http://sites.schaltungen.at/arduino-uno-r3/processing/creativecoding/eventsWels, am 2015-01-12BITTE nützen Sie doch rechts OBEN das Suchfeld [ ] [ Diese Site durchsuchen]DIN A3 oder DIN A4 quer ausdrucken ********************************************************************************** DIN A4 ausdrucken
*********************************************************
1. MausinteraktionBisher haben wir um den Programmfluss zu steuern zwei Funktionsblöcke kennengelernt:void setup() als statischen Modus der nur einmal ausgeführt wird und dem Befehle nacheinander einmal ausgeführt werden void draw(), das solange wiederholt wird, bis der Benutzer das Programm unterbricht. Um verschiedene Tastatureingaben oder Mausbefehle (man spricht auch von Tastatur oder Maus Events) abzufragen gibt es neben der der if() abfrage von Processing eigens zur Verfügung gestellte Funktionen. Diese Funktionen werden nach dem draw() block geschrieben. Den Abfrage ob die Maus gedrückt wurde haben wir bisher mit
Um komplexere Programme zu schreiben und den Programmfluss sinnvoll und übersichtlich zu gestalten bedienen wir uns nun der Funktion:
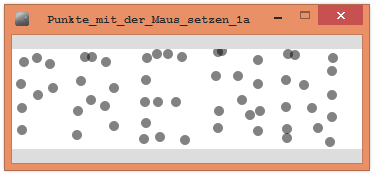
Diese Funktion wird einmal aufgerufen, nachdem ein Mausknopf gedrückt wurde und unterscheidet sich dadurch durch die if(mousePressed) Abfrage, da diese, solange sie im draw() loop steht immer wieder durchlaufen wird. 06.1.1 mousePressed() //Processing-Sketch: Punkte mit der Maus setzen_1a.pdevoid setup () { size(350, 100); //setze die gröe der Zeichenfläche auf 100 *100 Pixel background(255); // lösche die Zeichenfläche und fülle sie mit weiß smooth(); //antialiasing aktivieren}void draw () { // draw muss existieren damit unser programm am Leben bleibt}void mousePressed() { noStroke(); // Outline deaktivieren fill(0, 125); // Füllfarbe auf schwarz & semitransparent setzen ellipse(mouseX, mouseY, 10, 10); // Kreis an der Mausposition zeichnen}
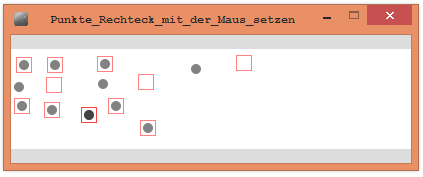
06.1.2 mousePressed() & mouseReleased() //Processing-Sketch: Punkte_Rechteck mit der Maus setzen_1a.pdevoid setup () { size(400,100); // setze die größe der Zeichenfläche auf 300x100 Pixel background (255); // lösche die Zeichenfläche und fülle sie mit weiss smooth (); // Antialiasing aktivieren}void draw() {}void mousePressed() { // die Maustaste wurde gedrückt noStroke (); // Outline deaktivieren fill (0, 125); // Füllfarbe auf schwarz & semitransparent setzen ellipse (mouseX, mouseY, 10, 10); // Punkt an der Mausposition zeichnen}void mouseReleased() { // die Maustaste wurde losgelassen noFill (); // Füllfarbe deaktivieren stroke (255,0,0, 125); // Strichfarbe auf rot & semitransparent setzen rectMode (CENTER); // Rechteck von der Mitte aus zeichnen rect (mouseX,mouseY, 15,15); // Rechteck an der Mausposition zeichnen}
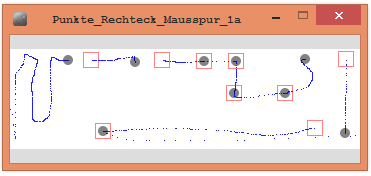
06.1.3 mousePressed() & mouseReleased() & mouseMoved() Nun soll noch ein Punkt an den Maus-X & Maus-Y Koordinaten gezeichnet werden, sobald die Maus bewegt wurde, aber keine Taste gedrückt ist. //Processing-Sketch: Punkte_Rechteck&Mausspur_1a.pdevoid setup () { size(350, 100); // setze die größe der Zeichenfläche auf 350x100 Pixel background (255); // lösche die Zeichenfläche und fülle sie mit weiss smooth (); // Antialiasing aktivieren}void draw () {}void mousePressed () { // die Maustaste wurde gedrückt noStroke (); // Outline deaktivieren fill (0, 125); // Füllfarbe auf schwarz & semitransparent setzen ellipse (mouseX,mouseY, 10,10); // Punkt an der Mausposition zeichnen}void mouseReleased() { // die Maustaste wurde losgelassen noFill (); // Strichfarbe deaktivieren stroke (255,0,0, 125); // Strichfarbe auf rot & semitransparent setzen rectMode (CENTER); // Rechteck vom Mittelpunkt aus zeichnen rect (mouseX,mouseY, 15,15); // Rechteck an der Mausposition zeichnen}void mouseMoved() { // mouseMoved() die Maus wird bewegt & es ist kein Knopf gedrückt stroke (0,255,255); // Strichfarbe auf cyan setzen point (mouseX, mouseY); //Punkt an der Mausposition zeichnen}
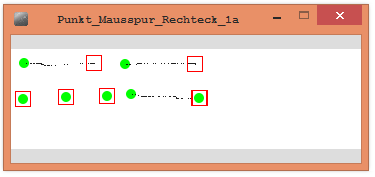
Dazu müssen wir lediglich den mouseMoved() Block in mouseDragged() umbenennen: //Processing-Sketch: Punkt Mausspur Rechteck_1a.pdevoid setup() { size(350, 100); // setze die größe der Zeichenfläche auf 350x100 Pixel background (255); // lösche die Zeichenfläche und fülle sie mit weiss smooth (); // Antialiasing aktivieren}void draw () {}void mousePressed () { noStroke (); // Outline deaktivieren fill (0, 255, 0); // Füllfarbe grün setzen ellipse(mouseX, mouseY, 10, 10); // Punkt an der Mausposition zeichnen}void mouseReleased () { noFill (); // Strichfarbe deaktivieren stroke (255,0,0); // Strichfarbe auf rot rectMode (CENTER); // Rechteck vom Mittelpunkt aus zeichnen rect (mouseX,mouseY, 15,15); // Rechteck an der Mausposition zeichnen}void mouseDragged() { //mouseDragged() der Mausknopf ist gedrückt und die Maus wird dabei bewegt stroke (0); // Strichfarbe auf schwarz setzen point (mouseX, mouseY); // Punkt an der Mausposition zeichnen}
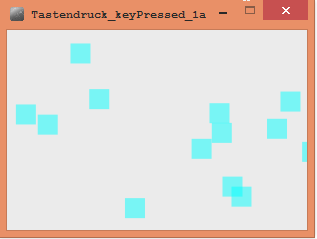
2. TastaturinteraktionGenau wie mit der Maus können auch Tastatur Events abgefragt werden.Dabei wird jeder Tastendruck durch die Funktion keyPressed() (Taste wurde gedrückt) keyReleased() (Taste wurde losgelassen) registriert. Wie oben beschrieben wird der Code in dem keyPressed() Block einmal ausgeführt, wenn eine Taste gedrückt wurde. 06.2.1 keyPressed() //Processing-Sketch: Tastendruck keyPressed_1a.pdevoid setup () { size(300, 200); // setze die größe der Zeichenfläche auf Breite, Höhe background (235); // lösche die Zeichenfläche und fülle sie mit hell-grau smooth(); // Antialiasing aktivieren}void draw () {}void keyPressed () { noStroke(); // Outline deaktivieren fill(0,255,255, 125); // Füllfarbe auf cyan & semitransparent setzen //rect(random(height), random(width), 20, 20); // Quadrat an einer zufälligen Position in der Zeichenfläche zeichnen rect(random(width), random(height), 20, 20); // Quadrat-Postition Breite Höhe}
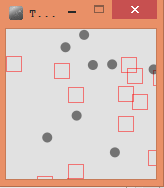
Im keyPressed() Block ist es zusätzlich möglich abzufragen, ob die Taste e ODER r gedrückt wurde: //Processing-Sketch: Tastendruck Taste e ODER r_1a.pdevoid setup () { size(150, 150); // Setze die größe der Zeichenfläche auf 100x100 Pixel background(225); // lösche die Zeichenfläche und fülle sie mit hell-grau smooth(); //antialiasing aktivieren}void draw() {}void keyPressed() { if (key == 'e') { // Abfrage ob die Taste 'e' gedrückt wurde noStroke (); // Outline deaktivieren fill(0, 125); // Füllfarbe auf schwarz & semitransparent setzen ellipse(random(height), random(width), 10, 10); // Punkt an einer zufälligen Position in der Zeichenfläche zeichnen } if (key == 'r') { // Abfrage ob die Taste 'r' gedrückt wurde noFill (); // Füllfarbe deaktivieren stroke (255,0,0, 125); //Strichfarbe auf rot & semitransparent setzen rect (random (height), random (width), 15, 15); //Rechteck an einer zufälligen Position in der Zeichenfläche zeichnen }}
