|
http://sites.schaltungen.at/arduino-uno-r4/home/lcd-anzeige Wels, am 2019-05-10BITTE nützen Sie doch rechts OBEN das Suchfeld [ ] [ Diese Site durchsuchen]DIN A3 oder DIN A4 quer ausdrucken
*******************************************************************************I** DIN A4 ausdrucken (Heftrand 15mm / 5mm) siehe http://sites.schaltungen.at/drucker/sites-prenninger
********************************************************I* ~015_b_PrennIng-a_arduino-uno-r4home/lcd-anzeige (xx Seiten)_1a.pdf
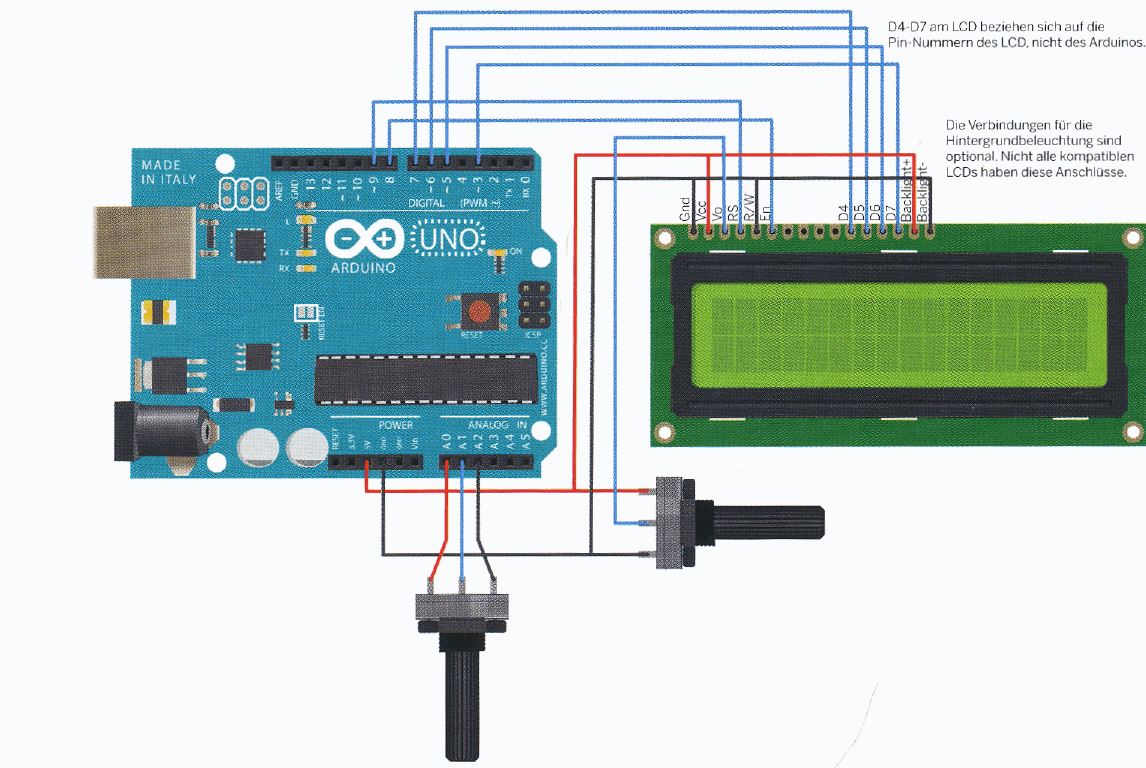
17.7 Pinbelegung der gängigen LCDs
Die meisten Displays ohne Beleuchtung besitzen eine Pinbelegung, wie die unten aufgeführte Tabelle zeigt.
Um das LCD nicht zu beschädigen, empfiehlt es sich, vor den Anschluss an den Mikrocontroller einen Blick ins Datenblatt zu werfen.
Gängige Pinbelegung von Standard-LCDs ohne Beleuchtung Bei LCD-Modulen mit Beleuchtung ist immer etwas mehr Vorsicht geboten.
Manche Hersteller legen die LED-Hintergrundbeleuchtungsanschlüsse nicht wie gewohnt an Pin 15 und 16, sondern an Pin 1 und 2.
Auch hier sollte man zuvor einen Blick ins Datenblatt des Herstellers werfen.
Sollten Sie kein Datenblatt zur Hand haben, müssen Sie die Leiterbahnen nachverfolgen und die Hintergrund-beleuchtungsanschlüsse ausfindig machen.
Pinbelegung
Pin Symbol Pegel Beschreibung 1 Vss L Versorgung 0V( GND 2 Vdd H Versorgung +5V 3 Vee Displayspannung 0..0,5V 4 RS H/L Register Select 5 R/W H/L H: Read / L: Write 6 E Enable 7 D0 H/L Datenleitung 0 (LSB) 8 D1 H/L Datenleitung 1 9 D2 H/L Datenleitung 2 10 D3 H/L Datenleitung 3 11 D4 H/L Datenleitung 4 12 D5 H/L Datenleitung 5 13 D6 H/L Datenleitung 6 14 D7 H/L Datenleitung 7 (MSB) 15 LED + LED-Versorgung Plus Vorwiderstandi 16 LED LED-Versorgung Minus
Gängige Pinbelegung von Standard-LCDs mit Beleuchtung
17.8 So wird das Display vom Mikrocontroller angesteuert Die Ansteuerung des LCD-Moduls erfolgt über die Datenbus-Leitungen D0 bis D7 (D4 bis D7 bei 4 Bit Datenbusbreite) sowie die Leitungen RS, R/W und E.
