); // Schneiden Sie Leerzeichen: // Konvertieren in einen int und Karte auf dem Bildschirm Höhe float inByte = float(inString); inByte = map(inByte, 0, 1023, 0, height); stroke(127, 34, 255); // Linien-Farbe line(xPos, height, xPos, height - inByte); // Am Bildschirmrand, gehen Sie zurück zum Anfang: if (xPos >= width) { xPos = 0; background(220); // Hintergrund grau } else { xPos++; //erhöhen die horizontale X-Position } }} http://arduino.cc/en/pmwiki.php?n=Tutorial/Graph https://processing.org/discourse/beta/num_1232482902.html Arduino + Processing : Analogue bar graphSender: Proces_Analogue_bar_graph_1a.ino Empfänger: Processing_Analogue_bar_graph_1a.pde https://boolscott.wordpress.com/2010/02/04/arduino-processing-analogue-bar-graph-2/ ********************************************************* RIM VUP120 Peakmeter VU-Meter LED mit Peak HoldRIM VUP 120 Peakmeter LED -50 bis +6dB mit Peak Hold und Eingänge DIN-Buchse und Cinch jeweils IN / OUT, Signal kann also durchgeschleift werden. Pegeleinstellung mit 10 Gang Potis, Helligkeitsregelung 120 LED für exakte Pegel-Anzeige, ab -12 dB beträgt der Schrittabstand nur 0,6 dB. Eine Peak-Hold-Schaltung zeigt den gemessenen Höchstpegel an und kann durch Berühren einer Sensorfläche zurückgesetzt werden. Peakanzeige: Pegelspitzen werden durch eine vorlaufende LED angezeigt, erst nach deutlichem Abstand folgt das komplette Leuchtband (siehe Foto), Metallgehäuse 230V Netzanschluß NF Pegelmeßgerät VU-Meter Fa. RIM VUP120 Auflösung 60 Schritte pro Kanal Re=47k 20Hz bis 20kHz -50dB bis -12dB in 0,6dB pro Schritt UND -12dB bis + 6dB in 1,27dB/Schritt VU defined: The reading of the volume indicator shall be 0 VU when it is connected to an AC voltage equal to 1.228 Volts RMS across a 600 ohm resistance (equal to +4 [dBu]) at 1000 cycles per second. *********************************************************
Mittelwert aus 10 Messungen an pin-A0 0.00 bis 499.51 Sender: Proces_Arduino_ProjektKapitel_26_NEU_2a.inoEmpfänger: Analog_Messgeraet_130x98_MesserRohrZeiger_3a.pde
Zeiger-Länge mit X-Maus-Position einstellbar ! ! !
a Zeiger mit X-Maus-Position steuerbar ! ! 1. Screenshot von Meßgerät, ev um 90° drehen. 2. Datei speichern unter Voltmeters_1a.png 3. Scala in OmniPage hochladen und mit Tool 3D-Beradigung bearbeiten