06.2.3 keyPressed() 3 Neben den Buchstabentasten kennt Processing soggenannte Konstanten für die Abfrage spezieller Tasten: BACKSPACE, TAB, ENTER, RETURN, ESC, DELETE, UP, DOWN, LEFT RIGHT //Processing-Sketch: Abfrage Steuertasten_1a.pdevoid setup() { size(100, 100); // Setze die Größe der Zeichenfläche auf 100x100 Pixel background(200); // lösche die Zeichenfläche und fülle sie mit hell-grau smooth();} void draw() { // Antialiasing aktivieren} void keyPressed() { if (key == 'e') { // Abfrage ob die Taste 'e' gedrückt wurde noStroke(); // Outline deaktivieren fill (0, 125); // Füllfarbe auf schwarz & semitransparent setzen ellipse(random (height), random (width), 10, 10); // Punkt an einer zufälligen Position in der Zeichenfläche zeichnen } if(key == 'r') { // Abfrage ob die Taste 'r' gedrückt wurde noFill (); // Füllfarbe deaktivieren stroke (255,0,0, 125); //Strichfarbe auf rot & semitransparent setzen rect (random (height), random (width), 10, 10); //Rechteck an einer zufälligen Position in der Zeichenfläche zeichnen } if (key == BACKSPACE) {background(255,0,0);} // Taste Pfeil-links Rot if (key == TAB) {background(0,255,0);} // Taste Pfeil-links/rechts Grün if (key == ENTER) {background(0,0,255);} // Taste CR Blau if (key == RETURN) {background(255,255,0);} // Taste CR yellow if (key == ESC) {background(0,255,255);} // Taste Esc Grafik löschen cyan if (key == DELETE) {background(255,0,255);} // Taste Entf magenta }
********************************************************* 07. Variablen 2Variablen und ihre Sichtbarkeit
Erläutert den Unterschied zwischen lokalen und globalen Variablen und warum lokale Variablen dabei helfen, Fehler vorzubeugen. 1. Gültigkeit von VariablenUm die Verwendung von Variablen zu strukturieren gelten diese stets nur für einen bestimmten Bereich des Programms - einem Block.Blöcke werden durch geschweifte Klammern gebildet. Das bedeutet, dass setup(), draw(), mousePressed(), etc. als auch if-Abfragen und for-Schleifen eigene Blöcke bilden. Das folgende Bild zeigt die Blockstruktur an einem Beispiel. Variablen können in all diesen Blöcken deklariert und verwendet werden, und sind von dort an nur innerhalb des selben Blocks, sowie Blöcken eines niedrigeren Levels innerhalb dieses Blocks verfügbar. Dieses Konzept nennt man »Gültigkeit von Variablen«. //Processing-Sketch: Globale Variable_1a.pdeint zahl = 20; // Globale Variablevoid setup() { size(200, 200); background(200); ellipse(100, 100, zahl, zahl);}void draw() {}void mousePressed() { ellipse(mouseX, mouseY, zahl, zahl);}
"Lokale" Variablen sind demzufolge alle Variablen, die nicht global und somit in einigen Teilen des Programms nicht verfügbar sind. //Processing-Sketch: Lokale Variable_1a.pdevoid setup() { int zahl = 5; println(zahl); // nur im Bereich setup gültig}void draw() { println(zahl); // Fehlermeldung - Cannot find anything named "zahl"}
z.B. um verschieden Parameter im Programmverlauf mitzuzählen. //Processing-Sketch: Globale Variable_1a.pdeint count = 0;void setup() { size(110, 110); background(0); stroke(255);}void draw() { background(0); count = count + 1; line(0, count, 100, count); if (count == 100) { count = 0; }}
Desweiteren haben lokale Variablen den Vorteil, das Namen in unterschiedlichen Blöcken mehrfach verwendet werden können. //Processing-Sketch: Lokale Variable_1a.pdevoid setup() { size(200, 200);}void draw() { int zahl = 4; ellipse(random(200), random(200), zahl, zahl);}void mousePressed() { int zahl = 20; ellipse(mouseX, mouseY, zahl, zahl);}
********************************************************* 08. FreiformenZeichnen komplexer FormenFührt die Befehle vertex() und curveVertex() für das Zeichnen komplexerer Vektor-basierter Formen ein und erklärt die unterschiedlichen Zeichenmodi die beim Zeichnen von Pfaden und geschlossenen Formen in Processing zur Verfügung stehen. 1. VertexBereits aus Grafikprogrammen wie Photoshop und Illustrator ist uns das Zeichnen von Pfaden bekannt.Durch das Aneinanderreihen von Punkten legt man eine Abfolge von Linien fest, welche als Außenhaut der Form fungieren. In Processing werden diese Punkte durch den Aufruf von vertex() erzeugt. Begonnen und beendet wird das Zeichnen mit beginShape() und endShape():
beginShape (); // beginne eine Freiform
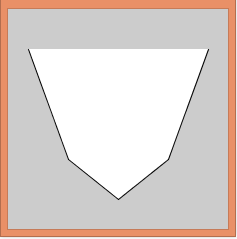
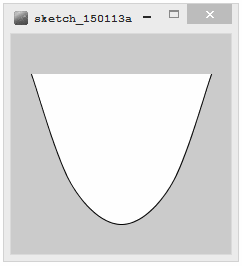
08.1.1 Freiform 1 In diesem Beispiel wird eine durch fünf Punkte beschriebene Form gezeichnet. Sie ist axial symmetrisch zur y-Achse (Spiegelachse befindet sich auf y=100, die Hälfte der Zeichenfläche) und weiß gefüllt.Rechts, neben dem gerenderten Ergebnis, ist eine Grafik, welche die Lage der formbeschreibenden Punkte verdeutlicht. Wir beginnen oben-links mit dem Punkt (20, 40) und arbeiten uns Schritt für Schritt an der Outline entlang. Jeder Punkt wird dabei durch den Aufruf von vertex(x,y) definiert. //Processing-Sketch: 08.1.1 Freiform 1_1a.pdesize(220, 220); // Größe der Zeichenfläche festlegensmooth (); // Kantenglättung aktivierenbeginShape (); // Zeichnen einleitenvertex (20, 40); // Freiform durch Angabe der Vertexpunkte beschreiben (muss nicht geschlossen sein)vertex (60, 150);vertex (110, 190);vertex (160, 150);vertex (200, 40);endShape (); // Zeichnen beenden
08.1.2 Freiform 2 Mit dem im Vorherigen angesprochenen Parameter des beginShape() Befehls legt man die Art der Verbindungen zwischen den Vertexpunkten für den gesamten Zeichenprozess fest. Wenn die Initialisierung mit beginShape(LINES) durchgeführt wurde, werden immer zwei aufeinander folgende Punkte zu einer Linie verbunden. TRIANGLES erzeugt aus drei Punkten ein Dreieck - ignoriert jedoch in unserem Beispiel den vierten Punkt; QUADS generiert ein geschlossenen Viereck. Alle oben abgebildeten Beispiele wurden auf Basis des unteren Scripts erstellt. Lediglich der Zeichenmodi (im Beispiel LINES) wurde ausgetauscht. //Processing-Sketch: 08.1.1 Freiform 2_1a.pdesmooth (); // Kantenglättung aktivierenbeginShape (LINES); // Zeichnen Einleiten 2. Curve VertexKurven werden wie die oben kennengelernte Vertexoutline durch eine Reihung von Punkten bestimmt.Jedoch werden die Punkte nicht geradlinig verbunden. Beeinflusst von allen Vertexelementen bewegt sich das "Zeichenwerkzeug" von Anfangs- zu Endpunkt und hinterlässt einen weichen, nicht kantigen, Pfad. Jeder Vertexpunkt wird dabei vom Pfad geschnitten. Processing benötigt mindestens vier Punkte um eine Kurve abzubilden. Durch die Interpolation müssen Anfangs- und Endpunkt doppelt angegeben werden. Anderenfalls ist die Darstellung verschoben.