RS dient zur Auswahl des Befehls (RS = 0) oder des Datenregisters (RS = 1).
R/W gibt an, ob gelesen (R/W = 1) oder geschrieben (R/W = 0) werden soll. D
E die Enable-Leitung dient zur Steuerung des Datentransfers. Im Ruhezustand ist Enable 0.
Während eines Lesezugriffs stehen die zu lesenden Daten an, solange Enable 1 ist.
Bei einem Schreibzugriff werden die Daten vom Display bei der fallenden Flanke von Enable übernommen.
Dieser Sketch gibt die Sekunden, die seit dem Starten des Sketchs vergangen sind, auf einer 2x16-LCD-Anzeige aus, die an einem Arduino angeschlossen ist.
/*
LCD-Beispiel Kontext: Arduino */ #include <LiquidCrystal.h> // Library einbinden: // Initialisiere die Library mit den Nummern der Interface-Pins: LiquidCrystal lcd(9,8, 7, 6,5, 3);
void setup() {
lcd.begin(16, 2); // Zeilen- und Spaltenanzahl des LCDs: lcd.print("Ich laufe seit:"); // Nachricht auf dem LCD ausgeben.
void loop() {
// Setz den Cursor auf Spalte 0, Zeile 1 // (Hinweis: Zeile 1 ist die 2. Zeile, da bei 0 begonnen wird): lcd.setCursor(0, 1); lcd.print(millis()/1000); // Gib die Sekunden seit dem letzten Reset aus: }
// Einbetten der LiquidCrystal Bibliothek für LCD Displays
#include <LiquidCrystal.h>
// Initialisieren des LCD Displays mit den PINS
// 12 - RS Daten PIN
// 11 - Enable PIN
// 5 - D4
// 4 - D5
// 3 - D6
// 2 - D7
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
lcd.begin(16, 2); // Einstellen des Displays für Zeilen und Spalten
lcd.print("Hallo Welt!"); // Ausgabe des Textes "Hallo Welt!"
}
void loop() {
//Setzt den Cursor auf die Spalte 0 und die Zeile 1
// die Nummerierung der Zeilen beginnt bei 0 d.h. Zeile 1 = 0, Zeile 2 = 1 usw.
lcd.setCursor(0, 1); // print the number of seconds since reset:
// Schreibt an dem zuvor gesetzen Cursor die Zeit welche seit dem Start verstrichen ist in Sekunden.
lcd.print(millis()/1000);
}
https://draeger-it.blog/sainsmart-lektion-7-lcd-display-ansteuern/
Quelle:
BUCH: Making Things Talk Seite 345
Lernset Funduino XXL € 52,90
#include <LiquidCrystal.h>LiquidCrystal lcd(12, 11, 5, 4, 3, 2);void setup() {lcd.begin(16, 2);}void loop() {lcd.setCursor(0, 0);lcd.print("Oben"); //Beginn beim ersten Zeichen in der ersten Zeile mit dem Text „Oben“.delay (2000); //Zwei Sekunden warten.lcd.clear(); //Display löschen.lcd.setCursor(5, 1);lcd.print("unten"); //Erneuter Beginn beim fünften Zeichen in der zweiten Zeile mit dem Text „Unten“.delay (2000); //Zwei Sekunden warten.lcd.clear(); //Display löschen.}
/* Arduino Tutorial: Learn how to use an LCD 16x2 screen
More info: http://www.ardumotive.com/how-to-use-an-lcd-dislpay-en.html */ //Include LCD library #include <LiquidCrystal.h> // initialize the library with the numbers of the interface pins LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); // Print a message to the LCD. lcd.print("Hello World!"); } void loop() { // set the cursor to column 0, line 1 // (note: line 1 is the second row, since counting begins with 0): lcd.setCursor(0, 1); //Print a message to second line of LCD lcd.print("Codebender"); }
https://www.instructables.com/id/How-to-use-an-LCD-displays-Arduino-Tutorial/
*/ Arduino Tutorial: Learn how to use an LCD 16x2 screen More info: http://www.ardumotive.com/how-to-use-an-lcd-dislpay-en.html */ // include the library code: #include <LiquidCrystal.h> // initialize the library by associating any needed LCD interface pin // with the arduino pin number it is connected to const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); // Print a message to the LCD. lcd.print("hello, world!"); } void loop() { // set the cursor to column 0, line 1 // (note: line 1 is the second row, since counting begins with 0): lcd.setCursor(0, 1); // print the number of seconds since reset: lcd.print(millis() / 1000); }
https://www.arduino-tutorial.de/lcd/
http://www.arduino.cc/en/Tutorial/LiquidCrystalHelloWorld
https://www.arduino.cc/en/Tutorial/HelloWorld
https://www.arduino.cc/en/Reference/LiquidCrystal
https://funduino.de/nr-13-lcd-display
https://www.arduino-tutorial.de/lcd/
http://www.netzmafia.de/skripten/hardware/Arduino/LCD/index.html
www.funduinoshop.com
6.7 LCD-Anzeigen
LC-Displays zählen sicher zu den wichtigsten und gebräuchlichsten Peripheriekompo-nenten eines Mikrocontrollers. Sie sind in der Lage, Buchstaben, Zahlen und auch verschiedene Sonderzeichen darzustellen. Damit lassen sich bereits sehr professionell wirkende Kleingeräte für die unterschiedlichsten Anwendungen realisieren. Temperaturen, Spannungen oder andere Messwerte können damit genauso einfach und präzise dargestellt werden, wie Uhrzeiten oder kurze Textnachrichten.