4.Abermals Screenshot von Meßgeräte-Scala
5. Voltmeters_1a.png mit Microsoft Paint bearbeiten. < Windows-Logo-Taste + R > mspaint.EXE <OK>
6. Dann Meßgeräte-Scala von *.png in *.jpg mit Windows Paint konvertieren.
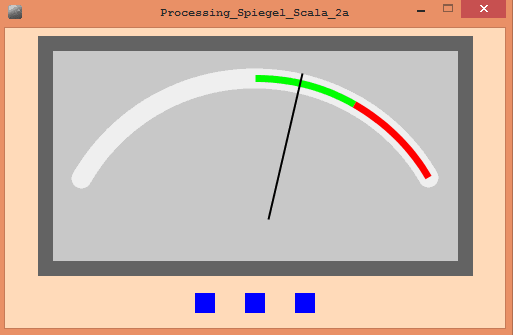
ODER mit IrfanView.de mit GIMP mit png-to-jpg.com konvertiern von *.png in *.jpg ********************************************************* /*Arduino-Sketch: Proces_Spiegel-Scala_2a.inoAutor: Fritz Prenninger0,1,0,1023 an den serial Port*/ // die angeschlossenen Pins werden deklariertint potPin = 0; // Analog-Eingang pin-A0 (Meßwert-Zeiger)int button1 = 5; // Digital-Eingang pin-5 (Quadrat links)int button2 = 6; // Digital-Eingang pin-6 (Quadrat mitte)int button3 = 7; // Digital-Eingang pin-7 (Quadrat rechts)void setup(){ Serial.begin(9600); pinMode(button1,INPUT); pinMode(button2,INPUT); pinMode(button3,INPUT);}void loop(){ Serial.print(digitalRead(button1)); Serial.print(","); Serial.print(digitalRead(button2)); Serial.print(","); Serial.print(digitalRead(button3)); Serial.print(","); Serial.println(analogRead(potPin)); delay(10);} Arduino-Sketch: Proces_Spiegel-Scala_1a.ino Processing-Sketch: Processing Spiegel-Scala_1a.pde /*Processing-Sketch: Processing Spiegel-Scala_2a.pdeAutor: Fritz Prenninger*/import processing.serial.*;Serial serialPort;float Wert; // WERT Winkel-Position des Mess-Zeigersint[] button = { 0, 0, 0 };void setup() { size(500, 300); // Grafik-Fenster-Größe noStroke(); println(Serial.list()); serialPort = new Serial(this, Serial.list()[Serial.list().length-1], 9600); //serialPort = new Serial(this, Serial.list()[1], 9600); serialPort.bufferUntil('\n'); // LF = Line Feed - Zeilenvorschub-Zeichen (ASCII 10 (0x0A) oder '\ n')}void draw() { background(255,218,185); // Hintergrund fill(200); // Analo-Anzeige grau stroke(100); // Rahmen-Farbe dunkelgrau strokeWeight(15); // Rahmen-Breite rect(40, 15, 420, 225); // Rahmen-Größe noFill(); //fill(255, 255, 0); // zum testen Spiegel-Skala-Fläche yellow stroke(240); // Scala-Strichfarbe silber-grau strokeCap(ROUND); // Strichenden rund strokeWeight(20); // Scala-Breite arc(width/2, height-50, 400, 400, radians(210), radians(330)); // potWinkel Kreisposition X-Y Kreis-Durchmesser X-Y Winkel Start-Ende stroke(0, 255, 0); // IO-Strichfarbe grün strokeCap(SQUARE); // Strichenden gerade strokeWeight(7); // Scala-Breite arc(width/2, 250, 400, 400, radians(270), radians(300)); // IO-Scalenlänge stroke(255, 0, 0); // OGW-Strichfarbe rot arc(width/2, 250, 400, 400, radians(300), radians(330)); // OGW-Scalenlänge stroke(0); // Meßwert Zeiger Farbe schwarz strokeWeight(2); pushMatrix(); translate(width/2, height-50); // neuer Ursprungspunkt des Zeigers float theta = Wert; // WERT Winkel-Position des Mess-Zeigers rotate(radians(theta)); // Winkel-Position des Mess-Zeigers line(60, 0, 210, 0); // kurzer Zeiger X, Y, x, y //line(0, 0, 210, 0); // langer Zeiger X, Y, x, y popMatrix(); // Grafik Taster noStroke(); for (int i=1; i<4; i++) { if (button[i-1]==0) fill(0, 0, 255); // Blau ist Low else fill(255, 0, 0); // Rot ist High rect(140+50*i, 265, 20, 20); // Quadrat-Position X-Y, Quadrat-Größe X-Y }}void serialEvent(Serial