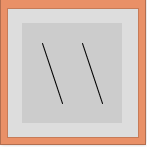
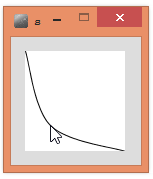
08.2.1 Kurve Bezogen auf das Beispiel "Freiform 1" sind nun die vertex() Aufrufe durch curveVertex() ersetzt worden. Ebenfalls haben wir Start- und Endpunkt dupliziert. Wir erhalten, wie in der bekannten Version, einen Fläche - mit einer abgerundeten Outline. //Processing-Sketch: 08.2.1 Kurve_1a.pdesize(220, 220); // Größe der Zeichenfläche festlegensmooth (); // Kantenglättung aktivierenbeginShape (); // Zeichnen einleiten// Freiform durch Angabe der Kurvenkontrollpunkte beschreibencurveVertex (20, 40);curveVertex (20, 40);curveVertex (60, 150);curveVertex (110, 190);curveVertex (160, 150);curveVertex (200, 40);curveVertex (200, 40);endShape (); // Zeichnen beenden 08.2.2 Kurve modifizieren Im folgenden Beispiel werden drei Punkte einer Kurve definiert. Um keine fehlerhafter Darstellung zu erhalten sind Punkt 1 (0,0) und Punkt 3 (100, 100) doppelt angegeben. Modifiziert wird der Verlauf der Kurve durch die Position der Maus im Sketchfenster. Auf Grundlage derer Koordinaten wird der mittlere Punkt gesetzt. //Processing-Sketch: 08.2.2 Kurve mit Maus modifizieren_1a.pdevoid setup() { smooth (); // Kantenglättung aktivieren noFill(); // Füllung deaktivieren}void draw() { background(255); // Leere die Zeichenfläche beginShape(); // Zeichnen Einleiten curveVertex(0, 0); //curveVertex(0, 0); curveVertex(mouseX, mouseY); curveVertex(100, 100); curveVertex(100, 100); // um keine fehlerhafter Darstellung zu erhalten doppelt angegeben endShape(); // Zeichnen beenden}
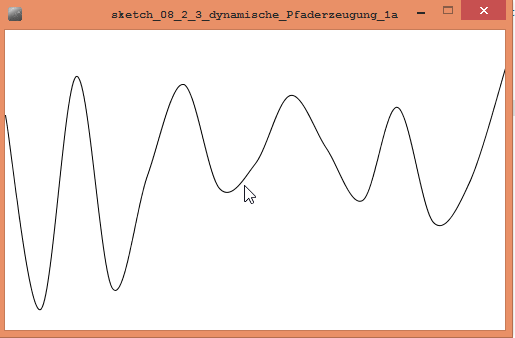
08.2.3 dynamische Pfaderzeugung Das dritte Beispiel veranschaulicht neben der Verwendung des Befehls curveVertex() die Einbindung einer for-Schleife, sowie der random() Funktion. Im globalen Bereich werden zwei elementare Variablen unseres Programms festgelegt:
Dazu teilen wir die Breite der Zeichenfläche durch die Anzahl an Punkten minus eins. Wir erhalte die nötige Distanz zwischen den Kontrollpunkten für eine gleichmäßige Verteilung. Im draw() Block leeren wir das Sketchfenster zu Beginn. Anschließend weisen wir Processing mit dem Aufruf von beginShape() an aus alle folgenden Punkte ein grafisches Element zu erzeugen. Folgend werden die benötigten Punkte in einer for-Schleife generiert. Diese läuft beginnend von der linken Seite der Zeichenfläche bis zur Rechten - startet dann wieder von Neuem. Innerhalb wird jeweils die x und y Koordinate für den Punkt der aktuellen Position berechnet. Der y-Wert ist dabei zufällig (in den Grenzen der Mausposition) beeinflusst. Um den Ersten und Letzten Punkt doppelt anzugeben gibt es für beide Fälle jeweils eine if Bedingung. Am Ende schließen wir das Erstellen unseres Elementes mit dem Befehl endShape() ab. Lege die beiden globalen Variablen "step" und "points" fest. Sie stehen außerhalb von setup bzw. draw und sind deshalb überall im Programm erreichbar. Der Inhalt von step wird im setup-Block gesetzt. Bewege die Maus hoch und runter um die Amplitude der horizontalen Kurve zu ändern. //Processing-Sketch: 08.2.3 dynamische Pfaderzeugung_1a.pdefloat step;int points = 15; // führe diese Schleife für die Anzahl von "points" aus (15 mal)void setup () { size (500, 140); // Größe der Zeichenfläche definieren smooth (); // Kantenglättung aktivieren frameRate (5); // Anzahl der Einzelbilder pro Sekunde auf fünf beschränken ********************************************************* 09. BilderArbeiten mit Bildern zur Darstellung, Manipulation und als Grundlage zu Zeichnen weiterer Formen
Nach einem weiterführenden Teil zu Farben in Processing, in dem u.a. die Extrahierung von Farben aus Pixeln erklärt wird, beschäftigt sich diese Lesson mit dem Laden, Darstellen und Verändern von Bildern in Processing. Anhand mehrerer, visueller Beispiele wird danach die Verwendung von Bildern als Datengrundlage für das Zeichnen anderer Formen eingeführt. 1. Farben IIIn der ersten Lesson[1] wurde das Festlegen von Farbwerten für die Füllung und Umrandung von Elementen vorgestellt.Mittels der Befehle fill() und stroke() definieren wir seither, in unterschiedlichen Parameterkombinationen, die Anteiligkeit des Rot-, Grün-, Blau- und Alphakanals. Die Angabe aller drei bis vier Werte in den oben genannten Befehlen limitiert unser Arbeiten, da wir immer alle drei (bzw. vier) kennen müssen. Stellen wir uns vor das wir von einer beliebigen Farbe den Rotanteil um 40 erhöhen möchten - fill() erlaubt dies aber nur wenn wir auch die beiden anderen Kanäle (grün und blau) nennen können.Processing bietet für das Ablegen aller vier Werte den Datentyp color(): color rot = color (255,0,0); // volles Rot color grün = color (0,255,0); // volles Grün color blau = color (0,0,255, 150); // Blau, semitransparent Hinter den Variablen rot und blau befindet sich eine komplexe Zahlenkombination, welche mit folgenden Befehlen dekodiert werden kann:
Wenn das Resultat in einer Variable abgelegt werden soll, hat diese vom Typ float zu sein. Den Versuch das Speichern auf eine int Variable vorzunehmen wird Processing mit einer Fehlermeldung vergelten. Das oben angesprochene Problem können wir nun mittels der kennengelernten Befehle lösen:
Wir greifen auf die Variable vom Datentyp color zu und modifizieren den Anteil des Rotwertes - Grün und Blau bleiben gleich. Dabei wird mit color() eine neue Farbe generiert; c wird überschrieben. Als Parameter für das Erzeugen der neuen Farbe greifen wir aber auf die Originalwerte von c zurück; modifizieren dabei den Rotanteil. 09.1.1 Datentyp color Auf Mausklick wird in diesem Beispiel die Anteiligkeit des Rot in der globalen Variable c verändert. Im setup() werden zu Beginn alle drei Kanäle definiert, Rot in dem Fall 0. Während im draw() permanent der Hintergrund mit der Farbe c gefüllt wird, greift der Block mousePressed() in die Farbgebung ein. //Processing-Sketch: 09.1.1 Datentyp color mit Mausklick ändern_1a.pdecolor c; // Globale Farbvariable "c" ist überall im Programm erreichbarvoid setup () { c = color (0, 150, 255); // einmaliges setzen der Anteile für grün und blau}void draw () { background (c); // permanentes Zeichnen des Hintergrunds mit der aktuellen Farbe}void mousePressed () { // führe einmalig pro Mausklick aus float r = red (c) + 40; // Auslesen der Farbkanäle und Erhöhung des Rotanteils float g = green (c); float b = blue (c); if (r > 255) { // Überprüfe ob der Rotanteil nicht zu hoch wird r = 0; } c = color (r, g, b); // setze die Anteile von "c" neu println ("Rot: " + r); // Ausgabe im Nachrichtenfenster zur Überprüfung}
2.1 AbbildenIn Processing können Bilder geladen, dargestellt und auf komplexe Weise modifiziert werden.Um ein Bild zu laden benötigen wir den Datentyp PImage Genau wie Ganzzahlen in dem Variablentyp int und Flieskommazahlen im float abgespeichert werden, werden Bilder in dem Variablentyp PImage gespeichert. Bevor wir Bilder im Sketchfenster anzeigen können, müssen wir sie mittels der Funktion loadImage() laden. Dabei ist es WICHTIG die Dateiendung ( *.jpg *.png *.gif ) mit einzubeziehen und das Ganze in Anführungszeichen zu setzen ( "meinBild.jpg" ). Um anschliessend Bilder im Sketchfenster anzuzeigen bedarf es des image() Aufrufs. Ihm wird das Bildobjekt und die x,y Koordinaten zur Positionierung mitgegeben. Ausgerichtet wird das Bild auf der Zeichenfläche wie ein mit rect() gezeichnetes Rechteck. Grundsätzlich befindet sich der Ursprung oben links, kann aber mittels imageMode() auf das Zentrum verschoben werden.