Im Gegensatz zur LED-Punktmatrix, werden LC-Displays nahezu ausschließlich mit in. tegrierten Controllern ausgeliefert. Dies hat seinen Grund darin, dass bei LCD-Punkt-
matrix-Anzeigen eine sehr große Anzahl von Pixeln angesteuert werden muss. So müsste man selbst bei einem kleinen Display mit 2 Zeilen zu jeweils 16 Zeichen, bereits übel 1000 Einzelpixel ansteuern. Dies würde die Ressourcen eines AVR-Mikrocontrollers be weitem übersteigen. Die Displays werden daher mit einem integrierten Controller ausgestattet. Als Quasi-Standard haben sich dabei Displaycontroller vom Typ HD4478C durchgesetzt. Diese können über 16 Leitungen angesteuert werden. Die zugehörige PIN-Belegung ist in der folgenden Tabelle dargestellt:
Pin Symbol Level Funktion
1 Vss L Stromversorgung 0 V (GND) 2 VDD H Stromversorgung +5 V 3 VEE analog Kontrastspannung 4 RS H / L Umschaltung Befehl / Daten 5 R/W H / L H=Read, L=Write 6 E H Enable (fallende Flanke) 7 DO H / L Display Data, LSB 8 D1 H / L Display Data 9 D2 H / L Display Data 10 D3 H / L Display Data 11 D4 H / L Display Data 12 D5 H / L Display Data 13 D6 H / L Display Data 14 D7 H / L Display Data, MSB 15 - frei (evtl. LED-Hintergrundbeleuchtung) 16 - frei (evtl. LED-Hintergrundbeleuchtung)
Tabelle 8: Pin-Belegung eines HD44780 kompatiblen LC-Displays
Alternativ kann der Pin aber auch über einen 1-k Ohm-Widerstand mit GND verbunden werden. Bei vielen Displaytypen kann auch bereits mit dieser vereinfachten Beschattung ein guter Kontrast erreicht werden. Prinzipiell besitzt der HD44780 einen 8-Bit breiten Datenbus. Um aber kostbare Prozes-sor-Pins zu sparen, wurde eine alternative Ansteuerung über 4 Bit realisiert. Die acht Bit breiten Datenwerte werden so sequentiell über zwei jeweils 4 Bit breite Datennibbles übertragen. Die Datenleitungen DO bis D3, werden dann nicht benötigt und können un-beschaltet bleiben. Der einzige Nachteil dieses Verfahrens ist eine etwas geringere Übertragungsrate. Dies fällt bei den allermeisten Anwendungen nicht ins Gewicht. Deshalb werden HD44780-Module praktisch ausschließlich im 4-Bit-Mode betrieben. Aufgrund des häufigen Einsatzes von LC-Displays in der Mikrocontrollertechnik, bringt die Arduino-IDE gleich eine entsprechende Bibliothek (LiquidCrystal.h ) mit. In der zugehörigen Initialisierungsroutine LiquidCrystal lcd(12, 11, 5, 4, 3, 2); muss nur noch die Pin-Belegung des LCDs festgelegt werden. Dann können über den Befehl lcd.print("Test"); beliebige Texte zum Display gesendet werden.
Allerdings weist die aktuelle Version der LCD-Bibliothek einen kleinen Nachteil auf. Obwohl mit dem Befehl
lcd.begin(16, 4);
das Displayformat festgelegt werden kann, kommt es bei einigen 4x16-Displays zu falschen Anzeigen. Trotz der Angabe von (16, 4) wird offensichtlich ein zwanzig Zeichen langes Display erwartet. Die letzten vier Zeichen einer Zeile erscheinen dann als die ersten vier Zeichen in der nachfolgenden Zeile. In Anwendungsprogrammen kann dieser Effekt durch entsprechende Programmierung aber leicht umgangen werden.