serialPort) { String dataString = serialPort.readStringUntil('\n'); // LF = Line Feed - Zeilenvorschub-Zeichen (ASCII 10 (0x0A) oder '\ n') if (dataString != null) { float[] data = float(split(dataString, ",")); if (data.length >=4) { if (data[0]==0) button[0]=0; else button[0]=1; if (data[1]==0) button[1]=0; else button[1]=1; if (data[2]==0) button[2]=0; else button[2]=1; Wert = (int)map(data[3], 0, 1023, 210, 330); // Umrechnung auf Zeiger-Winkel-Position (WERT auf Winkel-Grade) println(data[3]); // data = 0..1023 WERT-Ausgabe im Nachrichten-Fenster } }} ********************************************************* LM35DZ Temperature UGW_OGW_1a.ino
25 Celsius, 40 Max, 0 Min
*********************************************************
BUCH: Processing, Erik Bartmann
Geometrische Objekte in 2-D
KAPITEL 19 Seite 373 ********************************************************* Zeigerdrehung mit rotate rotate(angle, x, y, z) https://www.processing.org/reference/rotate_.html Bogenlänge mit arc
https://processing.org/reference/arc_.html*********************************************************
1. Rotation (Drehung) Seite 373 rotate(radians(theta)); z.B. float theta = mouseX; rotate(radians(theta)); Kreisförmige Bewegung um den Ursprungs-Punk (Default links-oben)int theta = 0; // Verdrehwinkel // Processing-Sketch: Verdehwinkel 45° size(300,300); // Größe-Grafikfensterline(0,height/2, width,height/2); // X-Mittel-Linie (horozontal)line(width/2,0, width/2,height); // Y-Mittel-Linie (vertikal)translate(width/2,height/2); // verschiebt Default Referenzpunkt (links oben) in die Bildmitterotate(PI/4.0); // QUARTER_PI (=45°), HALF_PI (=90°), PI= (180°), HALF_PI*3.0 (=270°), TWO_PI (=360°) rect(-10,-10, 150,20); // Nullpunkt des Rechteckes links-oben
Mausposition X=135 = 45° X=270 = 90° /* //Processing-Scetch: rotate_rotation_1a.pdeFritz Prenninger, Wels 2015Bewegung eines Zeigers entlang einer 1/4 Kreisbahn*/int theta = 0; // Verdrehwinkel //float theta = 10.0; // Verdrehwinkel
Beschreibung: Dreht eine Objekt um den durch die Winkelparameter (Winkel) festgelegten Betrag. Der Winkel muss in radians() (WERT von 0 bis TWO_PI) angegeben werden, oder sie können von Grad in Bogenmaß den radians() Funktion konvertiert werden. Objekte werden immer um ihre relative Position zu dem Ursprung gedreht. Positive Zahlen drehen Objekte im Uhrzeigersinn (CW). Negative Zahlen drehen Objekte gegen den Uhrzeigersinn (CCW). Transformationen sind kumulativ und gelten für alles was danach passiert.Syntax: rotate(angle) rotate(angle, x, y, z) Parameter: Winkel float: Drehwinkel im Bogenmaß angegeben Returns: void Verwandte: popMatrix() pushMatrix() rotateX() rotateY() rotateZ() scale() radians() https://www.processing.org/reference/rotate_.html
2. Translation (Verschiebung) Seite 381
translate(X, Y); z.B. translate(with/2, height/2); // Mittelpunkt des Grafik-Fensters
X-Y Verschiebung des aktuellen 0-Punktes. (Referenz-Punktes / Ursprung-Punkt)
https://www.processing.org/reference/translate_.html
3. Skalierung (Größenänderung) Seite 389
Größenänderung (Veränderung X- Y-Werte des Maßstabs) 5.0 = 500% 5x so groß
2.0 = 200% doppelt so groß