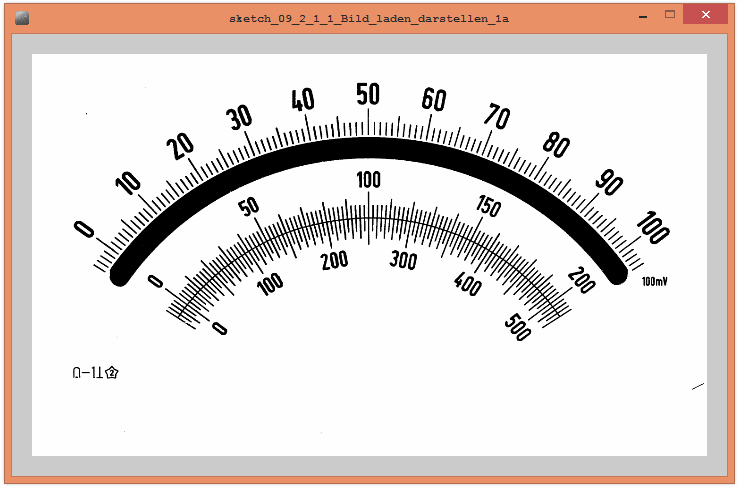
WICHTIG: Alle Inhalten die in Processing verwendet werden sollen (z.B. Bilder) müssen sich in einem Ordner namens "data", im jeweiligen Sketchordner, befinden. Dieser Ordner wird nicht automatisch mit dem Erstellen eines neuen Sketches angelegt. Navigiere über den Explorer in den Ordner des aktuellen Projektes und lege den Ordner "data" an. Alternativ kann eine Datei über MENU > Sketch > Add File > Bild.jpg zum Programm hinzugefügt werden. Hierbei legt Processing selbst den "data" Ordner im Projekt Ordner an. 09.2.1.1 Bild laden/darstellen Dieses Beispiel beinhaltet zwei der drei oben aufgeführten Befehle. Wir erzeugen ein Objekt "img" und weisen ihm das Resultat unseres Aufrufs zum Bildladen zu("img" beinhaltet nun alle Bilddaten). In der nächsten Zeile rufen wir den image() Befehl auf und teilen Processing mit das geladene Bild an der Position 0,0 im Sketchfenster abzubilden. Da unser simples Programm keinen setup() oder draw() Block besitzt ist dies eine einmalige Sache. //Processing-Sketch: 09.2.1.1 Bild laden/darstellen_1a.pde// Variable "meinBild" zum halten des Bildes festlegen. Bild hinein laden.PImage meinBild = loadImage ("Drehspul-Weitwinkel GOSSEN Skalen 122x75 (100 200 500mV)NEU_1a.jpg"); size (715, 442); // Zeichenfläche auf Größe des zu ladenden Bildes festlegen//image (meinBild, 0, 0); // Bild mittels image() Befehl an der Position 0,0 (oben links) abbilden.image (meinBild, 20, 20, width-40, height-40); // Bild einpassen
2.2 Bilder modifizierenBilder werden mit der tint() Funktion eingefärbt.Diese funktioniert genauso wie wir es von fill() & stroke() kennen, bezieht sich aber nur auf Pixelbilder.
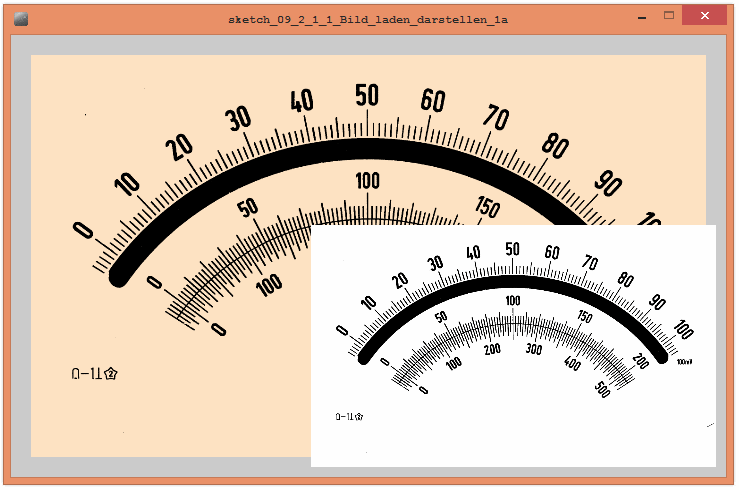
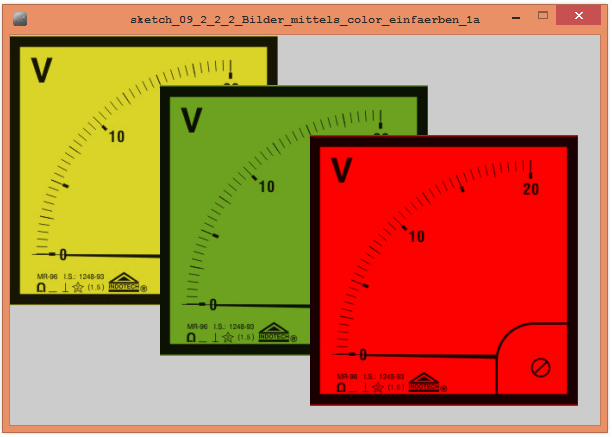
09.2.2.1 Bilder einfärben //Processing-Sketch: 09.2.2.1 Bilder einfärben_1a.pdePImage meinBild; // Variable "meinBild" zum halten des Bildes festlegen. Bild hinein laden.size (715, 442); // Zeichenfläche auf Größe des zu ladenden Bildes festlegenmeinBild = loadImage ("Drehspul-Weitwinkel GOSSEN Skalen 122x75 (100 200 500mV)NEU_1a.jpg");tint (255, 228, 196); //Bild mit Farbe "bisque" einfärbenimage (meinBild, 20, 20, width-40, height-40); // Bild einpassennoTint (); //Einfärbung deaktivierenimage (meinBild, 300, 190, width-310, height-200); // Bild mittels image() Befehl an der Position abbilden. 09.2.2.2 Bilder mittels color() einfärben Um mehrere Farben zu benutzen können wir uns der Farbwert Variable color() bedienen und so mehrere Farbwerte abspeichern. //Processing-Sketch: 09.2.2.2 Bilder mittels color einfaerben_1a.pdecolor yellow = color (220, 214, 41);color green = color (110, 164, 32);color red = color (255, 0, 0);PImage meinBild; // Variable "meinBild" zum halten des Bildes festlegen. Bild hinein laden.size (600, 400); // Zeichenfläche auf Größe des zu ladenden Bildes festlegenmeinBild = loadImage ("Voltmeters_1a.jpg");tint (yellow); //Bild mit Farbe "yellow" einfärbenimage (meinBild, 0, 0); // Bild einpassentint (green); //Bild mit Farbe "Grün" einfärbenimage (meinBild, 150, 50); // Bild einpassentint (red); //Bild mit Farbe "Rot" einfärbenimage (meinBild, 300, 100); // Bild einpassen
2.3 AuslesenDie bekannte Vorgehensweise durch Angabe von x und y Koordinate bei der Positionierung und Skalierung von Elementen auf der Zeichenfläche liegt auch bei dem Auslesen von Bildern vor.Alle Bildpunkte (Pixel) sind in einem kartesischen Koordinatensystem angeordnet. Wie im Sketchfenster starten beide Achsen in der oberen linken Ecke an der Position 0,0. Jeder einzelne Pixel ist auf diese Weise eindeutig, durch die Angabe von x und y, identifizierbar. Wenn wir von Bildpunkten bzw. Pixeln sprechen, beziehen wir uns immer auf den Farbwert an einer bestimmten Stelle. In Processings Funktionsumfang existiert der Befehl get() zum Erfragen von Farbwerten:
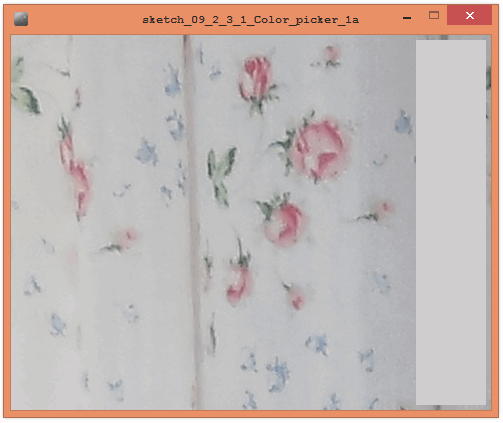
Fritz-Portrait_1a.JPG Zwischen dem Namen des PImage Objekts und dem get() Befehl wird ein Punkt gesetzt. Dieser bedeutet wörtlich: Wende den Befehl get() auf das Bildobjekt img an. 09.2.3.1 Color picker Unser Farbsucher tritt nur in Aktion, wenn sich der Mauszeiger über dem Bild befindet. Da wir dieses direkt in der oberen linken Ecke positioniert haben, überprüfen wir ob die Maus-x-Position kleiner als die Breite des Bildes ist. Innerhalb des if Blocks sucht der get() Aufruf nach dem Farbwert an der Mausposition im Bild und definiert damit eine Variable vom Datentyp color. Diese Variable c nutzen wir im letzten Schritt um die aktuelle Füllfarbe zu setzen. Befindet sich die Maus nicht über dem Bild - wird der if Block nicht ausgeführt; kein Rechteck wird gezeichnet. //Processing-Sketch: 09.2.3.1 Color picker_1a.pdePImage img; // definiere die globale Variable "img" damit sie überall im Programm verfügbar ist void setup () { size (480, 375); // Zeichenfläche auf Größe des zu ladenden Bildes festlegen smooth (); // Kantenglättung aktivieren noStroke (); // Outline deaktivieren // Variable "img" zum halten des Bildes festlegen. Bild hinein laden. img = loadImage ("Fritz-Portrait_1a.JPG");}void draw () { background (255); // Hintergrund mit weiß füllen image (img, 0, 0); // Bild darstellen //image (img, 20, 20, width-40, height-40); // Bild einpassen if (mouseX < img.width) { // Wenn sich die Maus außerhalb dem Bild befindet color c = img.get (mouseX, mouseY); // lies Farbe an Mausposition aus fill (c);// setze Farbe als Füllfarbe rect (405, 5, 70, 365); // zeichne ein Rechteck in den rechten Sketchpart }} Bilder Scratch in Processing//Processing-Sketch: 09.2.3.2 Lego image scretch_1a.pdePImage img; // Globale Variable zum Ablegen des Bildes (Überall erreichbar)void setup () { size (490, 400); // Zeichenfläche auf Größe des zu ladenden Bildes festlegen img = loadImage ("lego_1a.png"); // Variable "img" zum halten des Bildes festlegen. Bild hinein laden.}void draw () { image (img, 0, 0); // Bild mittels image() Befehl an der Position 0,0 (oben links) abbilden. for (int i=0; i < img.height; i=i+1) { // für alle Pixel in der Spalte der Mausposition color c = img.get (mouseX, i); // Farbwert auslesen stroke (c); // Linienfarbe definieren line (0, i, mouseX, i); // Linie von Mausposition an den rechten Bildrand zeichnen } println ("mouseX = " + mouseX);}
Eigene Bildeffekte programmieren in Processing
Bilder können uns auch als reine Datengrundlage dienen.