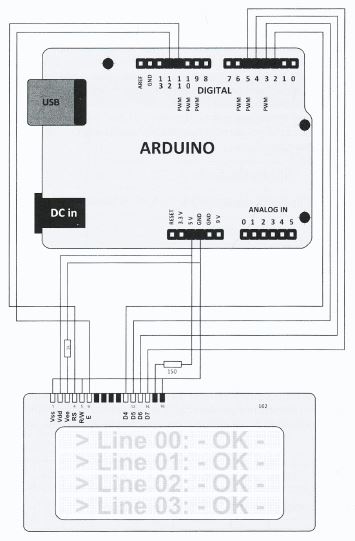
LC-Display-Pin Vss Vdd Vee RS R/W E D4 D5 D6 D7
Arduino-Pin GND 5V GND (via GND1k) 11 GND 12 2 3 4 5
Arduino-Pin GND 5V GND (via GND1k) 12 GND 11 5 4 3 2
Bild 6.10: LC-Display in Aktion
_3_13i_LCD_Display_4x16_Line_04_OK_1a.ino
Listing 6-7: LCD_Test
Sketch
#include <LiquidCrystal.h>. // initialize the LCD interface pins LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup()
{ set up the LCD' 16 columns , 4 lines:lcd.begin(16, 4); }
void loop()
{ // set the cursor to column 0, line 1// (note: line 1 is the second row, since counting begins with 0): lcd.setCursor(0, 0); // print the number of seconds since reset: lcd.print(">Line 00: - OK -1; lcd.setCursor(0, 1); // print the number of seconds since reset: lcd.print(">Line 01: - OK -1; lcd.setCursor(16, 0); // print the number of seconds since reset: lcd.print(">Line 02: - OK -"); lcd.setCursor(16, 1); // print the number of seconds since reset: lcd.print(">Line 03: - OK -1"); }
Quelle:
Arduino Schaltungsprojekte für Profis Seite 79
How to Connect I2C LCD Display to Arduino
LCD am I2C-Bus beim Arduino
Anschluss von LCD-Displays über den IIC-Bus Arduino i2c display ansteuern AllgemeinesDie gängigen Dot-Matrix-LCDs mit einer Zeichenmatrix von 5x8 Pixeln haben zwei oder vier Zeilen mit je 16 oder 20 Zeichen. Die Kontakte sind meist einreihig mit 16 Polen,es gibt aber auch Displays mit seitlich zwei Reihen. Die Kontakte sind üblicherweisevon links nach rechts mit 1 bis 16 nummeriert. Zumindest ist der Pin 1 markiert.An den Kontakten 15 und 16 ist normalerweise die Hintergrundbeleuchtung (LED) angeschlossen. Die Zuordnung von Anode und Kathode ist oft nicht immer eindeutig. Hier hilft nur ausprobieren. Ganz frühe LCDs hatten nur einen 14-poligen Anschluss,die Hinterleuchtung wurde an separaten Pins mit Energie versorgt. Es gibt in seltenenFällen auch eine 15-polige Anschllussleiste, bei der die Kathode der LED mit demGND-Anschluss des Controllers verbunden ist und Pin 15 an die Anode der LED angeschlossenist. Hintergrundinfos zu LCD finden Sie im Skript zu Displays. Ob die Hintergrundbeleuchtung eventuell einen Vorwiderstand benötigt, ist von Modell zu Modell verschieden. Im Zweifelsfall muss man auch hier ausprobieren, indem ein Widerstand von 470 Ω zwischen 5 V und LED geschaltet wird. Durch Messen des Stroms kann man dannauf einen internen Widerstand schließen. Die folgende Tabelle zeigt die gängigste Pin-Belegung eines üblichen Text-LCDs. Leider gibt es auch Anzeigen, bei denen die Stromversorgungsanschlüsse (Pins 1 und 2) vertauscht sind. Also auf jeden Fall einen Blick ins Datenblatt werfen.
Für die Programmierung des I2C-Moduls benötigt man eine Library, die nicht in der Arduino-IDE vorinstalliert ist. Diese kann unter https://github.com/fdebrabander/Arduino-LiquidCrystal-I2C-library als ZIP-Datei heruntergeladen werden. Danach fügt man die Library in der Arduino-IDE zu den vorhandenen Bibliotheken hinzu.
Dies wird unter dem Menüpunkt Sketch → Bibliothek einbinden → .ZIP Bibliothek hinzufügen erledigt.
Danach kann die Bibliothek im Code verwendet werden.
Nach Aufruf der Arduino-IDE findet man in den Beispielen zu LiquidCrystal_I2C drei Beispiele.
Hier soll als erstes Beispiel eine übliche "Hello-World"-Variante dienen:
#include <Wire.h> // binde Bibliothek Wire fuer I2C ein#include <LiquidCrystal_I2C.h> // binde Bibliothek LiquidCrystal_I2C einLiquidCrystal_I2C lcd(0x27,20,4); // setze LCD auf 16 Zeichen und 4 Zeilenvoid setup() { lcd.begin(); // initalisiere LCD lcd.backlight(); // Hintergrundbeleuchtung an lcd.clear(); lcd.setCursor(0, 0); // Cursor auf Position 1, Zeile 1 (0, 0) lcd.print("Hello World"); // senden Nachricht an LCD }void loop() { lcd.setCursor(0, 1); // Cursor auf Position 1, Zeile 2 (0, 1) lcd.print(millis()/1000); // zeige Anzahl Sekunden seit Start delay(500); // Display aus, Info bleibt erhalten lcd.noDisplay(); delay(500); // Display an, Info wird angezeigt lcd.display(); }Die ersten drei Zeilen brauchen Sie bei jedem Programm, das mit dem I2C-Modul arbeitet. Die Bibliotheksfunktionen sind jenen der Standard-LCD-Libraryp nachempfunden, so dass die Programme beider Schaltungsvarianten laufen, sofern man die richtigen Bibliotheken einbindet und die Funktion init() entsprechend anpasst. Als kleines Extra wird gezeigt, wie man das Display ein- und ausschalten kann, ohne die angezeigte Info zu verlieren.