1.0 = 100% gleiche Größe 0.2 = 20% 5x so klein0.5 = 50% halb so groß scale(s); scale(2.0, 0.5); z.B. scale(2.0, 0.5); ellipse(100,100, 80,80); Beispiel 1
void setup() { size(300, 200); // Grafik-Ausgabe-Fenster smooth(); // Kantenglättung Wabernder Kreis Seite 392 bläht sich auf und schrumpft zusammen mithilfe der Winkelfunktionen sin() cos() aber auch tan() float winkel = 0.0; void setup() { size(350, 350); // Größe des Grafik-Fensters smooth(); // Kantenglättung noFill(); // keine Flächenfüllung strokeWeight(1); // Linien-Breite / Strich-Dicke background(255); // Hintergrund-Farbe weiß} void draw() { Beschreibung:
https://www.processing.org/reference/scale_.html
pushMatrix(); Seite 308 popMatrix(); Die Funktionen rotate translate scale können durch die Verwendung void setup() {size(200, 200); // Größe Grafik-Fenster}void draw() { background(200); // Farbe des Grafik-Ausgabe-Fensters hellgrau fill(255,0,0); // Füllfarbe rot rect(0, 0, 75, 50); // Rechteck pushMatrix(); // Referenzpunkt kann verschoben werden translate(50, 50); fill(0,255,0); // Füllfarbe grün rect(0, 0, 75, 50); // Rechteck popMatrix(); // Referenzpunkt wieder Default (links oben) fill(0,0,255); // Füllfarbe blau rect(25, 25, 75, 50); // Rechteck}Beschreibung: Die Funktion pushMatrix() erlaubt das aktuelle Koordinatensystem zu ändern. und popMatrix() stellt den Default-Stand des Koordinatensystems wieder her. pushMatrix() und popMatrix() sind in Verbindung mit den weiteren Transformationsfunktionen zu verwenden. ********************************************************* SystemVariablen int, float, byte, short, long, double, boolean, char, mouseX, mouseY, pmouseX, pmouseY, width, height, displayHeight, displayWidth frameRate, frameCount, keyPressed, key, keyCode, mousePressed, mouseButton, Bilder KAPITEL 21 Seite 435
Bildabmessung mit Processing bestimmen.
/*Processing-Sketch: Bild_400x200 Bildschirm_2560x1440_1a.pdeBildauflösung: 300dpiTatsächliche Bildgröße: 1728x2592 PixelMENU > Scetch > Add Files... > Bild.jpg suchen > ÖffnenUnter-ORDNER "Data" wird angelegt*/PImage meinBild; // PImage-Objekt mit Namen "meinBild" erstellenvoid setup() { size(800,400); // Größe-Grafik-Fenster
PC-Bildschirm-Auflösung 2560 x 1440 pixel (Querformat)
Bild_400x200_pixel.png
Abmessung: 400x200 pixel Bittiefe: 8
image(meinBild, 0, 0);
image(meinBild, mouseX, mouseY); image(meinBild, 0, 0, width, height); image(meinBild, 10, 10, width-10, height-10); PImage meinBild; void setup() { size(400, 400); // Größe des Grafik-Ausgabefensters meinBild = loadImage("Voltmeter_1a.jpg"); // Bild-Datei hochladen}
https://www.processing.org/reference/PImage.html
Grafik-Fenster kleiner/größer als Bild-Größe
/*Processing-Sketch: Bild_400x200_pixel.png_1a.pdeBittiefe: 8Tatsächliche Bildgröße: 400x200 PixelMENU > Scetch > Add Files... > Bild.png suchen > Öffnenein Unter-ORDNER "Data" wird angelegt*/PImage meinBild; // PImage-Objekt mit Namen "meinBild" erstellenvoid setup() { size(500,300); // Grafik-Fenster-Größe meinBild = loadImage("Bild_400x200_pixel.png"); // Bild-Datei hochladen}void draw() { background(230); // Hintergrund-Farb hellgrau image(meinBild, 10, 10); // PImage-Objekt, X, Y, (links-oben ist der Nullpunkt)}