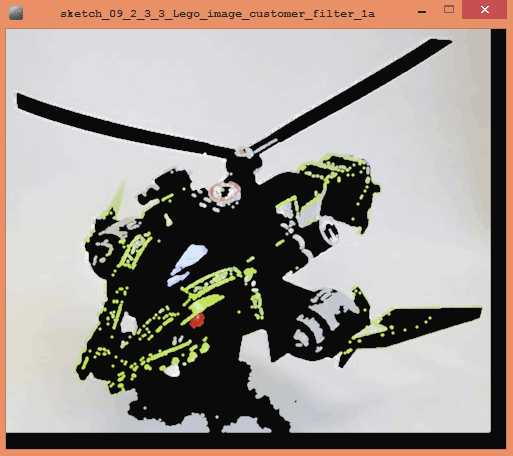
Das Beispiel veranschaulicht einen Zeichenprozess der durch die Anteiligkeit der Farbe Rot Ellipsen auf der Zeichenfläche verteilt. Diese werden je nach Stärke des Rotkanals mit einem Grauton gefüllt. Zum Auslesen des Bildes werden zwei for Schleifen ineinander verschachtelt. Spalte für Spalte werden damit alle Pixel analysiert und jeweils die Entscheidung gefällt ob eine Ellipse an dieser Position gezeichnet werden soll oder nicht (wenn Rotanteil größer als 190 ist). //Processing-Sketch: 09.2.3.3 Lego image customer filter_1a.pdesize (500, 420); // Zeichenfläche auf Größe des zu ladenden Bildes festlegensmooth (); // Kantenglättung aktivierennoStroke (); // Outline deaktivierenbackground (10); // Hintergrund abdunkelnPImage img = loadImage ("lego_1a.png"); // Variable "img" zum halten des Bildes festlegen. Bild hinein laden.for (int px = 0; px < img.width; px = px + 1) { // Schleife für die Pixelzeilen des Bildes for (int py = 0; py < img.height; py = py + 1) { // Schleife für die Pixelreihen des Bildes color c = img.get (px, py); // Farbwert des Bildpixels an der Position px,py float r = red (c); // Rotanteil aus der Farbe "c" if (r > 190) { // Wenn der Rotanteil größer als 190 ist fill (img.get (px, py)); // Füllfarbe aus Bild übernehmen ellipse (px, py, 3, 3); // Kreis an der Bild-Pixelposition im Sketchfenster zeichnen } }}
Bilder Kopieren in Processing
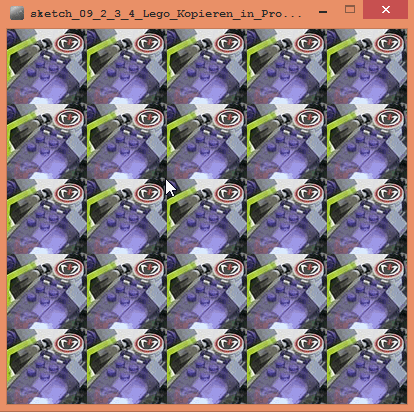
Da wir über den get() Befehl auch beliebig grosse Ausschnitte aus einem Bild kopieren können haben wir viele Möglichkeiten kleine Teile des Bildes zu nutzen um neue Bilder zu erzeugen. In diesem Beispiel zeichnen wir ein kleines dynamisches Mosaik, indem wir über die Mauseposition einen Bildausschnitt wählen und nur diesen wiederholt auf der Bildfläche zeichnen.
2.4 ModifizierenUmgekehrt lassen sich Farbwerte von Bildpunkten durch den Aufruf von set() ändern/modifizieren.Der Aufruf des Befehls muss immer die x und y Koordinaten, sowie ein Farbwert enthalten. Abwandlungen der Parameteranzahl, siehe get(), sind nicht möglich.
2.5 Sketch als BildJeglicher grafischer Inhalt der von unseren Programmen im Sketchfenster erzeugt wurde und für uns sichtbar ist, stellt ein Bild (PImage) dar.Dadurch können Anweisungen wie get() und set() zum Auslesen und ändern der Zeichfläche dienen. 09.2.4.1 Zeichenfläche einfärben Alle oberhalb abgebildeten Verläufe wurden durch die unten stehenden Zeilen dieses Beispiels generiert. In der dritten Stunde schufen wir erstmals ähnliche Ergebnisse - griffen dabei aber auf Linien zurück, welche unterschiedlich eingefärbt wurden. Nun definieren wir für jeden einzelnen Punkt auf unserer Zeichenfläche die mittels set() Farbe neu.