Quelle:
http://www.netzmafia.de/skripten/hardware/Arduino/LCD/index.html
16 x 2 LCD I²C Display
300_b_fritz-x_AZ-Delivery 16x2 LCD I2C-Display - Tutorial_1a.pdf
Um mit dem I²C LCD Modul zu arbeiten, benötigt man eine Library welche noch nicht im Arduino Programm vorinstalliert ist. Wir verwenden in dieser Anleitung die „LiquidCrystal I2C“ Library. Die Library kann über die Bibliothekenverwaltung der Arduino-Software hinzugefügt werden. Als Suchbegriff direkt den Namen „LiquidCrystal I2C“ eingeben. Eine detaillierte Beschreibung, wie Bibliotheken eingefügt werden findet man im Theorieteil zu dieser Anleitung im Unterpunkt „Bibliotheken zur Arduino Software hinzufügen“.
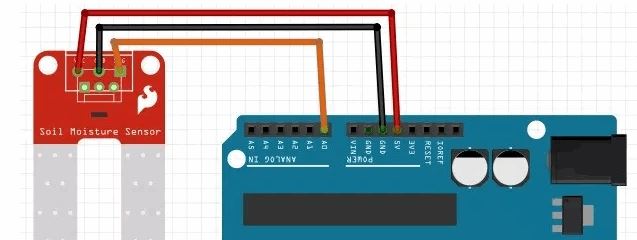
Mit dem I2C LCD Modul können wie mit dem einfachen LCD Modul, auch Messwerte angezeigt werden. Hier ein Beispielcode, bei dem ein Feuchtigkeitssensor an Pin A0 angeschlossen wurde : #include <Wire.h> // Wire Bibliothek einbinden#include <LiquidCrystal_I2C.h> // Vorher hinzugefügte LiquidCrystal_I2C Bibliothek einbindenLiquidCrystal_I2C lcd(0x27, 16, 2); //Hier wird festgelegt um welches Display es sich handelt. Die HEX-Adresse 0x27 ist eine Standartadresse für LCD mit einem einfachen I²C-Modul auf der Rückseite. Wenn das I²C Modul Lötstellen zur Veränderung der HEX-Adresse aufweist, ist die Standartadresse "0x3F". In diesem Fall handelt es sich um ein LCD mit 16 Zeichen in 2 Zeilen (16,2). Für ein vierzeiliges I2C-LCD verwendet man den Code "LiquidCrystal_I2C lcd(0x27, 20, 4)".int messwert=0;void setup() {lcd.init(); //Im Setup wird der LCD gestartet lcd.backlight(); //Hintergrundbeleuchtung einschalten (lcd.noBacklight(); schaltet die Beleuchtung aus). }void loop() { messwert=analogRead(A0); // Der Messwert vom Analogen Eingang A0 soll ausgelesen, und unter der Variablen „messwert“ gespeichert werden.lcd.setCursor(0, 0); //Hier wird die Position des ersten Zeichens festgelegt. In diesem Fall bedeutet (0,0) das erste Zeichen in der ersten Zeile. lcd.print("Messwert: "); lcd.setCursor(0, 1); // In diesem Fall bedeutet (0,1) das erste Zeichen in der zweiten Zeile. lcd.print(messwert); delay(500);}
In diesem Tutorial möchte das LCD Display 4×20 Beschreiben. Die Bezeichnung 4×20 bezieht sich in diesem Fall auf 4 Zeilen mit je 20 Zeichen.
Da ich im Tutorial „Arduino Lektion 7: LCD Display ansteuern“ bereits ein Display beschrieben habe möchte hier auf die Besonderheit eingehen. Es sind nunmehr 4 PINs am IIC I2C Modul zu belegen (statt 16 PINs) damit mit dem Display kommuniziert werden kann. Das ist besonders für größere Projekte sinnvoll.
// Einbinden Wire Bibliothek
#include <Wire.h>
// Einbinden der LiquidCrystal Bibliothek für das I2C Modul des Displays.
#include <LiquidCrystal_I2C.h>
// Es gibt min. 2 Adressen welche ein Display verwenden kann: 0x3F oder 0x27.
// Setzt die PINs des I2C Moduls für die Kommunikation mit dem Display.
// Adresse: 0x27
// EN: 2
// RW; 1
// RS: 0
// D4: 4
// D5: 5
// D6: 6
// D7: 7
// BL: 3
// BLPOL: POSITIVE
LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE);
void setup()
{
// initialisieren des Displays mit 20 Zeichen und 4 Zeilen
lcd.begin(20,4);
// setzten des Cursors auf die erste Zeile (gebinnend bei 0) und dem ersten Zeichen
lcd.setCursor ( 0, 0 );
// setzten eines Textes
lcd.print("LCD 20x4 Modul");
// setzten des Cursors auf die zweite Zeile (1) und dem ersten Zeichen (0)
lcd.setCursor ( 0, 1 );
// setzten eines Textes
lcd.print ("01234567890123456789");
// setzten des Cursors auf die dritte Zeile (2) und dem ersten Zeichen (0)
lcd.setCursor ( 0, 2 );
// setzten eines Textes
lcd.print ("!@$%&/()=?");
// setzten des Cursors auf die vierte Zeile (3) und dem ersten Zeichen (0)
lcd.setCursor ( 0, 3 );
// setzten eines Textes
lcd.print ("www.draeger-it.blog");
}
void loop()
{
}
https://draeger-it.blog/arduino-lektion-24-lcd-4x20-modul-iic-i2c/
Display gekauft: LCD 2004 HD44780.