Bild-Größe in Grafik-Fenster einpassen
/*Processing-Sketch: Bild_400x200_pixel.png_vergrößern_1a.pdeBittiefe: 8Tatsächliche Bildgröße: 400x200 PixelMENU > Scetch > Add Files... > Bild.png suchen > Öffnenein Unter-ORDNER "Data" wird angelegt*/PImage meinBild; // PImage-Objekt mit Namen "meinBild" erstellenvoid setup() { size(440, 220); // Grafik-Fenster-Größe meinBild = loadImage("Bild_400x200_pixel.png"); // Bild-Datei hochladen}void draw() { background(230); // Grafik-Fenster-Hintergrund-Farbe hellgrau image(meinBild, 10,10, width,height); // PImage-Objekt, X,Y, x,y hochladen} /*Processing-Sketch: Bild_400x200 Bildschirm_2560x1440_1a.pdeBittiefe: 8 Bildauflösung: 300dpiTatsächliche Bildgröße: 400x200 PixelMENU > Scetch > Add Files... > Bild.jpg suchen > ÖffnenUnter-ORDNER "Data" wird angelegt*/PImage meinBild; // PImage-Objekt mit Namen "meinBild" erstellenvoid setup() { size(600,300); smooth(); // Grafik-Fenster-Größe meinBild = loadImage("Bild_400x200_pixel.png"); // Bild-Datei hochladen imageMode(CENTER); // Default = CORNER (links-oben) CORNERS (links-oben, rechts-unten) CENTER (Bild-Mitte)}void draw() { background(200); // Grafik-Fenster-Hintergrund-Farbe hellgrau println("Bild-Breite: " + meinBild.width); // Bild-Breite im Nachrichten-Fenster println("Bild-Höhe: " + meinBild.height); // Bild-Höhe im Nachrichten-Fenster println("Bildschirm-Breite: " + displayWidth); // Bildschirm-Breite im Nachrichten-Fenster println("Bildschirm-Höhe: " + displayHeight); // Bildschirm-Höhe im Nachrichten-Fenster //image(meinBild, 400, 200); // Bild in ORIGINAL-Größe //image(meinBild, mouseX, height - meinBild.height/2); //image(meinBild, mouseX, mouseY - meinBild.height/2); image(meinBild, 200, 100, width/4, height/4); }
Voltmeter_400x400_1a.pde
0V = WERT 180 2,0V = WERT 270
Nur als Beispiel wird normalerweise nicht verwendet
BEISPIEL: Rotation ohne rotate(radians(theta)); Befehl Nur mit cos sin berechnet /* Processing-Sketch: Voltmeter_400x400_1a.pdeAutor: Fritz Prenninger, Wels, 2015-12-12Anzeigen eines Bildes mit Maus-Positions-Zeiger*/PImage meinBild; // PImage-Objekt mit Namen "meinBild" erstellenvoid setup() { size(400, 400); // Grafik-Ausgabe-Format meinBild = loadImage("Voltmeters_1a.jpg"); // Bild-Datei hochladen}void draw() { background(200); // Hintergrund-Farbe hellgrau image(meinBild, 20, 20, width-20, height-20); // (Bild-Datei, X,Y, x,y); stroke(255, 0, 0); float x = 270, y = 0 ; // Koordinaten des alten Punktes (Zeigelänge) float x1, y1; // Koordinaten des neuen Punktes float theta = mouseX; x1 = x * cos(radians(theta)) - y * sin(radians(theta)); y1 = x * sin(radians(theta)) + y * cos(radians(theta)); stroke(0, 255, 0); // grüner Punkt strokeWeight(4); // Strich-Breite translate(332, 331); // neuer Ursprungspunkt line(0,0,x1,y1); // Linie println(theta); // Winkel-WERT Ausgabe im Nachrichtenfenster //Justierschraube des Bildes ausblenden strokeWeight(94); // Punkt-Dm 98-Punkte stroke(255); // weiß point(4, 3); // Punkt-Position} DIN A4 ausdrucken ********************************************************* Impressum: Fritz Prenninger, Haidestr. 11A, A-4600 Wels, Ober-Österreich, mailto:[email protected] ENDE |