//Processing-Sketch: 09.2.4.1 Zeichenfläche einfaerben_1a.pdesize(355, 255); for (int px = 0; px < width; px = px + 1) { // für jede der 255 pixel Spalten for (int py = 0; py < height; py = py + 1) { // für jede der 255 pixel Zeilen set (px, py, color (px, py, 0)); // setze den Farbwert für jeden Pixel auf der Zeichenfläche print(width + " "); println(height); } } 2.6 *.SVGType_B_Plug_Coloured.svg*.SVG (Scaleable Vector Graphics) sind wie der Name schon sagt skalierbare Vektor Dateien, die wir im Adobe Illustrator oder Freehand erzeugen können. Der Vorteil dieser Grafiken ist, dass man im Gegensatz zu Pixelbildern ohne Qualitätsverlust skalieren kann. Um eine eine *.SVG im Illustrator zu erzeugen, wählt man bei dem Menüpunkt Speichern unter... *.SVG ( *.svg ). Die selbige Datei muss sich, um sie in Processing laden zu können, ebenfalls im ORDNER "data" unseres Sketches befinden. Wie auch bei dem laden eines Bildes, brauchen wir eine Globale Variable, in der die Grafik gespeichert wird. Der Datentyp dazu nennt sich PShape > PShape und der Befehl zum laden loadShape(). https://www.processing.org/reference/PShape.html https://www.processing.org/reference/loadShape_.html https://www.processing.org/reference/shape_.html
Um die Grafik anschliessend auch darzustellen benötigen wir den Befehl shape(meineGrafik, xPosition, yPosition); Optional zur x- und yPosition kann auch die Weite und Höhe angegeben werden. Lässt man die Werte raus, werden die Ursprungswerte (Höhe & Weite) der Grafik übernommen. 09.2.6.1 Laden & darstellen von *.svg //Processing-Sketch: SVG (Scaleable Vector Graphics) _1a.pdePShape meineGrafik; //Variable anlegensize(150, 150); // Größe der Anwendung = Größe des Bildes meineGrafik = loadShape("Type_B_Plug_Coloured.svg"); //SVG laden shape(meineGrafik, 10, 10, 80, 80); //SVG darstellen
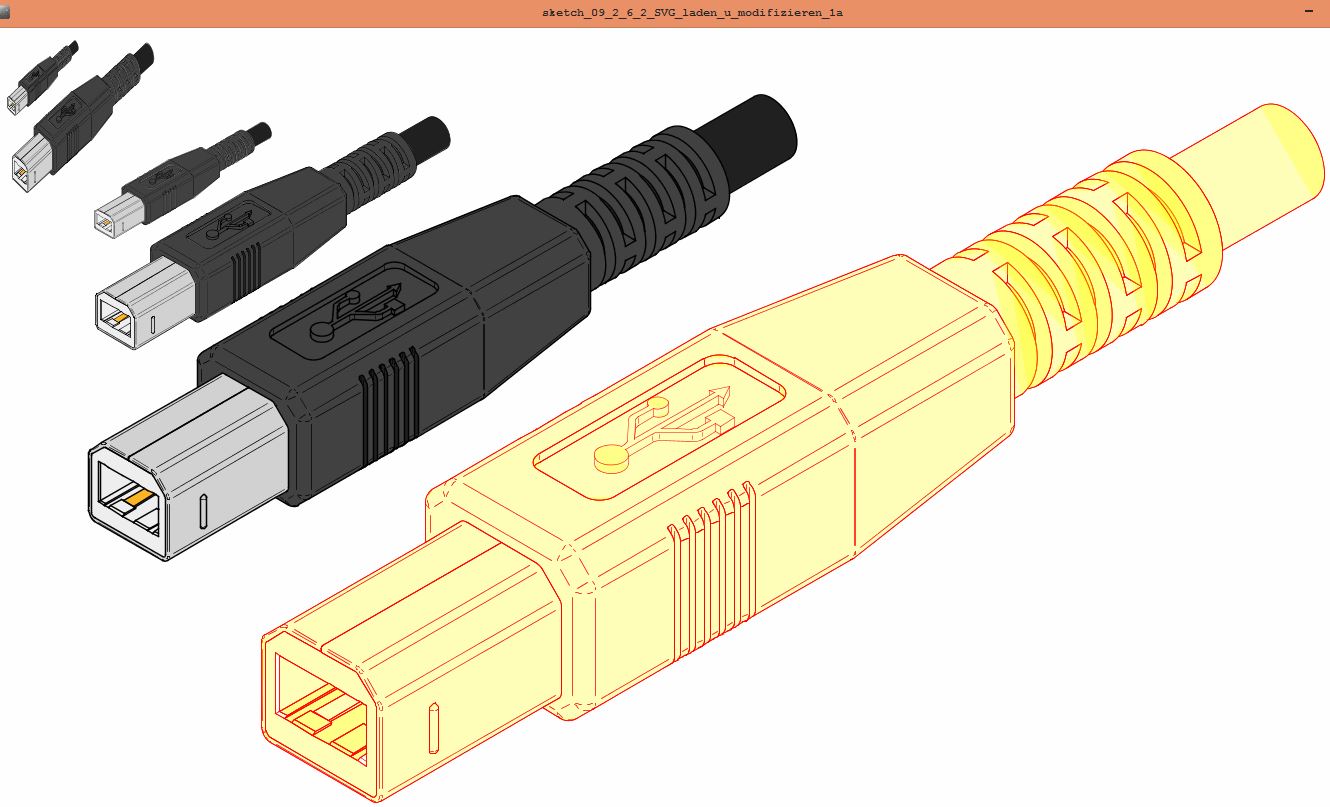
So kann die Füllfarbe und die Strichfarbe wie gewohnt modifiziert werden. Mittels dem Befehl [[processing.org/reference/PShape_getWidth_.html|getWidth()]] ist es möglich auf die Weite der geladenen *.SVG zuzugreifen und so z.B. die Ursprungsgrösse proportional zu vergrössern / zu verkleinern. Das gleiche gilt respektive für die Höhe mit getHeight() 09.2.6.2 SVG laden & modifizieren
Verweise
********************************************************* 10. Typografie, Schriften Segment7.vlw
12 18 24 36 48 60 72pixel
|
PFont myFont;
|
myFont = loadFont ("Arial.vlw");
|
1.2 Abbilden im Sketch
Nach dem Erfolgreichen Laden der Font kann diese endlich verwendet werden.Dazu muss Processing zu erst mitgeteilt werden welche Font verwendet werden soll.
Das ist insbesondere deswegen nötig, da natürlich auch mehrere Schrift geladen und verwendet werden können.
In Processing wird die zu verwendende Schrift über den Befehl textFont(font, size); definiert.
Diese Einstellung gilt dann bis zum erneuten Aufruf von textFont();
Beim festlegen der Schriftgröße sollte darauf geachtet werden, dass die Font vorher in einer bestimmten Größe gerastert (in Bitmap-Schrift umgewandelt) wurde, was dazu führen kann, dass die Pixel der Schrift sichtbar werden, wenn die Darstellungsgröße die Rastergröße übersteigt.
Allgemein gilt:
Schriften die klein gerastert wurden werden schneller dargestellt.
Als letzter Schritt ist lediglich die Verwendung von text("mein Text", xpos, ypos); nötig um Text in Processing darzustellen.
Die drei Parameter der text() Funktion bestimmem hierbei den darzustellenden Text als String, sowie die x und y-Position an der der Text dargestellt werden soll.
Anders jedoch als bei rect() oder image() liegt der Orientierungspunkt für das Zeichnen von Text in der linken, unteren Ecke.
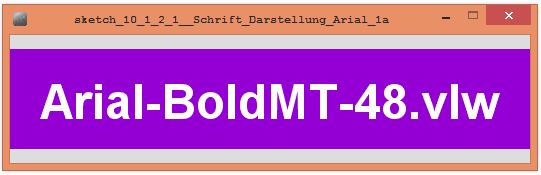
10.1.2.1 Darstellung
// Processing-Sketch: 10.1.2.1 Schrift Darstellung Arial_1a.pdePFont font; // Variable zum Ablegen des Schriftabschnittessize (520, 100); // Größe der Grafikausgabeflächebackground (148, 0, 211); // Hintergrund Farbefont = loadFont ("Arial-BoldMT-48.vlw"); // Laden der Schrift in die Variable 'font'// Setze die Schrift 'font' als Standardschrift für alle nun folgenden 'text()' AufrufetextFont (font);text ("Arial-BoldMT-48.vlw", 30, 70); // Textausgabe X-Y links unten
|
|
10.1.2.2 Darstellung im Block
// Processing-Sketch: 10.1.2.2 Darstellung der Schrift im Block_1a.pdePFont font; // Variable zum Ablegen des Schriftabschnittessize (500, 160); // Größe der Grafikausgabeflächebackground (255, 110, 180); // Hintergrund Farbefont = loadFont ("Arial-BoldMT-48.vlw"); // Laden der Schrift in die Variable 'font'// Setze die Schrift 'font' als Standardschrift für alle nun folgenden 'text()' AufrufetextFont (font); // SchriftgrößetextSize (24);//text ("Arial-BoldMT-48.vlw", 30, 70); // Textausgabe X-Y links untentext ("Arduino fritzing Processing für Anfänger und leicht Fortgeschrittene.
Grundlagen, Befehle, Muster-Sketche alles in www.schaltungen.at
fritz prenninger", 20, 30, 480, 130); // Text fließt innerhalb Textfeld
|
|
- textFont(font, size) setzt sowohl die zukünftig zu verwendende Schrift, sowie gleichzeitig die Schriftgröße.