Die verwendeten Bauelemente sind alle Teil des Arduino Starter Kit. Das Datenblatt zum LCD Display WH1602B findet ihr hier.
https://www.makerblog.at/2014/04/tutorial-lcd-display-mit-arduino-ansteuern/
********************************************************I*
5.3.3 LC-Display (LCD)
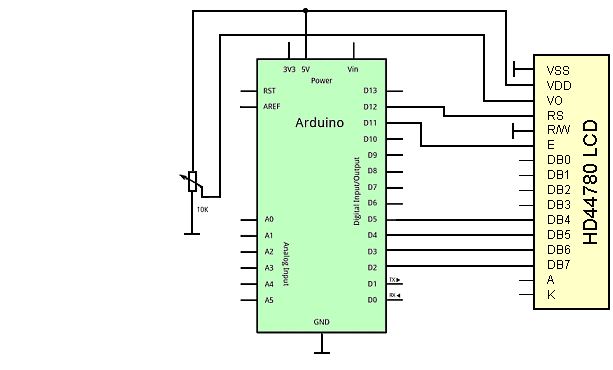
Größere Informationsanzeigen mit der Möglichkeit der grafischen Darstellung von Informationen werden meistens mit Flüssigkristallanzeigen (LG-Display) realisiert. LC-Displays gibt es in verschiedenen Größen und Ausführungen, vom zweizeiligen Display bis zum großflächigen Display mit Grafikfunktionalität. Durch die Verwendung in Handys und Flachbildschirmen hat sich diese Art von Bildschirm oder Informationsdisplay durchgesetzt. Die Vorteile von LC-Displays sind der geringe Energieverbrauch, die geringe Einbautiefe und LC-Displays sind strahlungsarm. Die Ansteuerung der einzelnen Segmente eines LC-Displays übernimmt in den meisten Fällen ein spezieller Controllerbaustein. In vielen LC-Modulen, also Anzeigen mit integrierter Logik, wird der Display-Controller HD44780 eingesetzt. Dieser Baustein kann quasi als Standard bezeichnet werden. Die externe Beschaltung und die Ansteuerung des LC-Displays wird durch die Onboard-Logik verringert. Die Ansteuerung eines LC-Displays kann auf zwei Arten umgesetzt werden: parallel und seriell. Für die Ansteuerung von Flüssigkristallanzeigen mit dem Arduino-Board stehen entsprechende Bibliotheken zur Verfügung, die den Aufwand für die korrekte Ansteuerung vereinfachen. Paralleles LC-Display Displays mit paralleler Ansteuerung können vom Arduino-Board in zwei verschiedenen Modi angesteuert werden: im 4-Bit-Modus und im 8-Bit-Modus. Wie der Name bereits sagt, werden dabei für die Ansteuerung 4 oder 8 Datenbits benötigt. Der 4-Bit-Modus hat hier den Vorteil, dass weniger digitale Ausgänge des Arduino erforderlich sind. Im 8-Bit-Modus können mehr Informationen parallel geliefert werden und entsprechend kann die Anzeige schneller aktualisiert werden. Die Kommunikation zwischen dem Arduino-Board und dem parallelen Display erfolgt mittels der Arduino-Bibliothek LIQUIDCRYSTAL, die bei der Standard-Installation der Entwicklungsumgebung mitgeliefert wird (htt p : //www ardui no . cc/ en/Tutori al /Li qui dCrystal). Bei der Verbindung des LC-Displays mit dem Arduino ist zu beachten, dass für den 4-Bit-Modus neben den Kommunikationssignalen (RS, R/W, ENABLE) nur die Datenleitungen D4 bis D7 verwendet werden. Die Datenleitungen Do bis D3 bleiben ungenutzt.
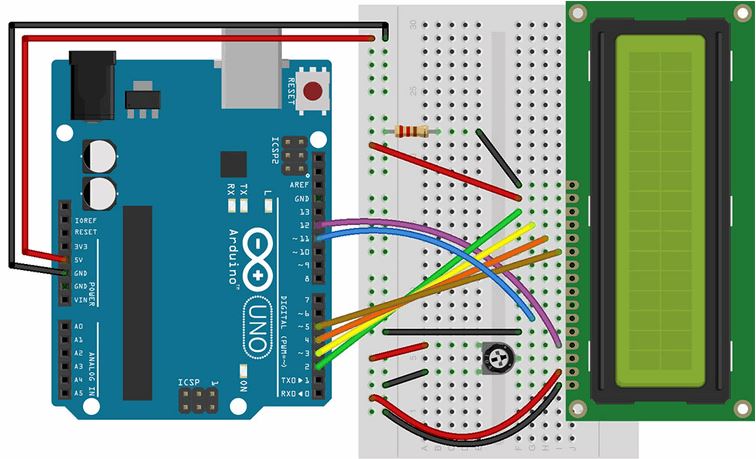
Abb. 5.6o: LC-Display: Ansteuerung eines parallelen Displays im 4-Bit-Modus
#include <LiquidCrystal.h>
//lcd (rs, rw, enable, D4, p5, 06, 07)
LiquidCrystal lcd(8, 9, 10, 2, 3, 4, 5);
void setup()
{ // LCD-Setup: Anzahl Zeichen, Anzahl Zeilen lcd.begin(16, 2); // Ausgabe Text lcd.print("Hallo Arduino-Benutzer"); }
void loop()
{ // Cursor setzen setCursor(Spalte, Zeile) // 1. Zeichen, 1.Zeile lcd.setCursor(0, 0); lcd.print("Zeile 1");
// 1. Zeichen, 2. Zeile
lcd.setCursor(0, 1); lcd.print("Zeile 2"); }
Listing 5.23: LC-Display: Setup für paralleles Display im 4-Bit-Modus
Wie man in Listing 5.23 erkennt, wird mit der Anweisung LiquidCrystalylcd() ein Display-Objekt erstellt. Mit den zusätzlichen Parametern werden die Signale und Datenleitungen des Arduino an das Objekt übergeben. Die Zahlen entsprechen den Portnummern des Arduino-Boards. Anschließend kann mittels der Anweisung print 0 ein Text auf das Display ausgegeben werden.
Nachfolgend die wichtigsten Funktionen für die Ansteuerung des parallelen LC-Displays mit der LiquideCristal-Bibliothek.
LiquidCrystal(rs, rw, enable, d4, d5, d6, d7)/
LiquidCrystal(rs, rw, enable, do, di, d2, d3, d4, d5, d6, d7)
Erzeugt ein Objekt mit den zugehörigen Parametern. Jede übergebene Zahl entspricht der Portnummer des Arduino-Ausgangs. Bei der Übergabe der Datenleitungen D4 bis D7 wird das Display im 4-Bit-Modus betrieben, bei der Übergabe der Datenleitungen Do bis D7 arbeitet das Display im 8-Bit-Modus.
LiquidCrystal 1 cd(8, 9, 10, 2, 3, 4, 5);
clear()
Diese Funktion löscht den Display-Inhalt und der Cursor setzt sich in die linke obere Position. lcd.clear(); home() Setzt den Cursor in die linke obere Position. Die Display-Anzeige bleibt unverändert.
lcd.home () ;
setCursor(Spalte, Zeile) Diese Funktion setzt den Cursor an eine angegebene Position auf dem Display. Eine o setzt den Cursor auf die erste Spalte beziehungsweise Zeile.
// Cursor an 10.Zeichen in 2. Zeile
lcd.setCursor(9,1); // Cursor an 1.Zeichen in 1. Zeile lcd.setCursor(0,0);
write()
Gibt ein einzelnes Zeichen auf dem Display aus. lcd.wri te(Serial.read()) ; print() Gibt einen Text auf dem Display aus. lcd print ("Hal 1 o Arduino-Benutzer") ; cursor() Diese Funktion blendet den Cursor an der Position ein, auf der das nächste Zeichen geschrieben wird. lcd.cursor(); noCursorO Blendet den Cursor wieder aus. lcd.noCursor(); Weitere Funktionen und Beispiele sind bei den Beispielsketches der Bibliothek in der Entwicklungsumgebung zu finden.
Serielle LC-Displays
Serielle Displays sind im Gegensatz zu parallelen Displays teurer, dafür vermindert sich der Aufwand für die Verdrahtung und Ansteuerung des Displays. Eine Elektronik auf dem Display regelt die Umsetzung des seriellen Signals und die Anzeige der Zeichen auf dem Display. Die Ansteuerung selbst erfolgt mittels des seriellen Signals Senden (Tx). Zusätzlich werden die Versorgungsleitungen GND und 5 V mit dem Display verbunden.
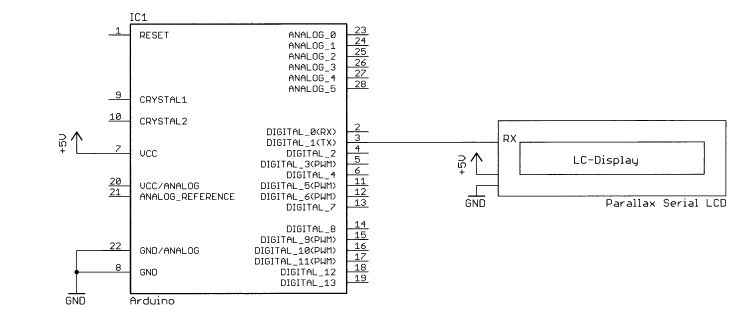
Abb. 5.61: LC-Display: Ansteuerung serielles Display
Die Ansteuerung im Arduino-Programm erledigt die Bibliothek SERIALLCD (http://www.freeduino.de/biogs/gatonero/software-library-seriallcd).
Nachdem auf dem LC-Display die Übertragungsgeschwindigkeit eingestellt ist, können nun Informationen auf dem Display dargestellt werden.