- textFont()
10.1.3.0 Mehrere Schriftarten
14 Arial-BoldMT
11 ArialMT (früher Helvetica) Techniker Schrift
27 Digital-7
01 01_Digit
03 5x8-LCD-HD44780U-A02
85 06 7Segment
18 LEDCounter7
90 LCDBold
81 Verdana
02 Segment7Standard
003 Digital-7Mono
05 LiquidCrystal
07 Patopian1986
08 LiquidCrystal-Light
09 LiquidCrystal-Regular
10 LiquidCrystal-Bold
005 7LED
21 DISPLAYFREETFB
23 DS-Digital
26 DS-Digital-Bold
// Processing-Sketch: 10.1.3.0 Mehrere Schriftarten A_1a.pde// loadFont Schriftart wird mitgespeichert// MENU > Tools > Create Font... > Arial-48.vlw (früher Helvetica) die Techniker-Schrift// 12 18 24 36 48 60 72pixelPFont font_14; // eine PFont-ObjektVariable deklarierenPFont font_11;PFont font_85;size (800, 1100);background (150); // Hintergrund-Farbe hgrausmooth (); // Aktiviere Kantenglättungfont_14 = loadFont ("Arial-BoldMT-48.vlw"); // sucht im ORDNER "data" nach Fontname-Fontgröße.vlw//textFont (font_14); // Setze die Schrift 'font_14' als Standardschrift//textSize (24); // Setze Schriftgröße auf 24pxtextFont (font_14, 24); // Fontname, Fontgröße mit Qualitätsverlust wird skalierttext ("14 Arial-BoldMT-24.vlw", 20, 30); // Text X-Y Positionfont_11 = loadFont ("ArialMT-48.vlw"); textFont (font_11, 24);text ("11 ArialMT-24.vlw", 20, 50); font_85 = loadFont ("7Segment-48.vlw"); textFont (font_85, 72);fill (0, 255, 255);text ("85 7Seg-72 1999 -888 ", 20, 230);
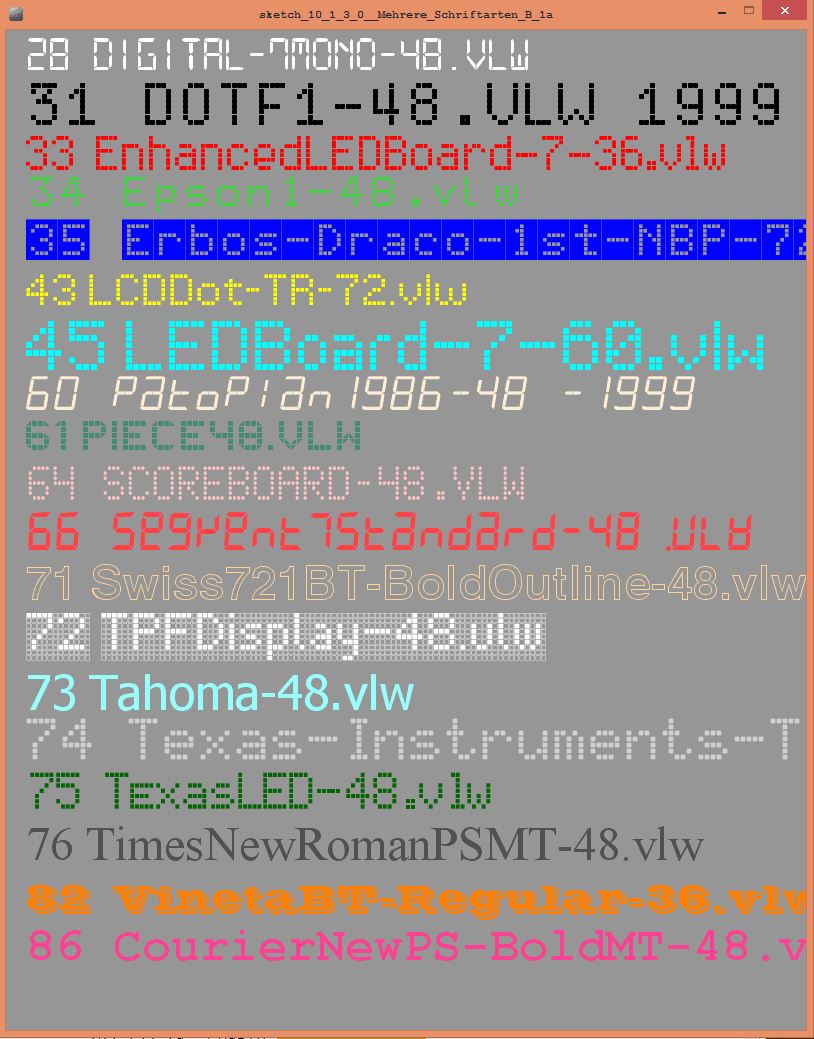
// Processing-Sketch: 10.1.3.0 Mehrere Schriftarten B_1a.pde28 Digital-7Mono
31 Dotf1
33 EnhancedLEDBoard-7
34 Epson1
35 Erbos-Draco-1st-NBP
43 LCDDot-TR
45 LEDBoard-7
60 Patopian1986
61 Piece
64 ScoreBoard
66 Segment7Standard
71 Swiss721BT-BoldOutline
72 TPFDisplay
73 Tahoma
74 Texas-Instruments-TI-84-series-PIXELLATED
75 TexasLED
76 TimesNewRomanPSMT
82 VinetaBT
86 CourierNewPS-BoldMT
// Processing-Sketch: 10.1.3.0 Mehrere Schriftarten B_1a.pde// loadFont Schriftart wird mitgespeichert// MENU > Tools > Create Font... > Arial-48.vlw (früher Helvetica) die Techniker-Schrift// 12 18 24 36 48 60 72pixelPFont font_28; // eine PFont-ObjektVariable deklarierenPFont font_31;size (800, 1000);background (150); // Hintergrund-Farbe hgrausmooth (); // Aktiviere Kantenglättungfont_28 = loadFont ("Digital-7Mono-48.vlw"); // sucht im ORDNER "data" nach Fontname-Fontgröße.vlw//textFont (font_28); // Setze die Schrift 'font_14' als Standardschrift//textSize (24); // Setze Schriftgröße auf 24pxtextFont (font_28, 48); // Fontname, Fontgröße wird mit Qualitätsverlust skalierttext ("28 Digital-7Mono-48.vlw", 20, 40); // Text X-Y Positionfont_31 = loadFont ("Dotf1-48.vlw"); textFont (font_31, 48);fill (0);text ("31 Dotf1-48.vlw 1999", 20, 100);usw. usw. usw.
10.1.3.1 Schriftgröße
B
textSize(size) diese Variante ist besser geeignet, wenn nur die Schriftgröße und nicht die Schrift geändert werden soll.
textSize()
// Processing-Sketch: 10.1.3.1 Schriftgroesse_1a.pdePFont font; // Variable zum Ablegen des Schriftschnittessize (500, 100);background (193, 205, 193); // Hintergrund-Farbesmooth (); // Aktiviere Kantenglättungfont = loadFont ("Arial-BoldMT-48.vlw"); // Laden der Schrift in die Variable 'font'textFont (font); // Setze die Schrift 'font' als StandardschrifttextSize (24); // Setze Schriftgröße auf 24pxtext ("Arial-BoldMT-24.vlw", 20, 30); // Text X-Y PositiontextSize (48); // Setze Schriftgröße auf 48pxtext ("Arial-BoldMT-24.vlw", 20, 80); // Text X-Y Position
1.4 Zeilenhöhe
Für die Darstellung von mehrzeiligem Text ist die Anpassung des Zeilenabstands unabdingbar um eine gute Lesbarkeit zu gewährleisten.Die Zeilenhöhe lässt sich über die Funktion textLeading() einstellen.
textLeading(distance);
|
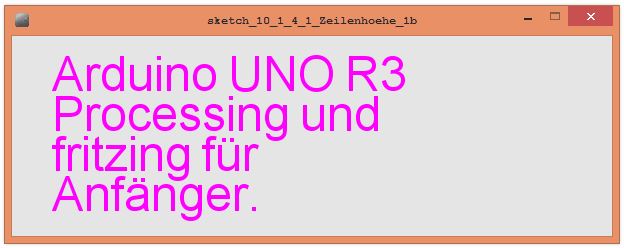
10.1.4.1 Zeilenhöhe
// Processing-Sketch: 10.1.4.1 Zeilenhoehe_1b.pdePFont font; // Variable zum Ablegen des Schriftschnittessize(600, 200); // Größe des Grafik-Bereichesbackground (230); // Hintergrund Farbe hell-grau// laden der Schrift MENU>Tools>Create Font.>ArialMT-48.vlw (früher Helvetica)font = loadFont ("ArialMT-48.vlw"); textFont (font); // Setze die Schrift 'font' als StandardschrifttextLeading (40); // Setze die Zeilehöhe auf 40px (pixel)fill (255, 0, 255); // Schriftfarbe magenta// Schreibe 'typo' an die Position x:40 und y:20, nutze dafür eine Fläche von 420x180 Pixeltext ("Arduino UNO R3 Processing und fritzing für Anfänger.", 40, 20, 420, 180);
|
|
1.5 Einfärben
Das Einfärben von Schrift funktioniert in Processing auf die selbe Art und Weise wie das auch bei den Grundformen wie rect() oder ellipse() der Fall ist.Das heisst, ein Aufruf von fill(r, g, b); ändert die Füllfarbe für alle folgenden gezeichneten Texte (und Formen!).
Auch die Verwendung von Transparenzen über fill(r, g, b, a); ist möglich.
Die Strichfarbe hingegen lässt sich bei Schriften nicht definieren, was mit dem Umstand zu tun hat, dass Texte in Processing generell Pixelbilder sind.