#include <SerialLCD.h> /1 Einbinden der Library
int datarate = 9600; /1 Übertragungsgeschwindigkeit
SerialLCD mySerialLCD(datarate); // ein LCD-Objekt erzeugen
void setup()
Serial.begin(datarate); //LCD löschen mySerialLCD.clearLCD(); // Display einschalten, ohne Cursor und Blinken mySerialLCD.displayOn(0, 0); // Hintergrundbeleuchtung ausschalten mySerialLCD.backlightOff(); }
void loop()
{ mySerialLCD.clearLCD(); mySerialLCD.displayOn(0, 0); // Cursor positionieren (Zeile,Spalte) mySerialLCD.cursorPosition(0, 0); Serial.print("Arduino Buch"); mySerialLCD.cursorPosition(1, 2); Serial.print("arduino.ch"); delay(1000); }
Listing 5.24: Ansteuerung serielles LC-Display mit Bibliothek SERIALLCD
Tipp
Falls die serielle Schnittstelle an Port o und i des Arduino bereits durch eine andere Funktion belegt ist, kann mittels der Bibliothek SOFTSERIAL eine softwaremäßige Erweiterung der seriellen Schnittstellen realisiert werden
http://arduiniana.org/libraries/NewSoftSerial/
Serial LCD Kit
Neben dem erwähnten seriellen Display der Firma Parallax gibt es weitere Lösungen für Displays mit serieller Ansteuerung. Das Serial LCD Kit von Sparkfun (http : //www. spar kfun com/tutori al s/289) ist ein Standard-Display mit paralleler Ansteuerung, das über eine Zusatzelektronik zum seriellen Display erweitert wurde. Für die Seriell/Parallel-Wandlung wurde ein ATmega328-Microcontroller mit Arduino-Bootloader verwendet. Dank der Arduino-Grundschaltung als Logik kann das Display auch für eigene Arduino-Anwendungen verwendet werden. Die Schaltung mit dem Arduino-Controller ist als Zusatzplatine realisiert und wird auf die Rückseite des LC-Displays gelötet.
Serial LCD Backpack
http://www.sparkfun.com/products/258 Wie das vorherige Serial LCD Kit ist das Serial LCD Backpack eine kleine Zusatzschaltung, die mittels Leiterplatte auf ein paralleles LC-Display gelötet wird. Nachdem die Leiterplatte auf das Display gelötet ist, kann man das Display über eine serielle Schnittstelle ansteuern. Praktisch für Arduino-Anwendungen, bei denen man nicht mehr genügend Ports für eine parallele Displayansteuerung hat.
5.3.4 LC Display Nokia 3310/5110
Neben den bisher beschriebenen Standard-Displays gibt es auch viele spezifische Displayvarianten. Als Beispiel ist hier das mehrzeilige Display, das in Handys von Nokia verwendet wird, zu erwähnen. Findige Bastler haben das mehrzeilige Display, das Texte und Grafiken darstellen kann, aus alten Nokia-Geräten ausgebaut und als Anzeigeelement für eigene Anwendungen umfunktioniert. Zwischenzeitlich gibt es mehrere Shields und Breakout-Boards mit dem relativ günstigen Display.
iteadstudio
http://iteadstudio.com/store/ index.php?main_page=product_info&cPath=57_60&products_id=155
nuelectronics
http://www.nuelectronics.com/estore/index.php?main_page=product_info&cPath=l&products_id=12 Dieses LC-Display hat eine Auflösung von 84 x 48 Pixeln (Breite x Höhe) und wird über die SPI-Schnittstelle (Treiberbaustein Typ PDC8544) angesteuert.
Das Display kann mit einer Spannung von 2,7 bis 3,3 Volt betrieben werden.
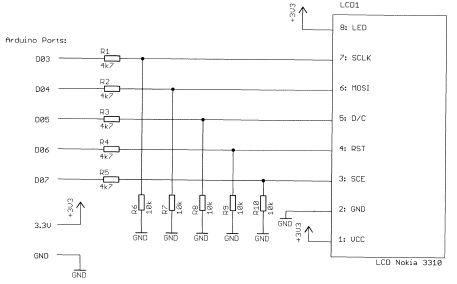
Für den Einsatz mit einem Standard-Arduino-Board müssen für die fünf Ansteuerleitungen entsprechende Spannungsteiler mit Widerständen verwendet werden.
Abb. 5.62: LCD Nokia 3310/5110 mit Arduino
Die Display-Typen für das Nokia 3310 und Nokia 5110 sind kompatibel und können mit der gleichen Arduino-Bibliothek angesteuert werden. http://code.google.com/p/pcd8544/ Neben dieser genannten Library gibt es noch weitere Bibliotheken, die von Arduino-Anwendern realisiert wurden. Diese sind aber noch nicht alle mit Arduino Lo kompatibel. Nach dem Importieren der Bibliothek wird das LCD-Objekt erstellt.
#include <PCD8544. h>
// LCD Objekt erstellen static PCD8544 lcd;
In der Setup-Routine wird die LCD-Abfrage gestartet und die Auflösung des Displays in Pixeln übergeben. In unserem Fall eine Breite von 84 Pixeln und eine Höhe von 48 Pixeln.
void setup()
{
// Auflösung setzen (Breite, Höhe) in Pixel
lcd.begin(84, 48); }
Im Hauptprogramm können nun Daten auf die einzelnen Zeilen geschrieben werden. Nach jedem Durchgang erfolgt eine kurze Verzögerung bevor wieder von Anfang an gestartet wird.
void loop()
{ // Ausgabe 1. Zeile, Position Mitte lcd.setCursor(42, 0); lcd.print("Zeile 1"); // Ausgabe 2. Zeile, Position Anfang lcd.setCursor(0, 1); lcd.print("Zeile 2"); // Verzögerung delay(500); }
Basierend auf den beiden Beispielen, die mit der Bibliothek mitgeliefert werden, kann man relativ schnell eigene Zeichen realisieren und so das Programm den eigenen Wünschen anpassen.
DIN A4 ausdrucken
********************************************************I*
Impressum: Fritz Prenninger, Haidestr. 11A, A-4600 Wels, Ober-Österreich, mailto:[email protected]ENDE |
Startseite >