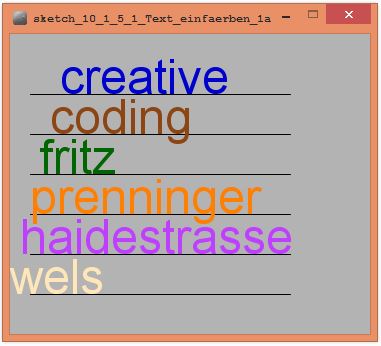
10.1.5.1 Text einfärben
// Processing-Sketch: 10.1.5.1 Text einfaerben_1a.pdePFont font; // Variable zum Ablegen des Schriftschnittessize(360, 300); // Größe des Grafik-Bereichesbackground (180); // Hintergrund Farbe hell-grau// laden der Schrift MENU>Tools>Create Font.>ArialMT-48.vlw (früher Helvetica)font = loadFont ("ArialMT-48.vlw"); textFont (font); // Setze die Schrift 'font' als Standardschriftfill (0,0,205); // Schriftfarbe blauline(20,60, 280,60);text ("creative", 50,60);fill (139, 69, 19); // Schriftfarbe braunline(20,100, 280,100);text ("coding", 40, 100);fill (0,100,0); // Schriftfarbe grünline(20,140, 280,140);text ("fritz", 30,140);fill (255, 127, 0); // Schriftfarbe orangeline(20,180, 280,180);text ("prenninger", 20, 180);fill (191,62,255); // Schriftfarbe violettline(20,220, 280,220);text ("haidestrasse", 10,220);fill (255, 231, 186); // Schriftfarbe beigeline(20,260, 280,260);text ("wels", 0, 260);
|
|
1.6 Ausrichtung
Texte können auf beiden Achsen, Horizontale und Vertikale, unter der Verwendung von textAlign() ausgerichtet werden.Die Vertikale (y-Achse) ist dabei nur ein optionaler Wert - die x-Achse muss jedoch immer angegeben werden.
-
textAlign() setzt die Ausrichtung alle danach folgenden mit text() dargestellte Texte.
- Diese Funktion kann mit einem oder zwei Parametern aufgerufen werden.
- Der erste definiert die x-Achse (Horizontale), optional kann mit dem Zweiten die y-Achse (Vertikale) angegeben werden.
- Als ersten Wert können folgende Angaben genutzt werden: LEFT, CENTER, RIGHT.
- Als Standard wird von Processing LEFT verwendet. Für die y-Achse finden folgende Werte Verwendung: TOP, CENTER, BOTTOM. textAlign()
|
textAlign (RIGHT); // Ausrichtung rechts
textAlign (BOTTOM, RIGHT); // Ausrichtung unten rechts
|
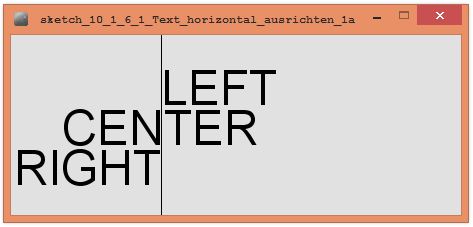
10.1.6.1 Text horizontal ausrichten
Im unteren Beispiel legt die Variable xpos die x-Position beider Textschnippsel fest.
Text 1 ("creative") wird links ausgerichtet - wie in Processing standardisiert.
Der zweite Text ("coding") wird an selbiger Position platziert, aber mittels textAlign(RIGHT); rechts ausgerichtet.
Text 2 endet deshalb an der Startposition von Text 1.
// Processing-Sketch: 10.1.6.1 Text horizontal ausrichten_1a.pdePFont font; // Variable zum Ablegen des Schriftschnittessize(450, 180); // Größe des Grafikfenstersbackground (225); // Hintergrund hell-grau einfärbenfill (0); // Schriftfarbe schwarzfont = loadFont ("ArialMT-48.vlw"); // Laden der Schrift in die Variable 'font'textFont (font); // Setze die Schrift 'font' als Standardschriftfloat X_pos = 150; // Variable für die x-Position des Textesline (X_pos, 0, X_pos, height); // vertikale Linie an der Textposition textAlign (LEFT); // Text links ausgerichtettext ("LEFT", X_pos, 70); textAlign (CENTER); // Text mittig ausgerichtettext ("CENTER", X_pos, 110);textAlign (RIGHT); // Text rechts ausgerichtettext ("RIGHT", X_pos, 150);
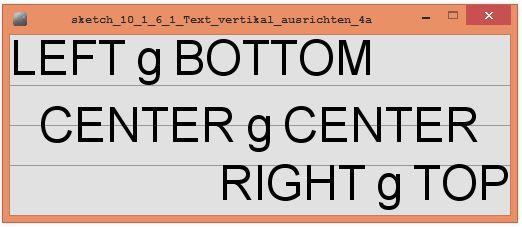
// Processing-Sketch: 10.1.6.1 Text vertikal ausrichten_4a.pdePFont font; // Variable zum Ablegen des Schriftschnittessize(500, 180); // Größe des Grafikfenstersbackground (225); // Hintergrund hell-grau einfärbenfill (0); // Schriftfarbe schwarzstroke(153);font = loadFont ("ArialMT-48.vlw"); // Laden der Schrift in die Variable 'font'textFont (font); // Setze die Schrift 'font' als Standardschriftfloat Y_pos = 90; // Variable für die x-Position des Textesline (0, Y_pos, width, Y_pos); // horizontale Linie an der Textposition textAlign(LEFT, BOTTOM); // Text links-unten ausgerichtetline(0, 50, width, 50);text("LEFT g BOTTOM", 0, 50);textAlign(CENTER, CENTER); // Text mittig ausgerichtetline(0, 90, width, 90);text("CENTER g CENTER", width/2, 90);textAlign(RIGHT, TOP); // Text rechts-oben ausgerichtetline(0, 130, width, 130);text("RIGHT g TOP", width, 130);
1.7 Textbreite
Um Texte in Proportionen zur Zeichenfläche platzieren zu können, benötigen wir Informationen zur Breite.Processing gibt uns Antwort auf diese Frage mit dem Aufruf von textWidth().
Trotz der durch Pixel limitierten Darstellung auf dem Bildschirm erhalten wir eine Fließkommazahl (Datentyp float) der uns bei der Positionierung von Textschnippseln dient.
Bei der Berechnung dieses Wertes spielen die aktuellen Einstellungen wie
textFont() (aktuelle Schriftart)
textSize() (Größe der Schrift)
eine Rolle.
Bei zwischenzeitlicher änderungen dieser Optionen, muss die Textbreite neu berechnet werden.
-
textWidth() gibt die Breite eines Textes für die aktuell mit textFont() gesetzte Schrift zurück - in Abhänigkeit von textSize().
- Als einzigen Parameter wird der Text übergeben. textWidth()
-
floatbreite =textWidth("Wie breit bin ich?");
10.1.7.1 Textbreite
Wir arbeiten in diesem Beispiel mit zwei Variablen (xpos1 und xpos2), die jeweils die x-Position eines der beiden Textschnippsel beinhalten. xpos1 wird von uns statisch ein Wert von 40 zugewiesen. Variable "xpos2" bekommt den Wert der Summe von xpos1 (in diesem Fall 40) und der von Processing berechneten Breite unseres ersten Textes ("Fritz").
Beide Texte, bzw. Wörter, sind dadurch direkt aneinandergereiht.
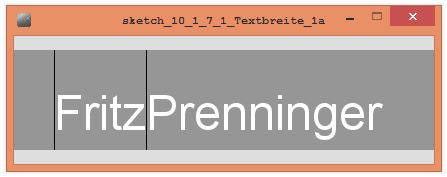
// Processing-Sketch: 10.1.7.1 Textbreite_1a.pdePFont font; // Variable zum Ablegen des Schriftschnittessize(420, 80); // Größe der Grafik-Flächebackground (150); // Hintergrund dunkel-grau einfärben// Laden der Schrift in die Variable 'font'font = loadFont ("ArialMT-48.vlw"); // früher HelveticatextFont (font); // Setze die Schriftart// Variable für die x-Position der Texte 'xpos2' ist die Summe aus 'xpos1' + der Breite des zweiten Textes in Pixelfloat xpos1 = 40;float xpos2 = xpos1 + textWidth ("Fritz"); // Bindestrich = Abstand 1 Leerzeichen// Text darstellen an den x-Positionen, die y-Position ist bei beiden die Selbetext ("Fritz", xpos1, 60);text ("Prenninger", xpos2, 60);line (xpos1, 0, xpos1, height); // Linie-1 zur Überprüfung der x1-Positionenline (xpos2, 0, xpos2, height); // Linie-2 zur Überprüfung der x2-Positionen
DIN A4 ausdrucken
Impressum: Fritz Prenninger, Haidestr. 11A, A-4600 Wels, Ober-Österreich, mailto:[email protected]
ENDE